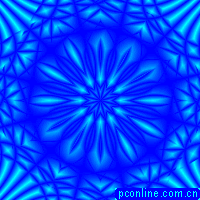
Fireworks混合模式之寶石花效果
編輯:Fireworks基礎

1、打開FWMX,新建一個大小為200*200,背景為白色的文件。進入編輯區,如果編輯區的上側和左側沒有標尺的話,首先執行菜單命令"View / Rulers"使得標尺欄為可見,為了操作方便,接下來執行菜單命令"View / Guides / Show Guides"、"VIEw / Guides / Snap to Guides"使得輔助線為可見並且打開輔助線的自動吸附功能,這樣,我們就將最基礎的前期工作准備好了。
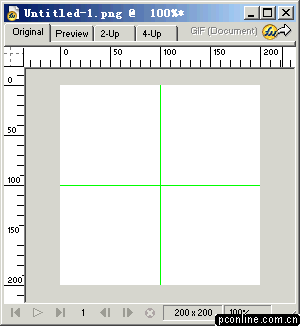
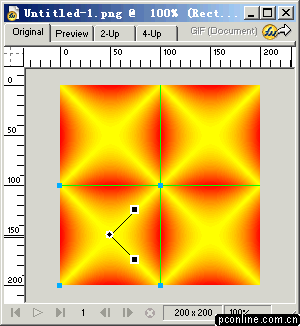
2、順序從上側標尺欄和左側標尺欄拖拽出兩條輔助線,輔助線的位置均位於兩側標尺的中間地帶,也就是100像素的地方,如下圖所示:

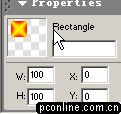
3、選取工具箱的矩形繪制工具,在編輯區繪制一個任意大小的矩形,然後在PropertIEs(屬性)面板上的Info區域進行具體設置,將W(寬)、H(高)值均設為100,將X、Y值均設為0,這樣,我們就得到了一個位於編輯區左上角、邊長為100像素大小的正方形。具體設置如下圖所示:

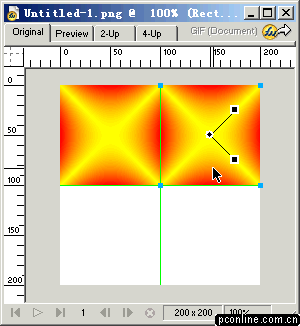
4、對矩形的填充方式進行調整,同樣在PropertIEs屬性面板上進行調整。將填充方式設為Starburst方式
 ,單擊填充顏色井,在彈出的顏色設定框中進行設定,本例是將左側的顏色塊設為了黃色,右側的顏色塊設為了紅色。當然,您可以根據實際情況進行任意調整。本例具體設置情況如下圖所示:
,單擊填充顏色井,在彈出的顏色設定框中進行設定,本例是將左側的顏色塊設為了黃色,右側的顏色塊設為了紅色。當然,您可以根據實際情況進行任意調整。本例具體設置情況如下圖所示:
5、選中編輯區的矩形對象,配合鍵盤上的Alt鍵,向右側拖動舉行對象,這樣就自動復制了一個新矩形對象,將復制的對象放置到編輯區的右上角。因為我們在第一步已經選定了自動吸附到輔助線的命令,所以這裡我們不必擔心位置的問題了,目前編輯區的具體擺放情況如下圖所示:

6、采取和第五步同樣的方式,在編輯區的左下角和右下角再次復制出兩個相同的對象,如下圖所示:

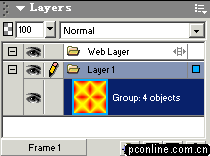
7、執行快捷鍵"Ctrl+A",同時選定編輯區的四個對象,然後快捷鍵"Ctrl+G",將四個對象組合成組,此刻層面板會如下圖所示:

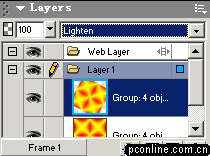
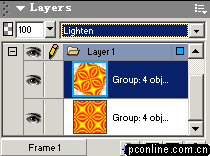
8、選定編輯區的組合對象,執行菜單命令"Edit / Clone",原地克隆復制一個組合對象,接著執行菜單命令"Modify / Transform / Numeric Transform",在彈出的對話框中選擇變形方式為Rotate(旋轉),輸入旋轉的數值大小為"30",其余不作調整,點擊確定即可,這樣就將克隆對象順時針方向旋轉了10度,打開層面板我們可以看到目前編輯區兩個對象的位置關系。選中克隆的對象所在的層,單擊混合模式的下拉菜單,選擇混合模式為Lighten(加亮),如下圖所示:

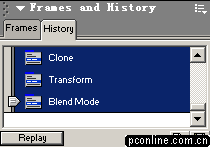
9、打開History(歷史)面板,配合Shift鍵,同時選定我們剛剛操作的上面這三個步驟:“Clone、Transform、Blend Mode”,單擊歷史面板左下角的“Replay”按鈕,如下圖所示:

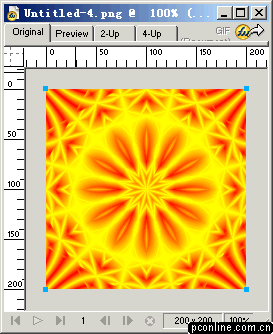
10、具體什麼效果各位應該已經從編輯區看到了吧!呵呵,別急,再次按動歷史面板上的Replay按鈕!看看你制作的最終效果圖是否如下所示:

