FW4技巧:使用拖放創建圖像交換效果
編輯:Fireworks基礎
拖放行為手柄是一個有著十字線的圓形標志,位於切片或熱點的中心。
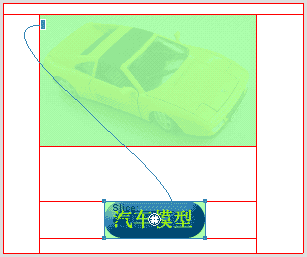
當你選擇了一個作為觸發器的Web對象時,Fireworks會顯示出該Web對象的所有行為關系。默認情況下,一個拖放行為關系由一條藍色的曲線描述。如圖1
 圖1
圖1僅使用一個切片的圖像交換翻轉通常用於創建按鈕或一個當鼠標指針掠過時會發生改變的圖像。
要創建這種類型的翻轉,你只需將拖放行為手柄拖放到切片的邊緣即可。看上去與Simple Rollover行為很像,但它們之間最大的區別是使用圖像交換你可以從任何一幀中獲取交換圖像,而使用Simple Rollover你只能從第二幀中獲取圖像。
你將分兩個階段來創建一個圖像交換:
第一階段包括建立切片、翻轉圖像和用來存放它們的幀;
第二階段是將圖像交換行為捆綁到切片上。
在下面的這個例子中,我們將創建一個有三個幀的圖像交換。
創建圖像交換的第一階段:建立切片、翻轉圖像和用來存放它們的幀:
1. 選擇你想要用來觸發翻轉效果的圖像。如圖2
 圖2
圖22. 選擇Insert > Slice將一個切片捆綁到這個圖像。如圖3
 圖3
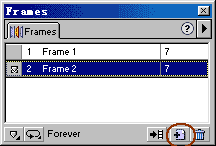
圖33. 點擊Frames面板底部的New/Duplicate Frame(創建新幀/復制幀)按鈕添加一個新幀。如圖4
 圖4
圖44. 在畫布上被切片所占用的區域中放置第二個圖像。如圖5
 圖5
圖55. 再創建一個新幀。如圖6
 圖6
圖66. 在畫布上被切片所占用的區域中放置第三個圖像。如圖7
 圖7
圖7至此,創建圖像交換的第一階段—建立切片、翻轉圖像和用來存放它們的幀的工作就完成了。其結果是在切片下的第一幀中放置了一個紅色的矩形,在切片下的第二幀中放置了一個藍色的矩形,在切片下的第三幀中放置了一個綠色的矩形。
現在,是到了讓我們為切片應用圖像交換行為的時候了。創建圖像交換的第二階段:將圖像交換行為捆綁到切片上:
1. 選擇覆蓋著翻轉圖像的切片。如圖8
 圖8
圖8注意:你可以選擇三個幀中任何一幀上的切片,因為切片是在幀間共享的。
2. 將鼠標指針放置到位於切片中心的拖放行為手柄上,指針將變成手的形狀。如圖9
 圖9
圖93. 點擊並按住鼠標按鈕,指針將變成抓握的形狀。如圖10
 圖10
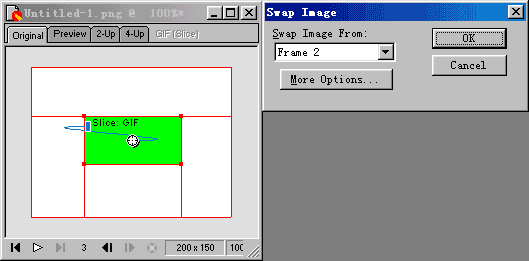
圖104. 將抓握狀指針拖曳到切片的邊緣,當藍色的拖曳行為曲線出現時,釋放鼠標按鈕。Swap Image(圖像交換)對話框將出現。如圖11
 圖11
圖115. 在Swap Image對話框的Swap Image From(從...處交換圖像)下拉菜單中選擇你希望交換的圖像所在的幀。點擊OK。
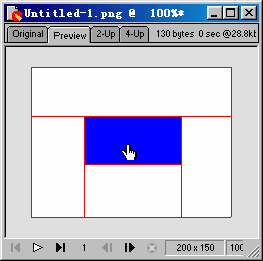
在本例中,如果我們選擇Frame 2的話,則在預覽時,你將看到紅色的矩形將與Frame 2中藍色的矩形發生交換,如圖12。
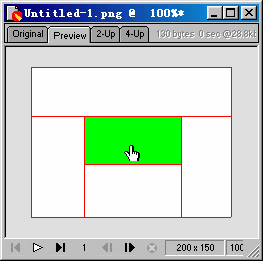
而如果我們選擇Frame 3的話,則在預覽時,你將看到紅色的矩形將與Frame 3中綠色的矩形發生交換,如圖13。


圖12 圖13
- 上一頁:FW4技巧:JPEG圖像的區域性選擇壓縮
- 下一頁:用FW制作立體镂空齒輪
小編推薦
熱門推薦