Fireworks教程:制作超級光線水晶球
編輯:Fireworks基礎
本文是用Fireworks制作一個好看的超級水晶球,制作方法非常簡單就是用圓形工具繪制幾個球,組合在一起然後調整光線,最終達到一個超級光線效果水晶球。本文英文原文:http://www.poluoluo.com/Fireworks/fw-10739.Html在這個教程中。
最終效果:

第一步:
創建一個畫布,然後在中間位置繪制一個圓形。本文為翻譯abduzeedo.com站的教程,轉載請大家注明出處!謝謝。

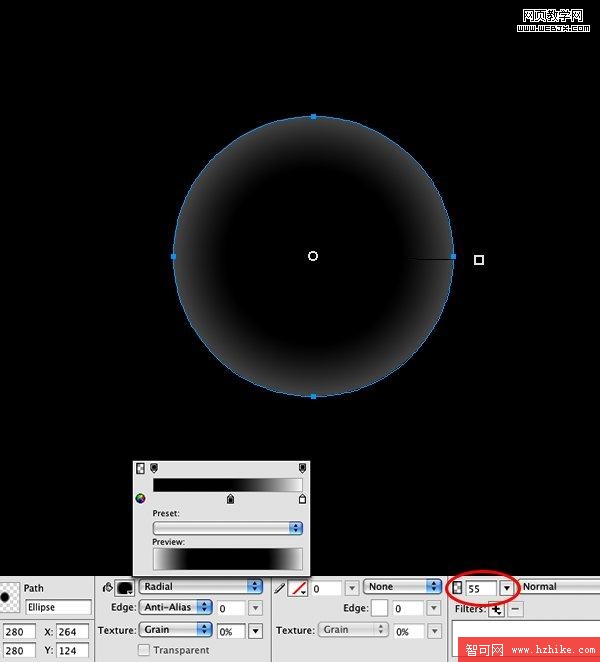
漸變填充
用中間黑色,四周白色進行漸變填充,白色設置透明度為55%。

調整漸變
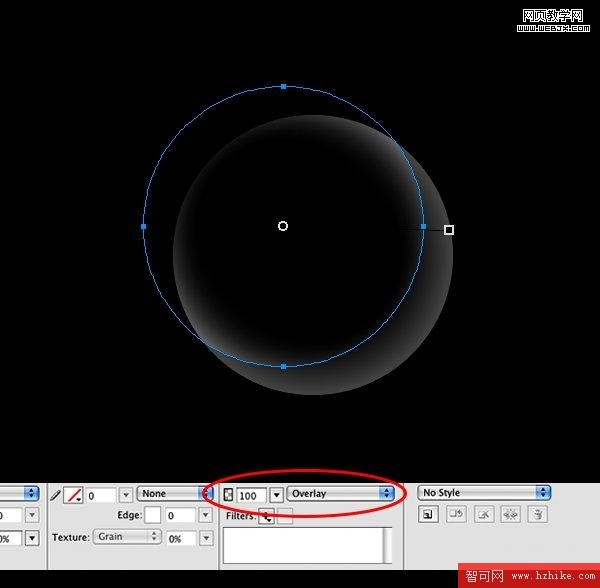
我們復制一個圓,然後調整位置,設置圖層模式為疊加。

繼續調整圓
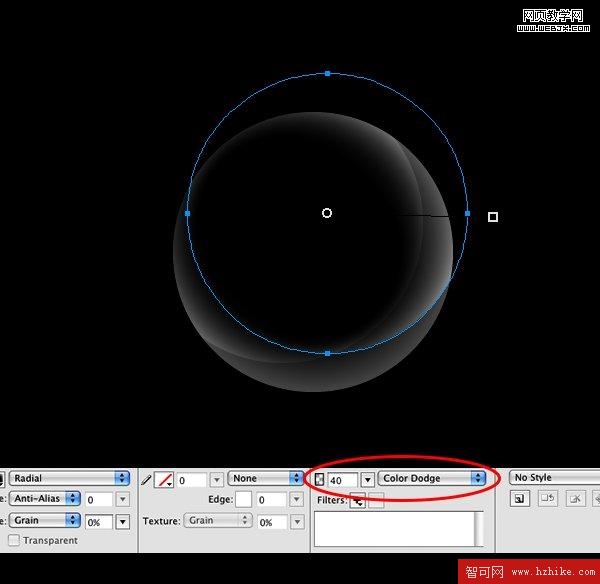
再次復制一個圓,然後模式調整為顏色減淡,透明度設置為 40%。

第5步
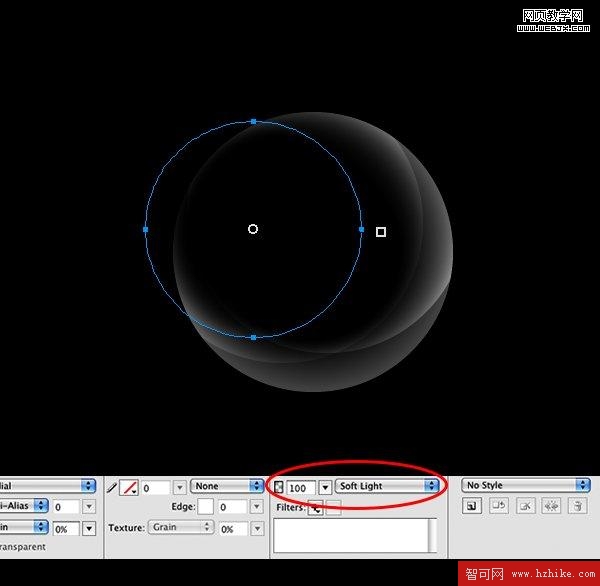
