用Fireworks制作殘影動畫
編輯:Fireworks基礎

操作步驟:在本節中我們只是單純的說明殘影效果的實現,所以這裡只應用文字來代替美麗的圖片。重要的是你要掌握這種創造方法。
一、建立動態符號
1、建立寬200像素、高80像素的場景,底色白。
2、選擇Text Tool(文本工具)在場景中輸入一個自定義文字。將它拖動到場景的左上角。
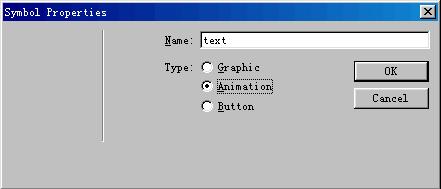
3、選中文字,按下F8轉換成符號。在彈出的選擇框中選擇Animation(見圖1)。

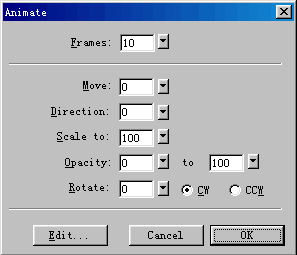
在FW自動彈出的動態符號設置面板中對該符號進行如下設置:首先在Frmaes(幀數量)項目中拉動左側滑桿到“10”的位置;接下來在Opacity(透明度)項目中,指定第一個選項為“0”,即該動畫將表現為從無到有。設置完成點擊OK。這時會得到FW的詢問提示。同樣的點擊OK。設置見圖2。

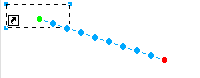
4、選擇場景中動態符號,我們會看到符號的中間有一個紅色的圓點,它代表著符號的中心點。由於我們沒有對Move(移動)以及Direction(角度)選項進行設置,所以生成的10幀以默認格式置於同一位置。現在拉動這個紅色的原點到場景的右下角。效果見圖3。

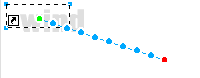
5、打開Frame(幀)面板,連同初始幀在內我們的幀面板中現在共有11幀。首先點選第一幀,在場景中右鍵點擊符號,在彈出的菜單列表中選擇Edit-copy as Vectors(編輯-原位置復制),然後點選第二幀,按下Ctrl+V粘貼。見圖4,帶有虛線邊框的符號就是我們剛剛拷貝粘貼到第二幀中去的。

6、右鍵點擊剛剛粘貼到第二幀中的符號,在彈出菜單列表中選擇Animate-Settings(動態-設置),在彈出的設置面板中,改變該符號的透明度選項中的第二項為80。
7、點選第三幀,再次按下Ctrl+V粘貼在第一幀中拷貝的符號,以第六步中的設置方法將第三幀中粘貼進的符號的透明度改變成60。即“0-60”。
8、重復上述步驟,直至粘貼符號的透明度為“0-20”,完成全部動畫的制作。最後你只需要調節一下幀的播放速度就可以了。最終效果見圖5。

小編推薦
熱門推薦