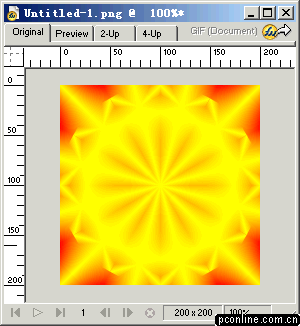
好了,其實通過上面的幾步操作,相信大家對於使用混合模式產生一些奇幻的效果應該有一些個人的心得了,呵呵,這樣最好哈;不過可能有些朋友對於混合模式的應用還是不太清楚,或者說認為通過上面的步驟產生的效果不過如此,沒有什麼值得稱道的地方,不要著急,後面我們還有沒有講到的地方吶~~~。單單使用一種混合模式就已經能產生我個人所認為的足夠奇幻的效果了(老風賣瓜,自賣自誇,呵呵……),如果結合兩種或者更多的混合模式綜合使用的話,會產生什麼效果呢?你不知道,俺也不知道,MM公司也不見得知道,估計老天都不知道,呵呵,廢話又來了,抱歉,抱歉……還是看看如何實現如上面例圖所示的寶石花效果吧!這就是兩種混合模式綜合運用產生的“下場”哈~~~~
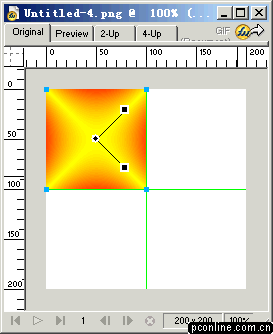
1、重復上面1~4步的操作,此刻編輯區應該如下圖所示:

2、選中矩形對象,會出現顏色調節手柄。用鼠標點中調節手柄右下側的矩形調節點,配合Shift鍵,向圓形調節點推動。
注意:此時使用Shift鍵的目的就是為了能夠使填充色均勻的向中心方向發生改變,如果不使用Shift鍵的話,很難保證這一點實現。
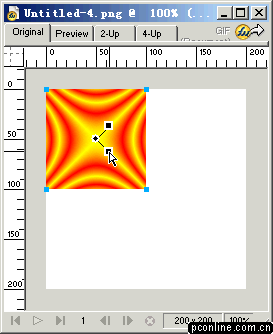
針對本例的最佳調整效果就是如下圖所示了:
注意:此刻的調整效果對於將來效果的生成是很重要的,各位可以根據後面的步驟自行測試的!

3、同樣,配合Alt鍵,在編輯區的四個角都復制同樣的矩形對象,如下圖所示:

4、"Ctrl+A",選中全部對象;"Ctrl+G",組合成組;"Ctrl+Shift+D",克隆矩形對象;"Ctrl+Shift+T",數值調整克隆對象;變形方式為"Rotate",數值大小為"10",點擊確定;打開Layers(層)面板,選中克隆對象,將混合模式調整為Lighten(加亮),此刻層面板如下圖所示:

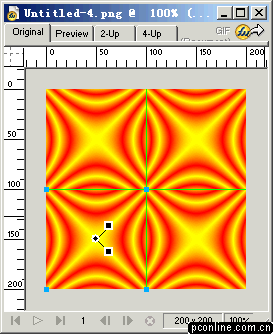
5、打開History(歷史)面板,同時選中“Clone、Transform、Blend Mode”這三個歷史步驟,單擊歷史面板左下角的“Replay”按鈕三次,編輯區現在應該出現如下圖所示的效果了:

6、我們在進行旋轉變形操作的時候,每次旋轉的角度為30度,理論上,克隆兩次、旋轉兩次即可了,但是我們這一次卻克隆了三次、旋轉了三次,這樣最後一次的操作對象其實和最初的對象是完全重合了,請理解我這些廢話!:)
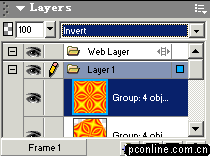
打開層面板,選中最上面的一層,該層的混合模式應該和下面的兩層相同,為“Lighten”模式,此刻我們看到的效果和上面的例子出現的效果是沒有什麼兩樣的,所以我們要對該層的混合模式進行改變,現在我們要采用“Invert”模式,具體設置如下圖所示:

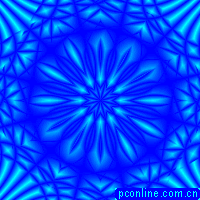
7、廢話不說了,看看編輯區發生什麼變化了?是不是如例圖一般的寶石花效果圖已經出現了?請看下面的最終效果圖:

各位,做個實驗吧!如果將最上面一層的混合模式變成“Luminosity”,會產生什麼效果呢?請看下圖:

繼續令人心動的實驗,這次我們將最上面一層的混合模式變成了“Diference”,居然產生了更加不可思議的效果:

好了,羅羅嗦嗦了老半天了,自己都感覺有些麻煩了~~,本節我們主要是來學習如何利用混合模式進行效果制作,有關混合模式的相關基礎知識我們並沒有涉及到,如果大家想更清楚的了解相關常識,可以到點燃靈感去找找有關資料,當然,直接從FW自帶的幫助中去尋找也是不錯的選擇,這裡就不再贅述了!
小編推薦
熱門推薦