FW4中重繪路徑工具的研究
編輯:Fireworks基礎
要重新繪制被選擇路徑的中的一部分:
1. 使用Pointer工具選擇要重繪的路徑。
2. 在Tools面板中選擇Redraw Path工具
3. 將指針移動到要重繪的那段路徑上。
4. 這時按下鼠標按鈕並拖曳鼠標就可以隨心所欲的繪制了。
5. 當你繪制好後,釋放鼠標按鈕,你將看到你重繪的路徑取代了原先的路徑。
注意:在這裡重要的一點是要清醒的知道重繪後到底哪一段路徑被取代了。
通常有兩種方式可供你判斷到底哪段路徑將被你重繪的路徑所取代:
1、直觀但有時不太准確的方法:在你要重繪的路徑上按下鼠標按鈕後,稍微拖曳一下鼠標,將被你重繪的路徑所取代的那段路徑此時會以紅色高亮顯示。

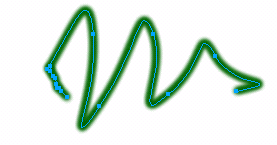
在上圖中那段小小的分叉是新繪制的路徑,你可以看到分叉處左邊的路徑被紅色高亮,這表示該段路徑將被你重繪的路徑所取代,而分叉處右邊的被藍色高亮的路徑將被保留。
釋放鼠標按鈕後紅色高亮的路徑被重繪的路徑所取代。

這種判斷方式很直觀,但在某些特殊情況下由這種方法得到的結果和實際得到的結果不一致。
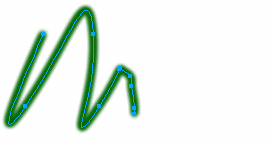
例如:如果我在上面那幅圖的大約中間位置進行重繪(繪制一個小分叉),就像下面這樣。

得到的重繪結果將與用該方法判斷得到的結果相反。

顯然紅色高亮的路徑被保留了下來,而藍色高亮的路徑被重繪的路徑取代了。一個小Bug,沒有什麼關系,我們可以用更精確的方法來進行判斷。
2、絕對精確但有時會相當不直觀的方法:Fireworks用來判斷哪段路徑將要被重繪路徑所取代的准確依據是路徑中的點。
在進行路徑重繪時,當你在路徑上按下鼠標按鈕時,以你按下的位置為分界線,可以將路徑中所有的點分成兩部分,分界線一側的點為一個集合,分界線另一側的點為另一個集合,兩個集合中哪個集合中的點少,分界線哪側的路徑就將被重繪的路徑所取代。當兩個集合中的點一樣多時,包含起始點的那段路徑將被保留,而包含結束點的那段路徑將被刪除。
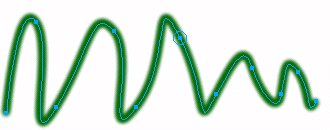
在下圖的這個矢量路徑中,左邊的端點是路徑的起始點,藍色圓圈是我重繪時按下鼠標按鈕的位置。

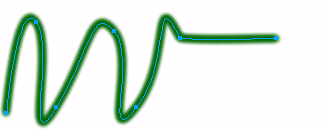
由於鼠標的按下位置已經包圍了一個點,因此這個點不計算在分界線的任何一側,這樣分界線左邊的路徑中包含五個點,分界線右邊的路徑中也包含五個點,但由於起始點屬於左邊的路徑,因此右邊的路徑將被重繪的路徑(繪制了一條直線)所取代。

如果你不是在路徑的中間部分進行重繪,而是在路徑的兩個端點處按下鼠標進行重繪的,則指針會變成添加路徑的形狀
這時你所繪制的路徑將與原先的路徑連接到一起形成一條新路徑,而不會有任何路徑被取代。
小編推薦
熱門推薦