復制圓,然後調整模式為柔光,透明度為100%。

第6步
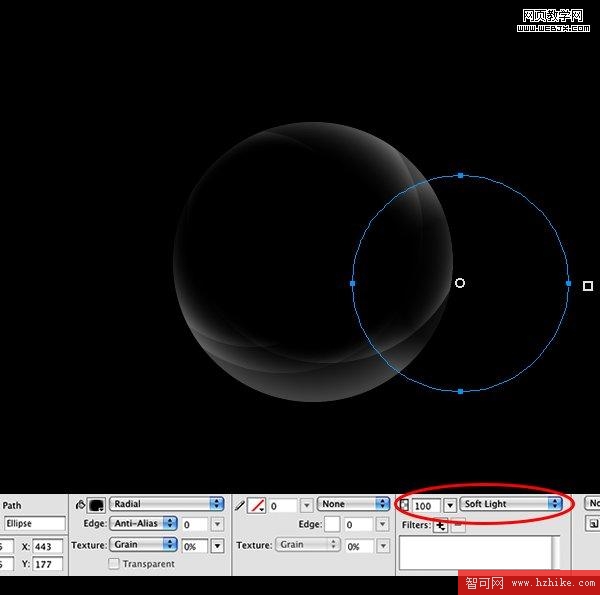
拷貝粘貼圓,調整位置到右側。

添加一些光線
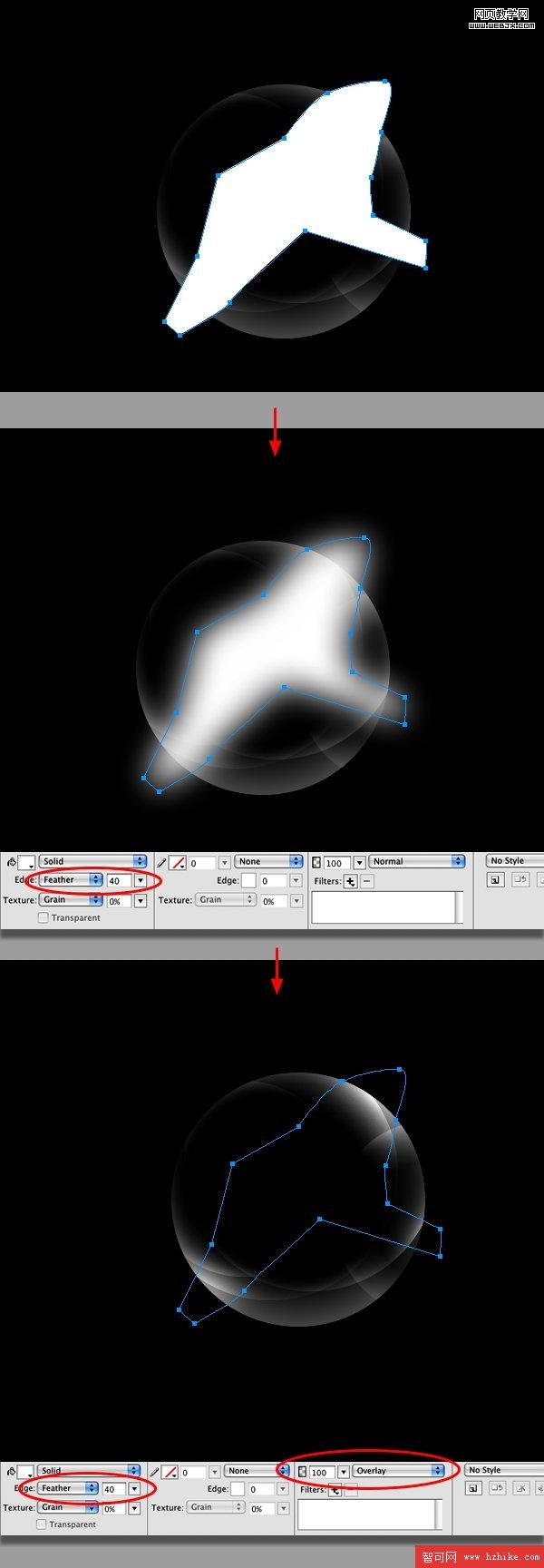
繪制一個多邊形,羽化為40模式調整為疊加,復制並且加亮光線。

更多光線
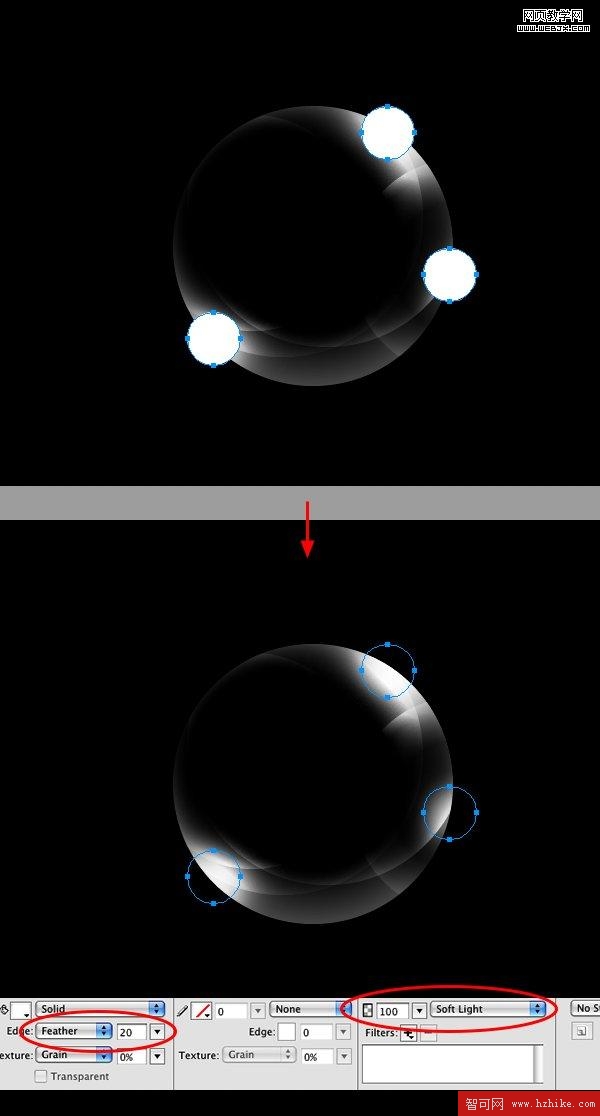
創建3個小圓,然後改變羽化20 模式調整為柔光,三個圓的效果如下:

