一經安裝,樣式就出現在樣式面板裡面(window>styles)。他們一直保留在那裡直到你刪除他們,讓它們為你未來的項目提供服務吧!樣式可以包含單一的元素(例如描邊),或者幾種元素(例如描邊、填充、效果)。一旦你將樣式應用到一個對象上,樣式的屬性將成為對象的一部分,你可以對他們進行微調以適應項目的需要而不必影響到保存的樣式。Fireworks可以將屬性隨對象保存下來,這意味著你的工作可以在其他沒有安裝樣式的電腦上進行,一切屬性和功能都不會受影響。
本文涉及到的素材文件
http://download.Macromedia.com/pub/developer/fw_sample_files.zip
安裝STL文件
1.打開樣式面板,如果該面板不可見,你可以選擇window--style
2.點擊面板右上角的option按鈕,選擇import styles
3.選擇解壓出的stl文件
樣式文件一經安裝就會出現在樣式面板裡面,每個樣式會顯示一個小預覽圖片(注:每個stl文件可以包含多個樣式)。雖然樣式不需要安裝在某些特定目錄當中,但是為了安全保存起見把他們保存在fireworks目錄裡面還是值得的。一旦你獲得了一些樣式文件你不需要一次性的全部安裝好,將他們保存在安全的地方,一旦當你在Fireworks裡面刪掉樣式後還有機會重新安裝它們。
關於文件包含的例子
裡面包含了3套獨立的項目文件,包括png和stl,還有一個styles.Html文件列出了每個對象需要應用的樣式。
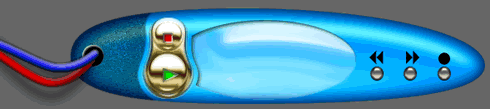
媒體播放器皮膚
包含了很多很酷的材質和效果
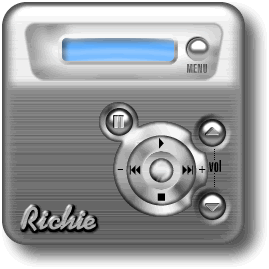
MP3播放器
你可以賦予它磨砂的鍍鉻表面或者鍍金的藍色外殼.比媒體播放器皮膚復雜一些
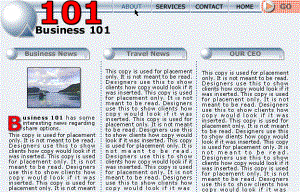
商業站點
一個具有灰色,綠色,和藍色3種樣式的商業網站仿制品
應用樣式
要應用樣式,只需簡單的選中一個對象然後點擊面板裡面的樣式當我創建一個新樣式,往往起因於某種特定的需求。在這個場合裡樣式針對特定對象的形狀和尺寸來設計。要知道雖然比例縮放可能是一個樣式在未來項目上成功的因素之一,但是你並不一定要在和你用來創建樣式的對象相同尺寸甚至相同類型的對象上應用樣式。當你將樣式應用到一個對象上,無論是一個矢量形狀,位圖,或者文字對象。Fireworks會盡可能的將樣式所附帶的屬性應用到對象上同時將那些不能應用的屬性忽略掉。下面的列表定義了三種對象所能被樣式應用的屬性:
矢量對象:只有描邊,填充和矢量對象的效果可以被保存在樣式文件裡
文字對象:全部屬性--包括描邊,填充,效果以及文字對象的屬性可以被保存在樣式文件裡
位圖:只有位圖效果可以被保存在樣式文件裡
值得注意的是當對象應用樣式時,對象上已經擁有的一些相同屬性會被替換掉。.例如你先創建了一個擁有描邊和填充屬性的矩形,如果這時對它應用包含描邊和填充屬性的樣式,矩形會接受樣式的屬性,把原來的屬性覆蓋掉。
為了應用本文提供的文件,除了注意樣式面板外也不能忽略層面板,作者為每個對象加上了標注以使你能正確地應用樣式。
樣式使你能迅速作出很酷的效果.但是商業站點往往不需要這種酷!它們需要干淨而簡潔的效果。樣式在此也有用武之地,當你完成了基本頁面的設計,將對象的屬性保存為樣式會使你的站點顯得連貫、協調和專業性。在這個場合裡,樣式用類似的方式應用到顏色上—一些選擇過的不會讓訪問者覺得過於濃烈的顏色添加為即時類。
盡可能地應用商業樣式—灰色的發光球體可應用在從文字乃至標題和LOGO。“縮進”應該是大家面板裡面常見的樣式。如果其他對你來說有點難懂的話,你只需記住一點:樣式給你帶來及時一致性。當你評估一個新站點,無論它是作為游戲網站或是會計室事務所。將對象的屬性保存為樣式並且在你的設計中貫徹始終的使用。樣式以專業級協調性幫助你迅速和高質量的建設網站。