在Fireworks中加入Dreamweaver的CSS圖層
編輯:Fireworks基礎
如何在Dreamweaver中加入CSS圖層
Fireworks能直接導出圖片到Cascading Style Sheet(CSS)圖層。CSS圖層是一個自由浮點結構,可以在任何版本4以上的浏覽器中顯示。CSS圖層中幾個值得注意的特性:
1、位置:圖層以及它們包含的內容是可以精確放置的,這使得分層遠比用傳統的Html方法更容易。
2、深度:圖層可以彼此堆疊,它們的深度可以動態地改變。
3、可視性:圖層可以根據意願隱藏或顯示。
4、圖層可以動態放置,並且可以在屏幕上移動。
這裡簡要介紹一下這個技術。
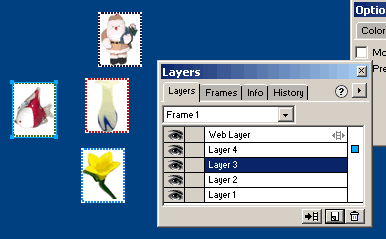
1、在FW中,打開背景圖象,並在layers面板上將其鎖定。
2、在layers面板上單擊新圖層NEW LAYER按鈕。
3、選擇insert->image打開一個圖片。也可以從一個打開的文件中剪切並粘貼一個對象或圖片。
4、相對於背景放置圖片。
5、重復2-4步,為每個對象創建一個新的圖層。
盡管每個對象在自己的圖層中,但看上去它們好象是一個挨一個的。如圖所示

?
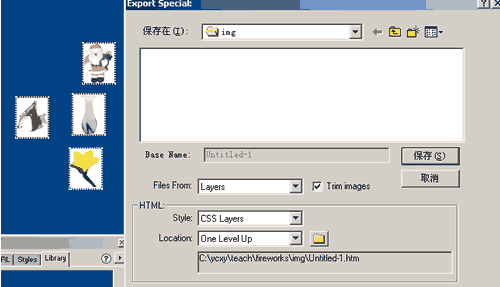
6、當所有圖片都正確放置後,選擇file->export special->CSS layer,出現對話框。
7、選擇layer from the files from選項列表,作為fw部件類型導出

?
8、Trim lmage選項如果選中trim lmage,FW的圖層作為一個單獨的圖片保存
如果沒有選中trim image,fw會把背景和當前圖層合並為一個圖象進行導出。 9、在Html style設為CSS圖層。
10、在Location選項列表中選擇一個選項,以確定Html文件保存在什麼位置:同一目錄same Directory,上一級one level up,還是自定義custom。
11、完成後單擊保存save.
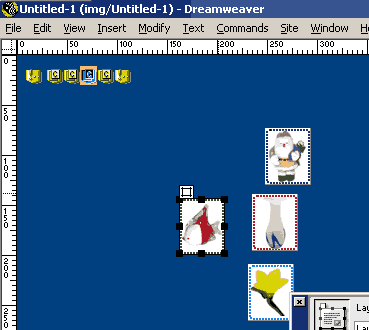
在dreamweaver打開後的情形,每個圖片占單獨的一層。CSS圖層的深度由FW中圖層的順序決定。

- 上一頁:三分鐘創建網頁相冊
- 下一頁:Fireworks 按鈕制作之一
小編推薦
熱門推薦