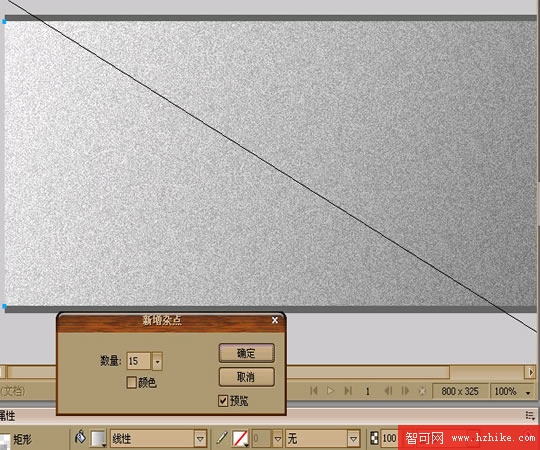
1.先建立一個寬800高310的文件(我是這樣做D,你也可以自由設置)。在畫一個同文件大小的矩形。屬性為:充填(灰色)充填類別:(線性漸變)。在點效果→雜點→新增雜點。屬性為(數量15)得到效果如圖:

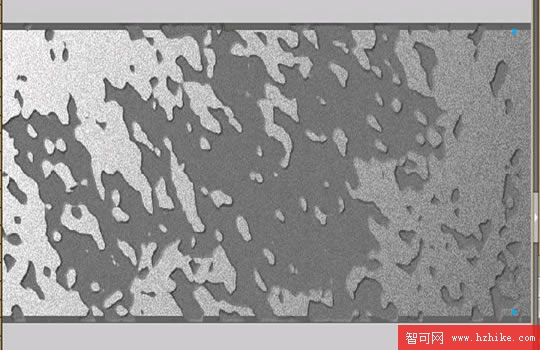
2.復制(CTRL+C)粘貼(CTRL+V)剛才的矩形選效果→Eye candy 4000濾鏡→搖動效果。屬性為(移動類型:Browniar動作。
泡沫尺寸:307.69
彎曲數量:334.32。扭曲:49)
設置完後繼續點效果→斜角和浮雕→內斜角。屬性為:(斜角邊沿形狀:平坦。寬度:3。透明度:75%。柔化9。角度:142。按鈕預設:凹入)得到效果如圖:

3.好了背景也就是內牆制作完後我們就開始制作磚頭。可以說整個效果也就在這裡了。
①首先我們先畫一個寬73高25的矩形,顏色為(#CE3000)點效果→Eye candy 4000→搖動效果。
屬性為(移動類型:Browniar動作。泡沫尺寸:25.24。彎曲數量:4.66。扭曲:18)
②這樣磚頭的輪廓就出來了~!我們在給他加點質感點效果→雜點→新增雜點。屬性:(雜點數量:10)
③然後在點效果→斜角與浮雕→內斜角。屬性為:(斜角邊沿形狀:平坦。寬度:2。透明度:100%。柔化3。角度:136。按鈕預設:凸起)
④接下復制這個磚頭,把復制出來的磚頭屬性改一下(把充填:無。筆觸為灰色(#666666)大小為5。然後把新增雜點給去掉。)這樣磚頭效果的形狀出來了。
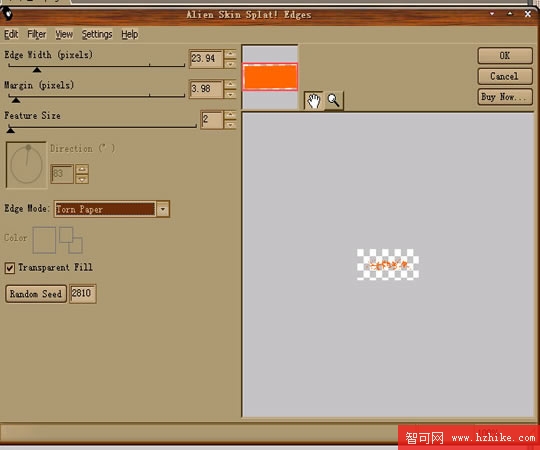
⑤我們在給他的質感優化一下。繼續復制粘貼一個磚頭除了搖動效果其他的效果都可以去掉。充填為:(#FF6600)點效果→AlIEn skin splat LE→Edqes 屬性如圖3這樣我們的磚頭就出來了`!
小提示:[其實你也可以在給磚頭來個漸變效果這樣質感會好些。(漸變可以用線性但是透明度要掌握好哦,但是要做一面牆花的時間.....

4.磚頭制作就這樣了~!你可以利用剛才制作的方法在制作幾塊不一樣的磚頭,形狀方面就在搖動裡的屬性調整就可以了~!然後就不停的復制粘貼~~!呵呵~!最後把所有的磚頭組合(CTRL+G)
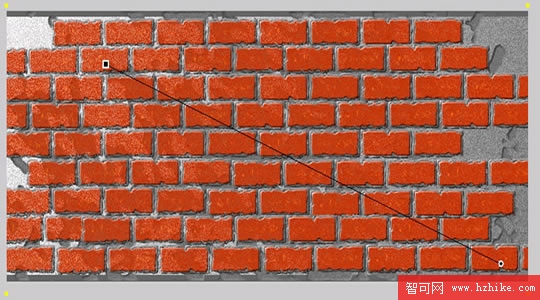
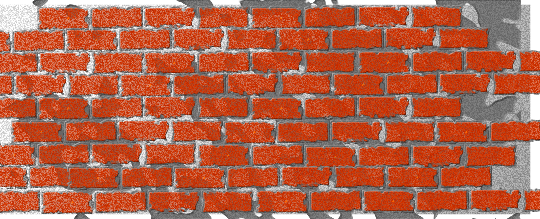
5.把磚頭排列成牆的形狀後我們在畫一個和牆壁一樣大小的矩形用線性漸變充填,效果為(新增雜點:數量30)選中組合過的磚頭點修改→蒙版→組合為蒙板。得到的效果如圖:

6.好了整個牆壁效果完成了`!其他的就是大家自己發揮自己的塗鴉才能了。
最後塗鴉後的效果如圖:

效果Png源圖:

磚頭PNG原文件: