在fwmx中做一個銹跡斑斑的鐵鏈
編輯:Fireworks基礎
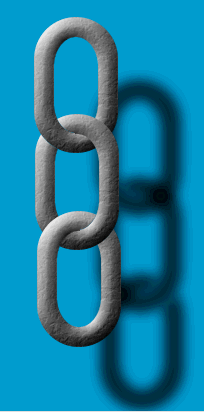
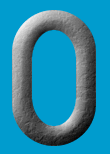
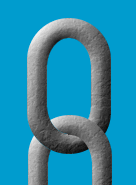
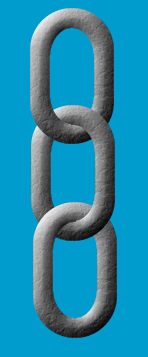
先看效果圖:

通地此例的學習,相信大家可以對fwmx中的選區功能有一個較好的掌握。
1、新建文件,長和寬都是500象素。然後用圓角矩形工具在編輯區拖畫出一個圓角矩形,把圓角設為最大值。
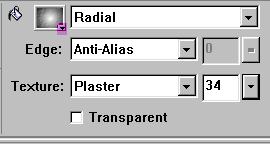
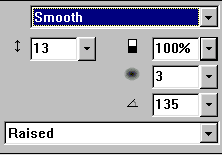
2、選中該圓角矩形,進行如圖設置

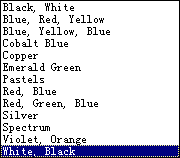
3、單擊上圖中高亮顯示的小三角形,在彈出的顏色設置滑桿中,我們如下圖設置:


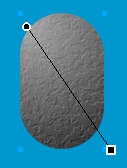
4、選中油漆桶工具,移動到如下圖所示的方向。

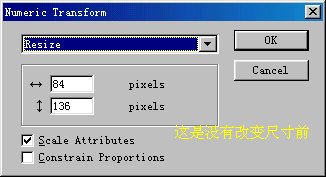
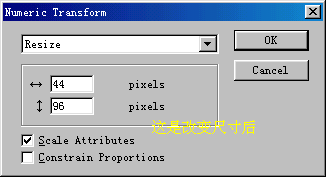
5、然後克隆一個同樣的圓角矩形,Modify>Transform>Numeric Transform,在彈出的菜單中,我們選擇Resize項,然後我們把原來的長和寬各減少40個象素。


6、選中這一大一小的圓角矩形,Modify>Combine path>punch。然後在屬性面板中,Effect>Bevel and Emboss>Inner Bevel,在彈出的設置框中如下圖設置。


7、現在把這個镂空的圓角矩形轉換成位圖,Modify>Flatten Selection.然後克隆出兩個,把它們如下排列。給它們編上號。

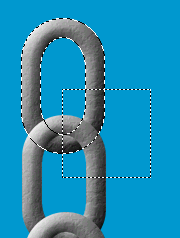
8、選中2號,按住Ctrl不動,單擊1號所在的圖層,這樣就可以得到1號的選區了,(得到了1號選區就可以松開Ctrl鍵了)然後用工具箱中的![]() 工具,按住Alt鍵不動,在下圖的位置拖畫一個選區,(按住Atl鍵的同時拖畫選區,是從原有的選區中減去拖畫出的選區)。
工具,按住Alt鍵不動,在下圖的位置拖畫一個選區,(按住Atl鍵的同時拖畫選區,是從原有的選區中減去拖畫出的選區)。


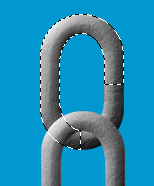
9、然後點鍵盤上的Delete鍵,得到了如下圖樣:

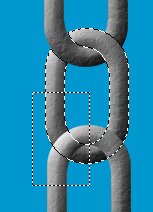
10、選中3號,用上面說過的方法,得到2號的選區,然後在此選區上減去一個矩形選區(為什麼要減去這個矩形選區???大家好好想,如果實在想不通,到論壇來問)
然後刪除。



11、再給它添加上陰影吧,我就不多說了。收工,回論壇值班去!!!
小編推薦
熱門推薦