Fireworks毛邊字效果制作
編輯:Fireworks基礎
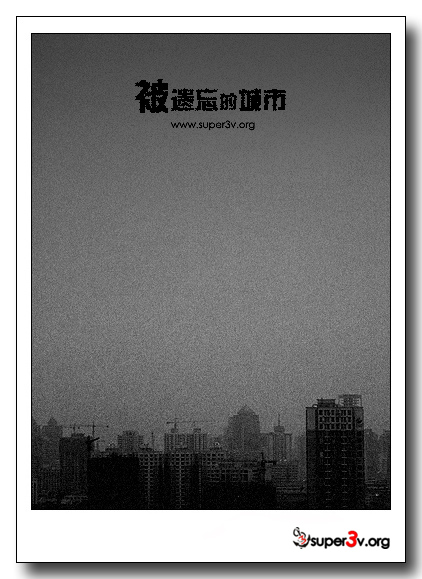
論壇的會員提供了一張攝影作品的實例
是經典另一會員特色菜曾經在論壇攝影區發表過的作品
前者詢問Fireworks如何實現照片標題的字體效果
我們先來看一下特色菜的實例:

經過幾番實踐
發現Fireworks是可以達成這樣的文字邊緣毛糙的效果
而且變化也不一而足
各有別致的風格
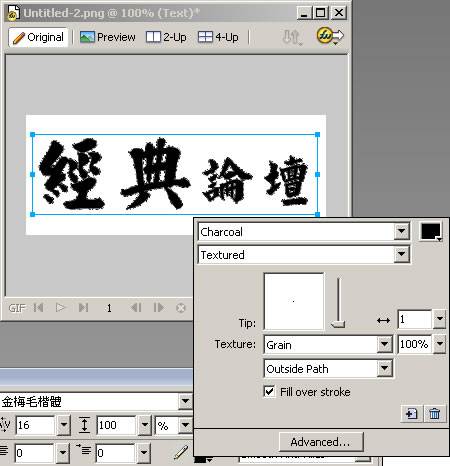
首先選個中文字體
打字並設置文字字號
字體要大些會效果比較自然

在屬性面版的文字邊緣設置點顏色的右下角箭頭
會出現高級選項面版
具體設置見下圖
同時大家也看到了文字呈現的效果了

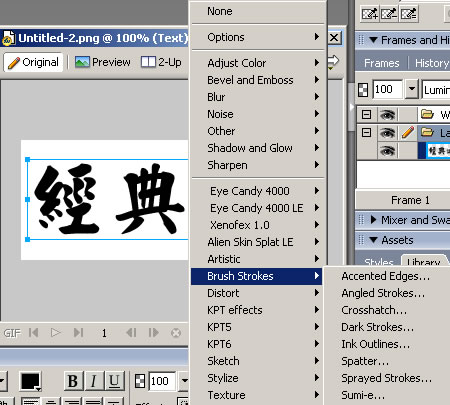
如果你的Fireworks掛上了Photoshop的濾鏡(5.5以下版本)
利用屬性面版上添加效果(Effects+)就可以調用
這裡我們先選外框筆刷(Brush Strokes)

下面的三個濾鏡加重邊緣(Accented Edges)、噴霧外框(Sprayed Strokes)、潑濺筆觸(Spatter)
分別來看效果自然不同
不過各有特色



如果再換成藝術筆觸(Artistic)下的顏料塗抹(Paint Daut)
更可以創造殘破的美術文字效果

- 上一頁:織夢幻影站點Logo制作方法
- 下一頁:用 Fireworks 畫金屬小球
小編推薦
熱門推薦