Fireworks制作閃閃文字
編輯:Fireworks基礎
先把你的動畫素材單獨導出了一幀為靜態GIF文件:

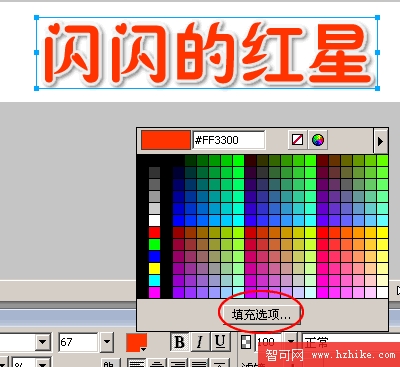
打開FW新建文件輸入文字:

設置文字的發光效果參數:

設置文字的陰影效果參數:

文字的發光和陰影效果:

屬性欄中設定文字的的填充選項:

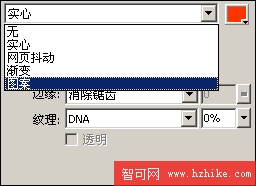
設置為圖案填充:

選取圖案為“其他”,再從文件選取對話框中選取剛才導出的單幀的GIF素材文件,效果如下:

可以看到圖案填充有手柄可調方向和位置。
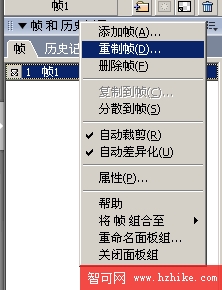
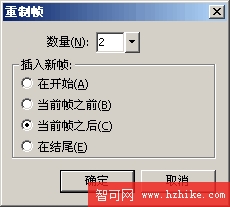
打開幀面板,選取面板菜單,重制幀:


選取第二幀和第三幀,分別調整一下圖案填充的手柄,拖動改變下位置就可以:

再導出為GIF動畫文件:

PNG源文件:

小編推薦
熱門推薦