Fireworks小教程:從照片到鉛筆畫
編輯:Fireworks基礎

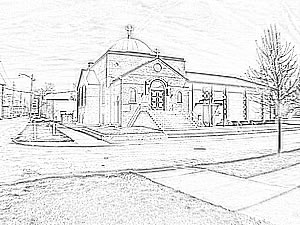
選擇“命令-Creative-Convert to Grayscale”,將圖像轉化為灰度
選擇“修改-平面化所選”
選擇“濾鏡-其他-查找邊緣”
選擇“濾鏡-調整顏色-反轉”
效果如下:
小編推薦
熱門推薦

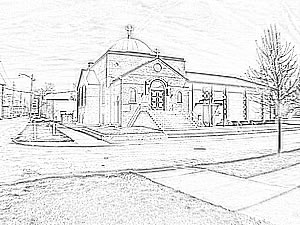
選擇“命令-Creative-Convert to Grayscale”,將圖像轉化為灰度
選擇“修改-平面化所選”
選擇“濾鏡-其他-查找邊緣”
選擇“濾鏡-調整顏色-反轉”
效果如下: