教你用Fireworks MX做超酷圖標
編輯:Fireworks基礎
???前不久在網站上看到這麼一個圖標(如下圖),一時間覺得這個炸彈造型酷酷的,立體感很強,非常可愛,現在我們利用Fireworks MX也學著做了一個,下面就來簡單地介紹一下制作過程。

????操作步驟:
????1. 打開Fireworks MX,按下Ctrl+N,新建一個文檔,保持默認的寬度,高度,分辨率不變。
????2. 在工具欄中選擇圓形工具
 ,按住shift鍵,在場景中央繪制一個直徑為139的圓,將邊緣屏蔽掉如下圖所示。
,按住shift鍵,在場景中央繪制一個直徑為139的圓,將邊緣屏蔽掉如下圖所示。
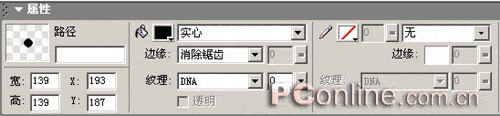
????3. 利用圓形工具,在場景中繪制一個寬為99,高為72的橢圓,將填充色屬性改為線形,漸變屬性如下圖所示。

????利用選擇工具

,選擇橢圓,改變填充方向,最終如圖所示,改變不透明度為70,混合模式為屏幕。


????4. 再次利用圓形工具,在場景中繪制一個寬為107,高為71的橢圓,填充色漸變屬性和方向如下圖所示,不透明度為100,混合模式為屏幕。


????5. 繪制一個寬為79,高為54的橢圓,填充屬性為實心,顏色為黑色。
????6. 繪制一個直徑為52,填充屬性為實心,顏色為黑色的正圓。
????7. 繪制一個寬為43,高為67的橢圓,顏色為黃色#FFFF00
????8. 繪制一個直徑為42,顏色為黃色#FFFF00的正圓。
????9. 繪制一個寬為20,高為36,顏色為黑色的橢圓。
????10. 繪制一個寬為12,高為24,顏色為黑色的橢圓。
????11. 繪制一個直徑為12的正圓,顏色為白色。
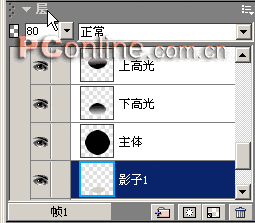
????注意在繪制這些圖形的時候最好不要把順序顛倒,以免帶來一些不必要的麻煩。
????12. 將第5,6步繪制的兩個黑色圓圈拼接在一起,並調整在場景中的位置如圖示 。

????13. 調整第7,8,9,10,11步所繪制圖形間的相對位置,並調整其在場景中的位置,最終如圖示 。

????14. 在工具欄中選擇圓角矩形工具
 ,在場景中繪制一個寬為32,高為40 的圓角矩形,將矩形圓度調整為50
,在場景中繪制一個寬為32,高為40 的圓角矩形,將矩形圓度調整為50 ,將填充屬性改為線形,將漸變色調整如圖示
,將填充屬性改為線形,將漸變色調整如圖示
其中第三個顏色為#CCCCCC,其它三個均為黑色,最終得到的圖形如圖示
 。
。????15. 利用圓形工具在場景中繪制一個寬為32,高為14的橢圓,填充色為#CCCCCC,邊緣填充為黑色。
????16. 利用工具欄中的直線工具繪制一條高為35的直線,為填充色改為#999933,粗細大小為8

????17. 利用工具欄中的自由變形工具選擇剛才繪制的直線,將其變形成如圖示的形狀
 。
。???? 18. 選擇前面三步繪制的圖形拼接在一起,旋轉大概45度左右,最終如圖示

????19. 繪制一個寬為84,高為32的橢圓,將顏色改為#666666,不透明值為80,將其拖至最後一層

????20. 繪制一個寬為156,高為36,顏色為#CCCCCC的橢圓,將其拖至最後一層。
????21. 選擇第18步的三個圖形復制一次,並將其填充顏色全部改為#CCCCCC,經過變形操作以後得到引線和導管的影子,將其也拖到最後一層。
????22. 調整好前面三步得到的圖形的位置,按下Ctrl+Shift+X,彈出預覽對話框,將其格式改為JPEG,品質為100,然後導出,最終得到這樣一個可愛的炸彈圖標

小編推薦
熱門推薦