顏色設置
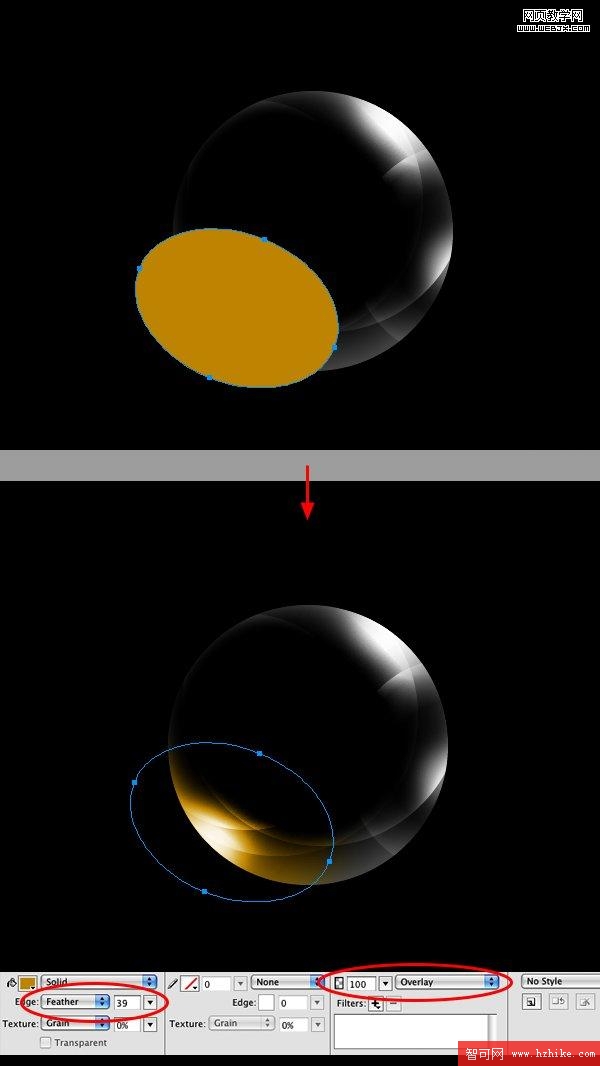
再創建一個填充色味#CC9900羽化39模式為疊加的橢圓。

顏色
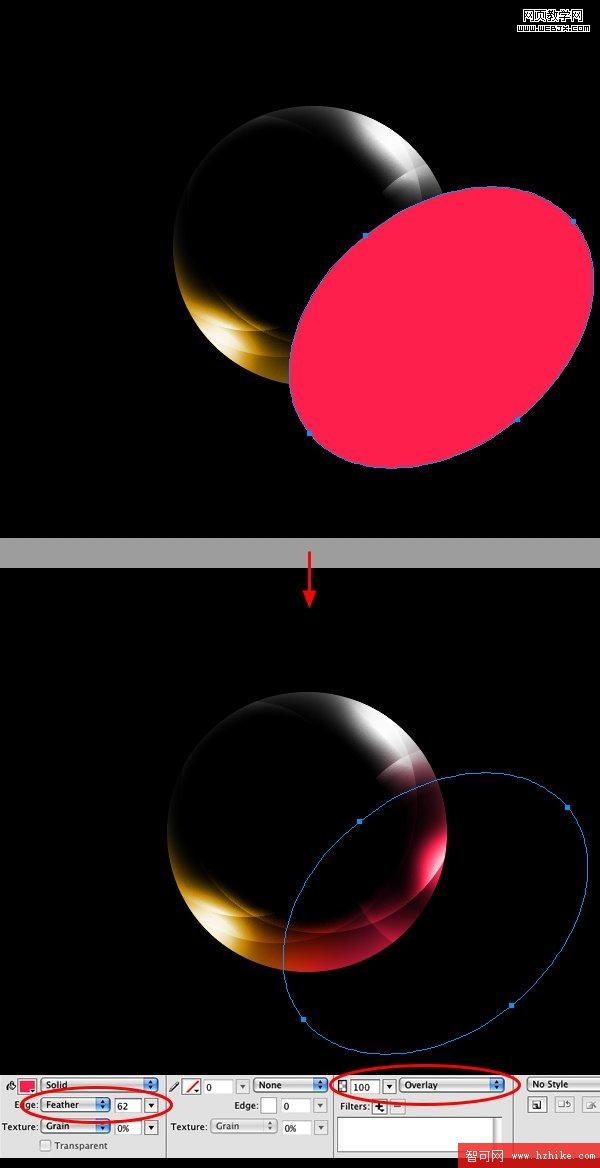
再次創建一個填充為#FF3366, 羽化62模式為疊加,位於右側的橢圓。

繼續設置顏色
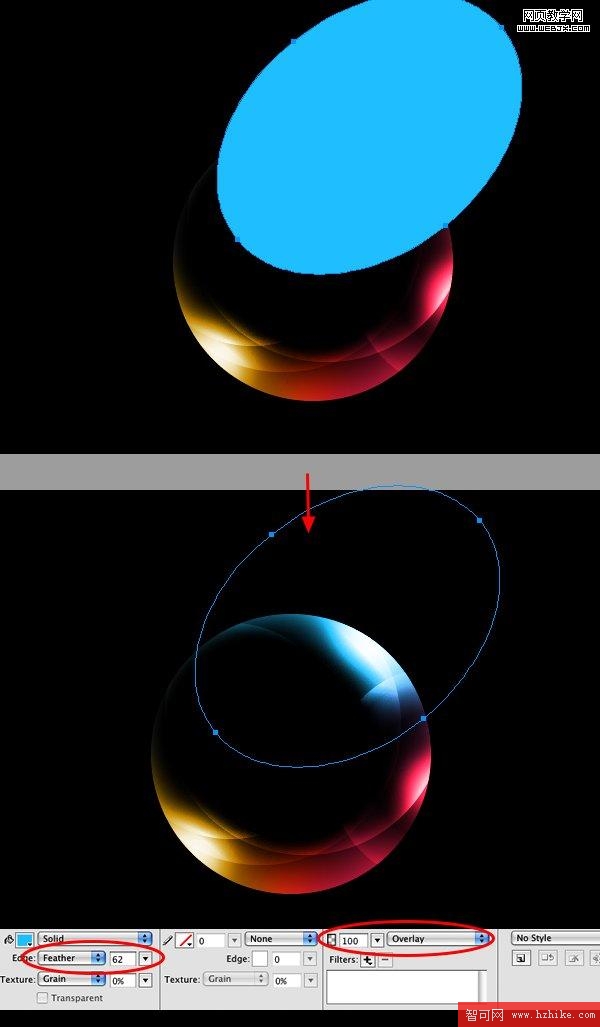
創建一個顏色 #33CCFF, Feather 62 疊加的橢圓。

最終效果
不同的幾種效果:



小編推薦
熱門推薦