Fireworks 動態模糊技巧綜述-上
編輯:Fireworks基礎
盡管FW本身帶有Blur濾鏡,但模糊的效果並非動態。
就算所附的外掛濾鏡Eye Candy 4000 LE 試用版,其中的Motion Blur也不是PS的效果。
但想在FW實現動態模糊還是有招的。
文字的話,據我所知有三種(也許還不止)。
第一種方法,比較簡單,直接使用FW自帶的濾鏡功能。
新建文字,描邊,描邊的顏色盡量跟背景相似。
這樣在最後的顯示效果會比較自然。

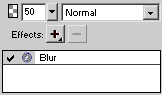
進行模糊設置Blur-->Gaussian Blur-->Blur Radius 1

接下來使用Fireworks自帶的 Eye Candy 4000 LE 濾鏡
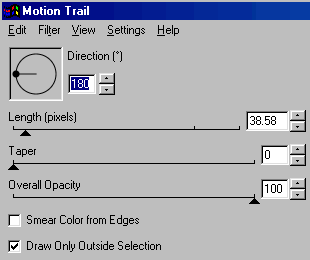
Eye Candy 4000 LE-->Motion Trial,參數見下圖:

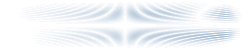
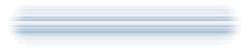
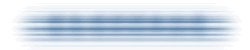
效果如下:

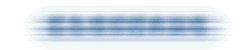
再以反向角度再加一次同樣的動感模糊濾鏡的效果,
最終效果就出來了。

第二種方法,畫一個物件層來模擬。
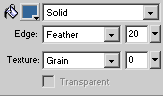
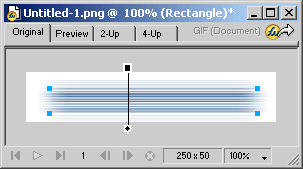
首先畫個圓角矩形


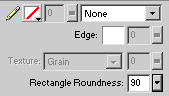
進行邊緣模糊,看起來比較自然


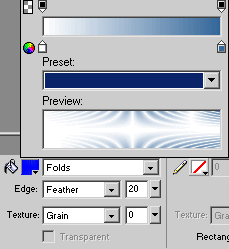
改填色設置為fold


調整填色槓桿為垂直

如果要模擬動感模糊效果,可以做進一步設置


在動畫中運用並在不同幀設置不同的色塊大小及透明度,會有不錯的感覺。

小編推薦
熱門推薦