Fireworks蒙板效果的應用
編輯:Fireworks基礎
下面我們看一下如何制作如圖的蒙板:
 打開我們要用到的圖片,然後在上面繪制一個形狀,本圖中的形狀是采用 dingbat 字體中的 U 字體繪制的形狀。從層上的狀態我們可以看到,圖片與形狀處於同一個層。如圖:
打開我們要用到的圖片,然後在上面繪制一個形狀,本圖中的形狀是采用 dingbat 字體中的 U 字體繪制的形狀。從層上的狀態我們可以看到,圖片與形狀處於同一個層。如圖:
 同時選定圖片與形狀,執行 Modify>Mask Group>Mask to Path 命令,然後你將會看到圖片變成了指定形狀,如圖:
同時選定圖片與形狀,執行 Modify>Mask Group>Mask to Path 命令,然後你將會看到圖片變成了指定形狀,如圖:
 最後我們為其添加陰影投射(drop shadow)與外部輪廓發光(outer glow)。
最後我們為其添加陰影投射(drop shadow)與外部輪廓發光(outer glow)。值得一提的是 Fireworks 蒙板制作的靈活性,當我們的蒙板制作完畢後,作為蒙板的形狀輪廓仍然可以編輯;字體也可以作為蒙板,在制作完成後,只需通過改變字體就可以改變整個樣式。(多邊形只是 dingbat 中的字體)
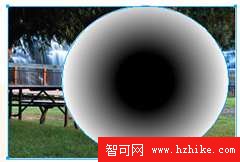
 復雜的漸變蒙板,在 Fireworks 中一樣可以應用,如圖:
復雜的漸變蒙板,在 Fireworks 中一樣可以應用,如圖:
 要注意到,圖中應用到的圖片是作為背景層的,因此在徑向漸變蒙板中,黑色區域透露出背景層內容,白色區域則作為蒙板起蒙蓋作用(在Fireworks MX中色系功能相反)。最後結果如圖:
要注意到,圖中應用到的圖片是作為背景層的,因此在徑向漸變蒙板中,黑色區域透露出背景層內容,白色區域則作為蒙板起蒙蓋作用(在Fireworks MX中色系功能相反)。最後結果如圖:
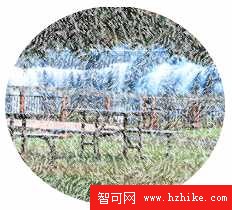
 Photoshop 中的材質填充蒙板一樣可以在 Fireworks 中應用,如圖:
Photoshop 中的材質填充蒙板一樣可以在 Fireworks 中應用,如圖:

- 上一頁:FLASH動畫制作小技巧
- 下一頁:用Fireworks一步步制作網頁
小編推薦
熱門推薦