如果您管理一個圖像站點,或者您有很多照片需要發布,如何才能快速的完成一個網頁相冊,在網頁中添加圖像,制作鏈接,設置導航呢?手工的一頁一頁制作顯然效率很低,工作量巨大.這裡介紹一種應用Fireworks 4.0,Dreamweaver4.0協同工作的方法,使您可以在三分鐘內迅速制作出自己的網頁相冊.
在Dreamweaver中應用創建網頁相冊命令讓您可以快速創建一個相冊站點.這一命令通過&106avascript調用Fireworks處理選中文件夾下的一系列圖像,創建縮略圖和大圖,並自動完成縮略圖與大圖的鏈接.使用創建網頁相冊,您必須在系統中安裝有Dreamweaver和Fireworks.
?
 ?
?
2.打開Dreamweaver 4.0,選擇菜單 Commands -> Create Web Photo Album (命令 -> 創建網頁相冊)
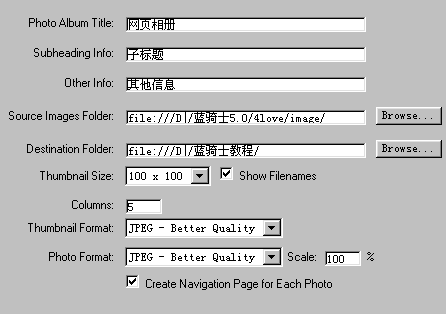
此時彈出下面的面板.
? ?
?
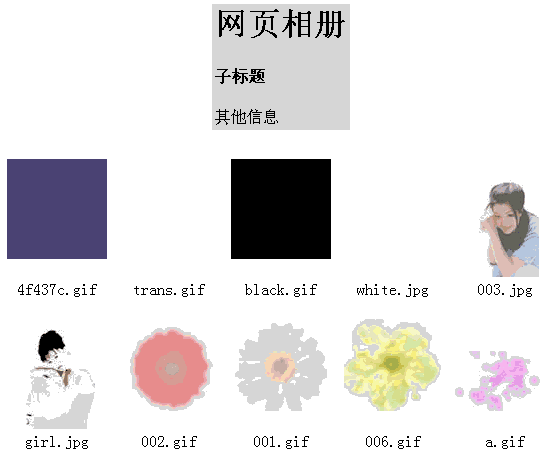
3.在 Photo Album Title(相冊標題) 文本框中,輸入標題文字.該選項必須填寫.標題文字將顯示在相冊索引頁的上部灰色背景表格中.
在 Subheading Info(子標題) 和 Other Info (其他信息)文本框中添加補充說明文字.可寫可不寫.
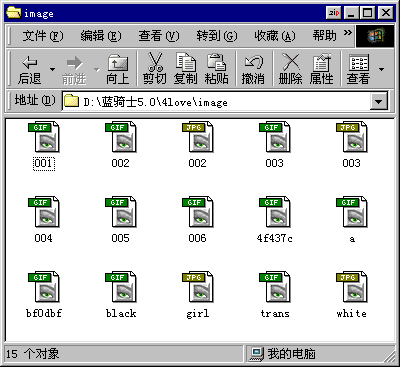
?4.點擊 Source Images Folder(源圖像文件夾) 後的 Browser (浏覽)按鈕選擇相冊的源圖像文件夾.
點擊 Destination Folder(目標文件夾)後的 browser 按鈕選擇保存Html和處理後圖像的文件夾.
?5.確定縮略圖的屬性:
在 Thumbnail Size(縮略圖尺寸) 下拉框中選擇縮略圖尺寸大小.縮略圖按照源圖像的百分比放縮到定義的尺寸范圍.
選擇 Show Filenames(顯示文件名) 將在索引頁縮略圖下顯示相應的文件名.
在 Column(列數) 文本框中輸入列的數目決定索引頁縮略圖表格的列數.
?6.在 Thumbnail Format(縮略圖格式) 下拉框中選擇縮略圖文件格式:
GIF WebSnap 128 128網絡安全色GIF格式.
GIF WebSnap 256 256網絡安全色GIF格式.
JPEG - Better Quality JPEG高品質格式.
JPEG - Smaller File JPEG小文件格式.
7.在 Photo Format(圖像格式) 下拉框中選擇大圖保存格式.大圖由源圖像處理獲得.
創建網頁相冊時,不使用源圖像直接作為大圖顯示.這是因為GIF,JPEG外的其他一些圖像格式不能在浏覽器中正確顯示,所以需要將源圖像統一處理為GIF或JPEG.需要說明的是,對於源圖像是GIF,JPEG格式的,進行圖像處理後會降低原來圖像的圖像品質.
?8.選擇 Scale(放縮). 設置百分比決定是否對源圖像進行放縮處理.
設置100%將創建與源圖像尺寸相等的大圖.放縮的設定對源圖像文件夾下每一張圖像統一作用.
? 9.選擇 Create Navigation Page for Each Photo(為每一幅圖像創建頁面) 將為每一幅圖像創建單獨的頁面,其中自動包括 Back(上一頁), Home(返回), Next(下一頁)的導航鏈接. ?10.點擊 OK 開始創建網頁相冊.
如果此時Fireworks沒有打開,Dreamweaver自動啟動Fireworks進行圖像處理. 當圖像處理結束,Dreamweaver完成相冊索引頁面.索引頁面中,縮略圖按照文件名排列.
?
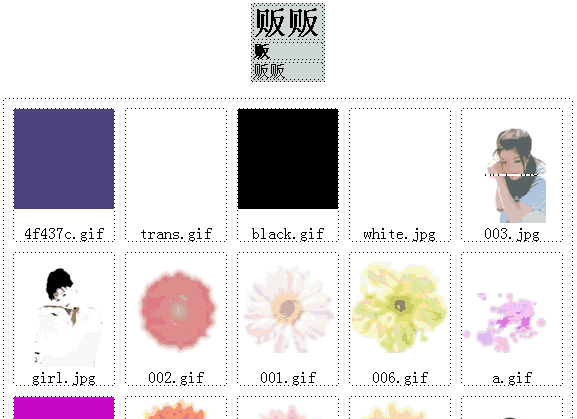
?11.完成
? (中文標題在Dreamweaver中顯示亂碼,在浏覽器中是正常的.)
?
處理後的圖像(或圖像頁面)保存在目標文件夾下.按照上面的過程,創建各類網頁相冊,您可以對大型圖片站點,產品展示型站點,個人照片進行圖像管理.
(中文標題在Dreamweaver中顯示亂碼,在浏覽器中是正常的.)
?
處理後的圖像(或圖像頁面)保存在目標文件夾下.按照上面的過程,創建各類網頁相冊,您可以對大型圖片站點,產品展示型站點,個人照片進行圖像管理.