
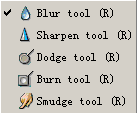
從圖中我們可以明顯的看到多了一個新的圖標,將鼠標移上去按住左鍵不動,我們發現原來這是一個系列的位圖制作輔助工具。

用過ps的朋友可能會說,這些東東不是ps裡就有的嗎?的確,在ps裡很早就有這幾個工具了,但是對於fw來說,這確實是一個進步。也難怪,看著ps7在矢量以及網頁圖象制作上咄咄逼人的態勢,mm公司確實該采取一些行動了。
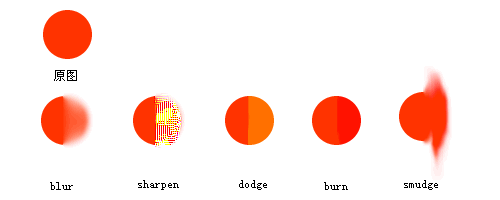
下面我們來看看這些新增加的工具有些什麼特性吧。下面這張圖就是在一個位圖性質的圓上分別使用這5個輔助工具得到的結果(使用鼠標上下移動)。

從圖上我們可以了解到blur tool(模糊工具)是用來模糊像素的,可以局部的模糊一塊區域而不用濾鏡的介入;sharpen tool(銳化工具)恰好與模糊工具相反,是用來強調某一塊區域,並使像素突出尖銳起來;dodge tool(dodge字面上是躲避的意思,我更願意翻譯成海綿工具,以下同)是用來加強像素顏色的亮度的,就象一塊海綿在水彩中吸掉一些水分,使顏色變淺;burn tool(burn字面上是燒傷的意思,這裡我翻成抹布工具)是用來加深顏色,減低像素顏色亮度的工具;smudge tool(smudge字面上是弄髒的意思,我翻譯成手指工具)就象是手指上沾上一些顏料後在畫布中揉搓圖象,使兩種顏色互相融合的一種工具。
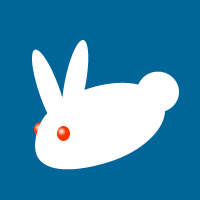
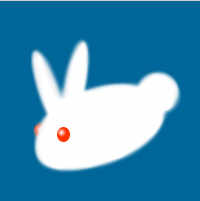
下面我就使用了blurtool 和smudgetool作了一個很可愛的毛茸茸的小兔子。
在開始制作之前,我先准備好了一張矢量的小兔子png圖片(事先用fwmx畫的):

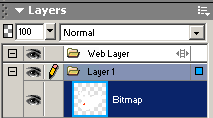
用fwmx打開該png圖片,選中所有的對象,這裡可以看到layer中該對象的屬性仍然是矢量圖

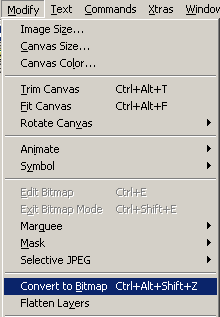
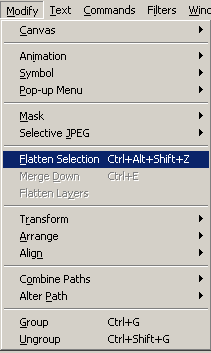
下面就要將該矢量圖轉變成位圖了。還記得fw4中我們是怎麼將矢量圖轉換成位圖的嗎?對,菜單欄中modify裡的convert to bitmap。可我點中fwmx的modify後卻發現,該命令已經換成 flatten seletion了,從快捷鍵上看,兩者作用是一樣的。於是我試了一下,果然,效果是一樣的,只是命令的名稱變了。

 fw4
fwmx
fw4
fwmx
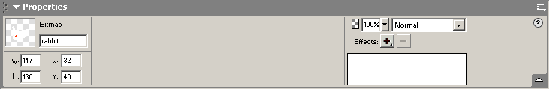
當轉變完成後我們可以發現,layer面板中兔子的屬性已經變成位圖了。這時我們可以給該對象層建個名稱了,比如rabbit。原來在fw4中我們給對象層改名是直接雙擊layer面板裡的名字,然後填寫新的名稱;在fwmx中除了可以象fw4那樣做以外,還有一種更便捷的方法,直接在propertIEs面板裡填寫,如下列圖所示:



是不是比以前方便了很多?而這正是mx界面化帶來得便捷,在fwmx裡到處都可以感受到這種便捷帶來得好處。
下面開始,我先將兔子的邊緣模糊一下。因為是位圖了,不能使用矢量的辦法在fill中使用feather;而且現在只是一部分不規則的區域需要模糊,不好使用濾鏡。於是blurtool就可以在此時派上用場了。
選好blurtool,設置少propertIEs面板裡的屬性,沿著小兔子的邊緣慢慢的描一遍,ok,可以發現兔子的邊緣已經柔化了。


這裡已經可以感覺到一只毛茸茸的小兔子了,但是為了測試sumdgetool的功效,我決定讓兔子的尾巴長出一些絨毛來。
選好sumdgetool,調整properties面板裡的屬性,注意的是smudgecolor的顏色,我這裡用的是和兔子本身的白色,這樣是為了避免弄髒了兔子潔白的尾巴。:) 至於blurtool和smudgetool的propertIEs面板屬性,我將在以後的附錄中進行歸納。

然後將將smudgetool的指針放到兔子尾巴中央,按住鼠標左鍵往外拖拽,可以看到一段絨毛被我們拖出來了。:)繼續,將整個尾巴用絨毛包住。最後導出為jpg格式,就得到了我們現在看到的一只有著毛茸茸尾巴的小白兔。:)

在位圖工具中還增加了一個漸變色填充工具![]() ,這個也是向ps學習來的。配合選區,調整好該工具的propertIEs面板屬性,我們可以直接給選區中的圖形進行漸變色填充。
,這個也是向ps學習來的。配合選區,調整好該工具的propertIEs面板屬性,我們可以直接給選區中的圖形進行漸變色填充。
位圖工具中除了鉛筆工具和畫筆工具屬於從以前的筆刷工具分化出來,專門對應了位圖自由畫線外,其余的基本用法和以前一模一樣,所以這裡也就都不敷述了。
今天我們基本了解了一些fwmx中新增加的位圖工具, 感覺fwmx與fw4相比,在位圖處理上有了一定的進步。但是讓人遺憾的是,仍然不能支持ps6以上版本中的濾鏡 ,而且也沒有填加更多的濾鏡效果,比如我們很渴望得到的在ps中早就有了的動感模糊等濾鏡效果。同時也沒有加入路徑轉化成選區的功能,在選區工具上,仍然是一些很基礎功能,沒有引入磁性套索等概念。