譯:使用FWMX創建站點范例 (5-5)
編輯:Fireworks基礎
第四階段:建立網頁
原文見:http://www.computerarts.co.uk/tutorials/type/stage.ASP?id=32685&stage=9&page=0

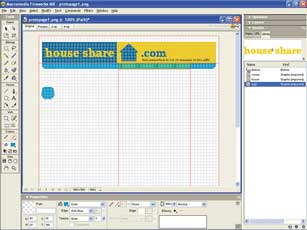
1.我們的意圖是使用FW組建一個頁面范本。
因此我們很快地使用繪圖工具完成了裝飾把。
圓角是由圓角矩形畫出然後用小刀工具切割的。

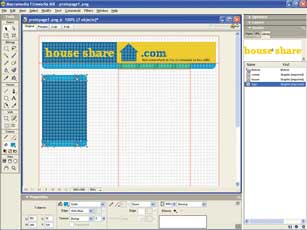
2.這些角片可以在設計中以轉變成元件的方式重復使用。
每當有一個新的圓角要求,
它就可以方便地從庫中提取並拖放到相同顏色的矩形邊緣。

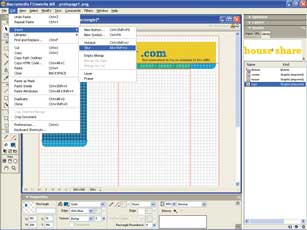
3.我們的目的是創建展示用的頁面。
我們初步建立了頁面的表單輸入框;
不過,這是個選項。
Fireworks MX 允許你以Html重置切片。
首先選擇你要重置的區域,
使用Edit>Insert>Slice將它轉換成切片。

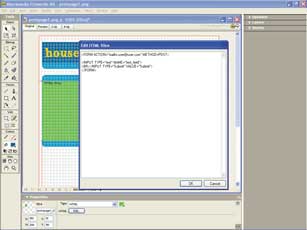
4.在屬性檢查面版的"Type"下拉菜單選擇Html。
然後貼上所要求的Html。
你能夠在Dreamweaver編寫代碼並直接拷貝到電腦暫存區。
盡管在我們的例子中,
只是使用繪圖工具模擬了一下。

5.內容部分在我們的例子中放置了簡單的文本和位圖。
再次聲明,
FW有能力在此版塊直接插入Html。
覆蓋於此內容版塊的矩形轉換成了切片。

6.以范例展示此FW文件,
到文件右上方快速輸出按鈕,
在菜單上選擇使用浏覽器預覽。
當網頁展示在你的浏覽器上時,
出現的彈出菜單和翻轉按鈕
即是互動和動畫元素。
*《使用 Fireworks MX 創建站點范例》翻譯完畢,謝謝觀賞。*
小編推薦
熱門推薦