Fireworks 按鈕制作之三
編輯:Fireworks基礎
按鈕三
看下圖,這象是蘋果機上的圖片吧,用Fireworks也很容易能夠做出來,關鍵是對漸變色的掌握程度,想知道制作方法嗎?跟我做一遍!
一、 新建文件,背景為白色。用矩形工具畫一矩形,在info面板中設置這個矩形的W為173,H為54,鍵入回車表示確定。在object設定roundness為45,這是用來設置矩形的圓角尺寸。
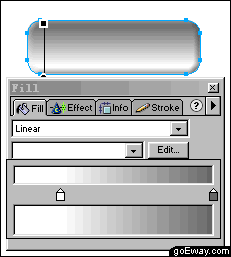
二、選擇這個圓角矩形,打開fill面板,填充類型選為linear,打開edit按鈕編輯漸變色帶,如下圖所示,色帶有白和黑組成。
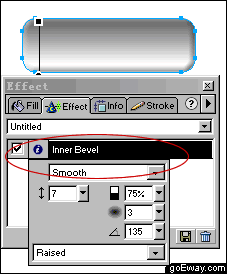
三、設置完漸變色後,打開effect效果面板,類型為inner bevel,在其下拉菜單中選擇smooth,深度選為7,其他的按默認的設置,這樣基本的框框就做好了,看下圖所示。 
四、再用矩形工具做二個矩形,其中一個矩形需要在其object面板中設置其roundness為30。顏色此時隨自己喜歡,為了看得清楚,為了圓角矩形我用黑色填充,直角矩形為灰色填充。
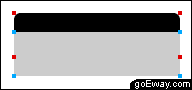
五、全選二個矩形,使用菜單modify->combine->punch命令,執行命令後,形狀如下:![]()
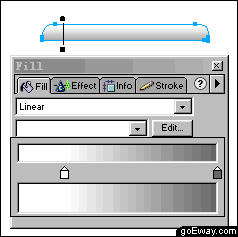
六、打開fill面板選用linear類型進行填充,編輯效果及漸變方向如下圖所示。
七、把這二個形狀按如下位置放置。
八、用工具面板中的文字工具輸入文字。你可以輸入自己需要的文字。![]()
九、把文字放在按鈕的上面。這個按鈕就全部完成了。

小編推薦
熱門推薦