Fireworks MX2004之Shapes工具組應用實例一 變形花朵
編輯:Fireworks基礎
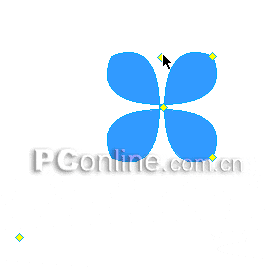
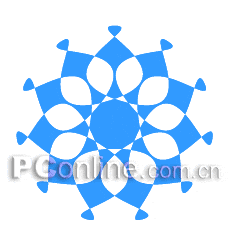
在FWMX2004之Shapes初探系列的教程中,曾經給大家演示了用工具箱Shapes工具組的Star(星形)工具制作的一個變形的花朵效果,不知道大家是否還記得,這裡我們再次制作了一種變形花朵效果,如下圖所示:

如果大家對Star工具已經鑽研的比較透徹的話,應該對實現這樣的效果不陌生,因為我們在FWMX2004中來實現這種效果可以說是輕而易舉的,不信的話,請跟我來吧!
1、打開FWMX2004,新建文件,大小、背景色隨意。
2、選取工具箱的Shapes形狀組的Star繪制工具,在編輯區繪制一個星形,默認情況下,是五角星。如下圖所示:

3、通過前面的學習我們知道,目前編輯區繪制的星形對象共有5個調整控制點,我們可以通過調整這5個控制點來進行進一步的編輯操作。為了便於隨後的敘述,我們同樣是將星形對象的幾個控制點進行編號。如下圖所示:

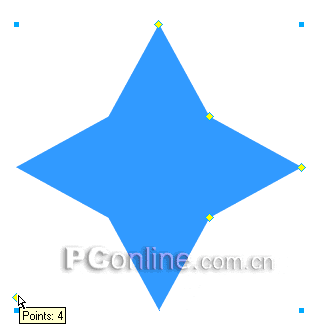
4、選中1號控制點,向下方拖動,本步操作的目的是為了減少星形對象的角的數量,只需要將5角星變成4角星即可了,如下圖所示:

5、選中2號點,用鼠標向圖形中心方向拖動該控制點,直至出現如下圖所示圖形:

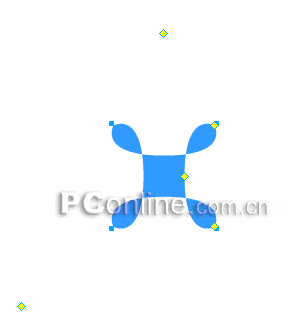
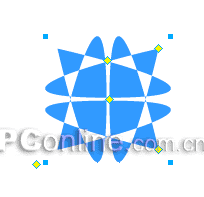
6、此刻我們的拖動操作已經初見成效了,仍然選中2號控制點,繼續向圖形的中心拖動,直到下圖的效果產生:

?
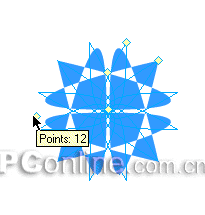
7、注意,此刻選中5號控制點,向圖形的中心方向拖動該控制點,也就是向下方拖動鼠標,圖形會又有新的形狀展現了,請看下圖:


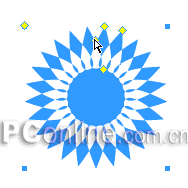
8、呵呵,是不是奇妙的圖形效果已經展現在我們面前了?別急,接下來的操作產生的效果會更加讓你目瞪口呆。還是選中1號調整控制點,這次我們向上方拖動鼠標,增加星形對象的角數,如下圖操作演示:


如此看來這種效果實現起來真的是很簡單,但是有的朋友也許會問,既然最後也要將星形的角的數量增加,那何必在第一步減少角的數量,應該是畫蛇添足之筆吧?個人認為主要是想讓大家能夠對1號點的操作理解的更透徹些吧!而且變成4角星後,圖片顯得更加干淨整潔,便於參照練習!




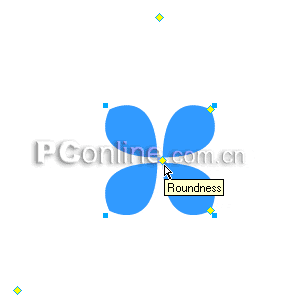
後記:如果對生成的“花朵”形狀不滿意,你仍然可以通過調整星形對象的各個控制調節點來對“花朵”的形狀做變形處理,我們剛剛只是使用到了1號、2號、5號控制調整點,你可以使用3號、4號控制點來對“花朵”做進一步的變形處理。下面的幾個圖形效果就是通過對各個調整點的不規則的調整而得出來的,具體的操作我也不好說清了,因為每個人的旋轉角度,縮放力度的不同,產生的效果自然也會不一樣的,快快動手,開放屬於自己的“花朵”吧!
小編推薦
熱門推薦