Fireworks制作仿古信箋背景
編輯:Fireworks基礎
1.Fireworks新建文件,白色畫板,做一個矩形,用#EEF8E0填充。如圖。

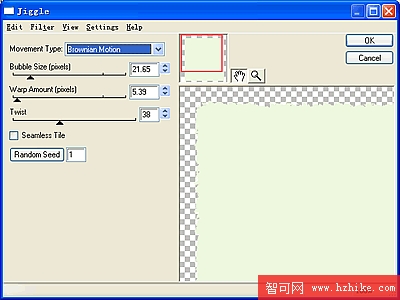
2.為矩形填加濾鏡效果 Eye Candy 4000-->Jiggle 如圖。

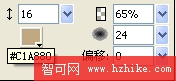
3.為矩形添加內發光效果,參數如圖。

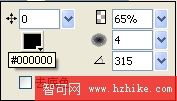
4.為矩形添加投影效果,如圖。

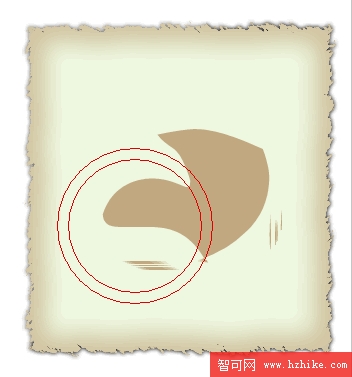
5.畫幾個矩形用#C1A880填充,然後用“更改形狀區域”工具隨意修改下形狀。


6.給改變後的路徑添加效果,高斯模糊30左右,透明度60左右。
7.克隆(Ctrl+Shift+d)最初作的那個矩形,放置到最頂層,去掉添加的效果,選用圖案填充(葉子紋理),圖象模式改用屏幕模式。

8.填加一些自己喜歡的文字,最後效果如圖。
小編推薦
熱門推薦