FW4技巧:使用拖放創建不相交翻轉
編輯:Fireworks基礎
一個不相交翻轉只比一個使用單個切片創建的圖像交換翻轉稍稍復雜一點。作為對鼠標指針從作為觸發器的圖像上空掠過或點擊的響應,一幅圖像將會出現在Web頁面的不同位置。一個不相交翻轉中的每一個圖像都位於它自己的幀中。因此一個不相交翻轉需要兩個Web對象:一個是作為觸發器的切片或熱點和一個覆蓋著你想要交換的區域的目標切片對象。
在你選擇一個Web對象作為觸發器時可以有三種選擇:
1、如果作為觸發器的區域不是一個翻轉或其自身的外觀不會發生改變,那麼你可以將其繪制成一個熱點。
2、如果你希望觸發器區域的外觀能夠發生改變,那麼你可以將其繪制成一個切片。
3、如果你想要使用按鈕編輯器來建立一個觸發器,那麼你可以放置一個按鈕符號。將行為捆綁到按鈕與將其捆綁到切片或熱點的過程是一樣的。
創建一個不相交翻轉也包含兩個階段(和前面僅" target=_blank類似):
第一階段:你需要建立用作觸發器的切片(或熱點)和圖像、作為目標的切片,以及用於存放交換圖像的幀。
第二階段:使用藍色的拖曳行為曲線將觸發器和目標連接起來。
下面就讓我們完成一個創建不相交翻轉的例子。
創建不相交翻轉的的第一階段:建立Web對象、圖像和用來存放它們的幀。
1. 選擇你想要用來觸發不相交翻轉效果的圖像。如圖1
 圖1
圖12. 使用下列方法為選擇的圖像捆綁一個Web對象:
* 選擇Insert > Slice或Insert > Hotspot將被選擇的所有對象封裝入一個Web對象。
* 使用Tools面板中的切片或熱點工具在被選擇對象上的一個特定的區域內繪制所需的Web對象。
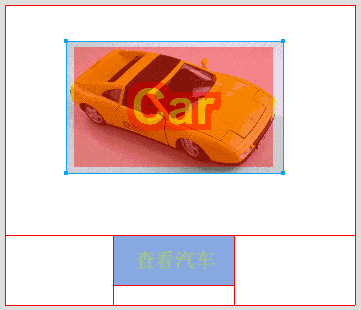
在本例中,我將被選擇的對象封裝入一個切片中。如圖2
 圖2
圖23. 在畫布上與用作觸發器的圖像不同的位置上放置作為被翻轉對象的圖像。如圖3
 圖3
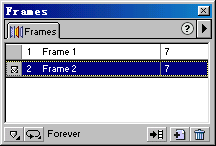
圖34. 使用Frames面板創建一個新幀。如圖4
 圖4
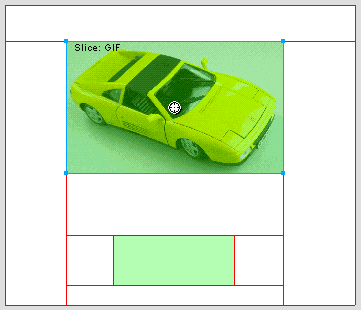
圖45. 在畫布中引入或繪制你希望用於交換圖像的圖像。如圖5
 圖5
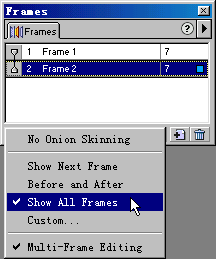
圖5在引入和繪制圖像時,你可以點擊Frames面板中的Onion Skinning(洋蔥皮)按鈕,在彈出的菜單中選擇Show All Frames(顯示所有幀)。如圖6
 圖6
圖6這使得其他幀中的圖像在當前幀中都顯示一個自身的透明版本,有助於使你更容易的將引入或繪制的圖像放置到適當的位置。如圖7
 圖7
圖7在放置好用於交換的圖像後,你可以再次點擊Frames面板中的Onion Skinning(洋蔥皮)按鈕,在彈出的菜單中選擇No Onion Skinning(沒有洋蔥皮),以避免各種各樣的透明圖像混淆了你的視覺。
6. 選擇Insert > Slice為目標翻轉圖像捆綁切片。如圖8
 圖8
圖8至此,創建不相交翻轉的的第一階段—建立Web對象、圖像和用來存放它們的幀的工作就完
成了。
下面讓我們將觸發器和目標連接起來。
創建不相交翻轉的的第二階段:—使用藍色的拖曳行為曲線將觸發器和目標連接起來。
1. 選擇覆蓋著觸發區域的Web對象。如圖9
 圖9
圖92. 將作為觸發器的Web對象上的拖曳行為手柄拖放到作為目標的切片上。
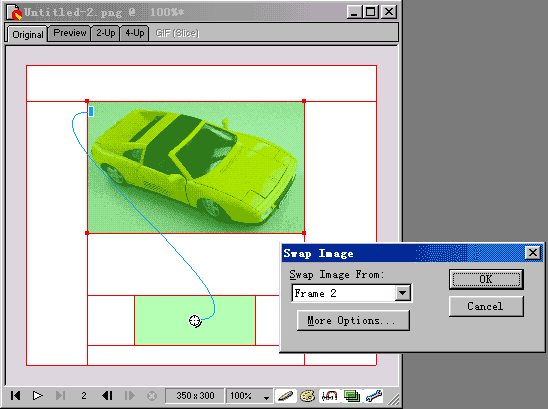
一條藍色的拖曳行為曲線將把觸發器對象和目標對象連接起來。同時,Swap Image對話框將出現。如圖10
 圖10
圖103. 在Swap Image對話框中的Swap Image From下拉菜單中選擇你希望交換的圖像所在的幀。在本例中,因為我們只有兩個幀,因為我保持默認的選擇Frame 2,點擊OK。
一個不相交翻轉如此就創建好了。現在,你可以在文檔窗口的預覽標簽中查看一下不相交翻轉的效果了。
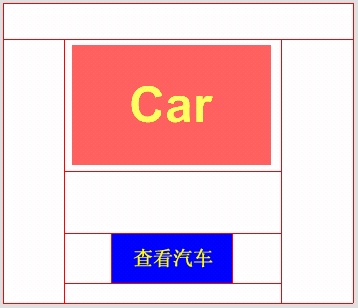
鼠標指針未移動到觸發器圖像上時如圖11
 圖11
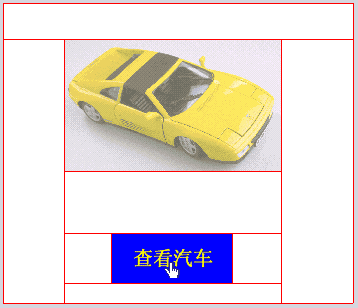
圖11鼠標指針移動到觸發器圖像上時如圖12
 圖12
圖12
- 上一頁:Fireworks 4命令功能詳解
- 下一頁:金屬效果導航菜單之一
小編推薦
熱門推薦