不用再找什麼CSS sprite generator了,直接用Fireworks吧,
在你的Fireworks安裝文件夾中,比如:
D:\Program Files\ForWok\Adobe\Adobe Fireworks CS5\Configuration\Commands\
創建一個Get CSS Sprite Code.JSf

內容如下:
var count = fw.selection.length;
var CSS = "";
var w = h = x = y = 0;
while(count--){
x = fw.selection[count].left==0?0:"-"+fw.selection[count].left+"px";
y = fw.selection[count].top==0?0:"-"+fw.selection[count].top+"px";
w = fw.selection[count].width+"px";
h = fw.selection[count].height+"px";
css+="{width:"+w+";height:"+h+";background-position:"+x+" "+y+"}\r\n"; fw.getDocumentDOM().clipCopyJSToExecute(CSS);
alert("css sprite代碼已復制至剪切板!\r\n"+CSS);
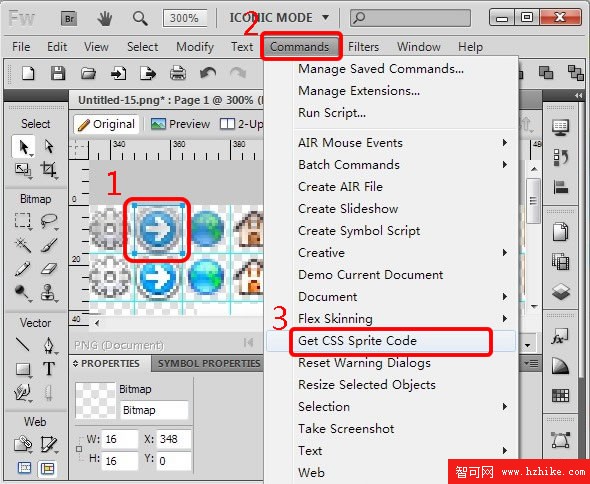
保存,重啟下FW,然後到你的FW菜單中找一下commands(命令),裡面有個Get CSS Sprite Code,選擇一個小圖片,點一下Get CSS Sprite Code,應該能出現結果了:

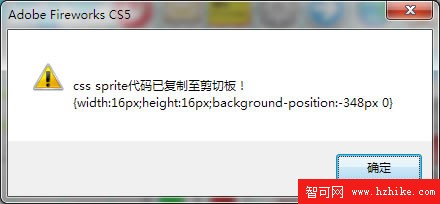
上面選擇了一個圖片那麼結果就是:

當然,您也可以選擇多個圖片,結果會自動保存到剪切板中~~~這裡只是在工程中為了使用方便而做的一個小腳本,在此做個拋磚引玉