現在我們來用Fireworks MX做一個雙色波浪形的標題。
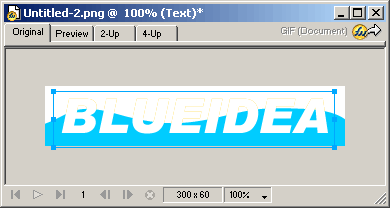
首先選擇一款適合標題使用的粗體字。
打字,是每個用電腦的朋友都會的事了吧?
這裡我們用Arial Black字體48px為示例,轉斜體。

選中該文字,
Edit-->Clone(Ctrl+Shift+D)克隆一個相同的文字出來。
你現在看到的影像跟剛才沒有分別,
但是看層面板可以清楚看到有兩個相同的物件。

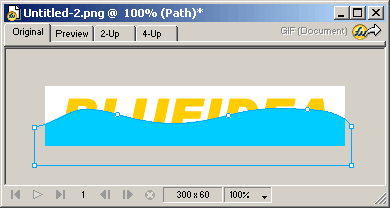
用鋼筆隨意畫個圖形。
注意把波浪線蓋到文字的一半左右,
其余部分則遮住全部文字。

在層面板將波浪圖形往下拉一層
你還可以選中圖形,
使用Modify-->Arrange-->Send Backward(Ctrl+Down)來執行同樣的操作。
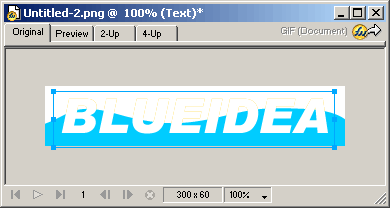
然後把上層文字填充改為白色。

把最上層的白色文字和波浪圖形組合成遮照。
方法是選中這兩個物件,
Modify-->Mask-->Group as Mask
(很可惜,這麼常用的功能FW居然沒有快捷鍵)
我們可以看到雙色波浪文字已經成形了。

當然我們不就此滿足,
稍加些其他效果可以使文字標題更生動。
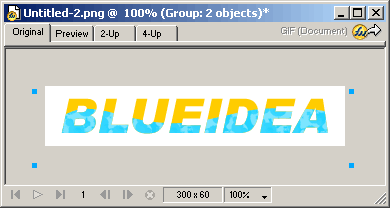
比如說我把藍色部分做材質填充(Texture:DNA,50%),
選中全部Select-->Select All(Ctrl+A),
執行群組Modify-->Group(Ctrl+G)。

到屬性面板加效果:
內斜角 Effect+Bevel and Emboss-->Inner Bevel
Bevel edge shape:Flat / Width:3 / Contrast:75% / Softness:3 / Angle:135 / Button preset: Raised
投影 Effect+Shadow and Glow-->Drop shadow
Distance:5 / Opacity:65% / Color:#666666 / Softness:5 / Angle:315 /
成品如下:

當然有時間的話我們可以根據這個方法玩更多的花樣,
比如三色波浪:

比如雙色弓形:

比如起司字:

當然大家如果有興趣可以繼續深入研究。