Fireworks如何制作炫光效果
編輯:Fireworks基礎
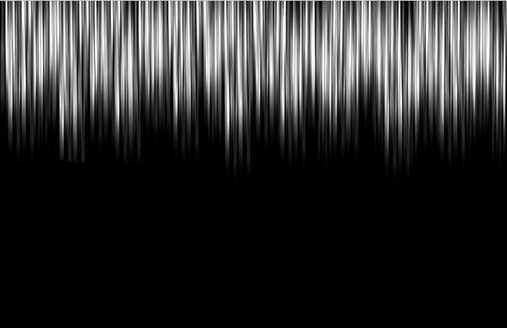
1、新建畫布600×400,填充黑色設置畫筆大小,柔化邊緣,用畫筆工具在畫布中塗畫。

2、對剛才的圖形做運動模糊,設置角度90,距離100,平面化剛才的圖形。

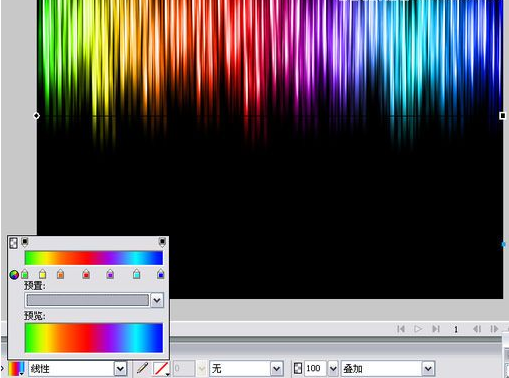
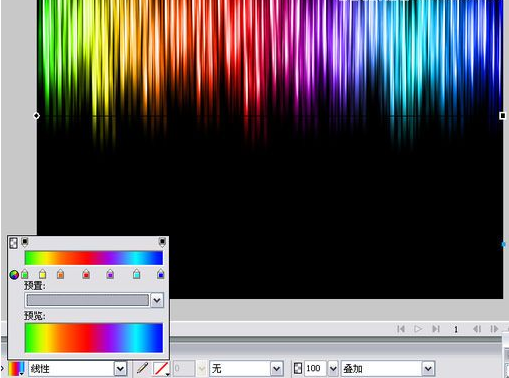
3、新建矩形框,填充漸變,圖層模式為疊加,並克隆剛才的矩形框,改圖層模式為柔光。

4、選擇鋼筆工具,設置筆觸,按需要繪制相關路徑,最後再添加一些細節就完成了。

小編推薦
熱門推薦
1、新建畫布600×400,填充黑色設置畫筆大小,柔化邊緣,用畫筆工具在畫布中塗畫。

2、對剛才的圖形做運動模糊,設置角度90,距離100,平面化剛才的圖形。

3、新建矩形框,填充漸變,圖層模式為疊加,並克隆剛才的矩形框,改圖層模式為柔光。

4、選擇鋼筆工具,設置筆觸,按需要繪制相關路徑,最後再添加一些細節就完成了。