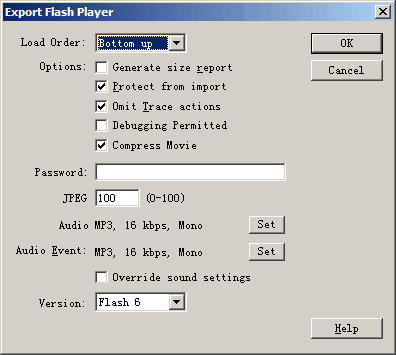
執行Flash的Expert MovIE輸出我們制做的插件,將SWF文件保存到你的Fireworks MX程序的/ Configuration/Commands/目錄下,相關設置如下所示:

現在轉到Fireworks MX,你會在Commands命令下發現你剛才輸出的命令,如果你一直按照我前面介紹的作下來,並且輸入正確的話,在Fireworks MX中執行此命令,你會看到正確的結果,一個漂亮的Mac風格按鈕。但是,事情往往不像我們想想得這樣簡單,經常由於這樣那樣的錯誤,或者是我們的疏忽,你的腳本中會包含一些錯誤,但往往你一下子無法確錯誤發生在哪裡,也許編寫插件經常令你苦惱的就在這裡,幸好Macromedia為我們想到了這點,現在利用一個特殊的函數,我們可以在Fireworks MX中調試我們的腳本代碼,以確定程序在哪一步出錯誤。Fireworks MX中提供了兩個調試代碼的函數,分別是:
fw.enableFlashDebugging() 允許調試代碼
fw.disableFlashDebugging() 結束代碼調試
轉到Flash MX中,打開我們的代碼窗口,在你感覺有問題的代碼前後加入這兩個語句,例如:
MMExecute ("fw.enableFlashDebugging();");
MMExecute("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+left+", top:"+top+", right:"+right+", bottom:"+bottom+"},"+Round+"); ");
MMExecute ("fw.disableFlashDebugging();");
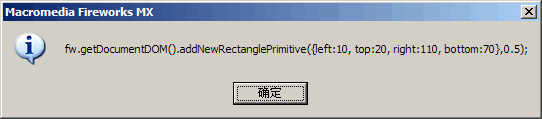
重新輸出MovIE,並轉到Fireworks MX中執行,當程序執行到這一句時會將這句的結果顯示出來,如下圖所示:

這個窗口顯示了程序執行到此步時的結果,點確定後會顯示結束調試的窗口,如下圖:

這樣我們可以很方便的找出錯誤在那裡,方便我們的開發。
- 上一頁:用 Fireworks 畫金屬小球
- 下一頁:利用補間實例制作網狀效果