我一直認為Fireworks比之Photoshop強大的地方主要體現在兩點上,一是向量圖形編輯模式與位圖編輯模式的完美整合,二就是純圖形處理功能與GIF動畫制作功能的整合。至於說在軟件的使用簡便性上的對比,我現在到覺得無益探討,蓋因對於某一軟件使用操作的得心應手完全取決於使用者的喜好。續論上述兩個優勢。圖形模式混合處理這一功能,Adobe在Photoshop6中以經引入,我們拋之不談。就動畫處理圖形處理的整合上來說,Photoshop比之Fireworks仍有相當距離。現在就讓我們共同走進Fireworks中來仔細了解一下Fireworks在動畫處理上的強大功能及其靈活簡便,並側重分析一下可生成的動畫形式。
注意:在本篇中只針對軟件直接生成的動畫效果進行分析,不做手工分桢動畫的討論。
提示:在Fireworks中有兩種“符號”可以通過軟件內建指令產生運動及其它變化的效果。一是“圖形符號(Graphic Symbol)”,二是“動畫符號(Animation Symbol)”。
逐步分析:
雖然我們能夠利用Fireworks制作出很酷炫的動畫效果,但它畢竟不是一個專業制作GIF動畫的軟件,所以純軟件生成的效果非常簡單。大致可以分為以下兩個類別一是基本運動類,二是特效運動類:
一、基本運動類包括:
直線運動:它包含了垂直、豎直、傾斜這三種運動情況。如圖1所示。
漸變運動:Fireworks只支持兩種漸變運動,一是大小漸變運動,二是可見性漸變運動,可見性即指透明度的變化,其中還包括運動過程中符號的旋轉。如果你想把 一個圓形逐漸變成矩形,那麼只有通過手動方式一桢桢的做了。 如圖2-4所示。
二、特效運動只有一種即“遮照類”動畫:
遮照類動畫有兩種生成的方法,其一是利用共享文件夾(Share Across Frames)功能創造遮照的效果,如圖5所示。二是真正的利用遮照功能(Paste as mask or Group as mask)通過被遮照物體的運動而生成遮照動畫。如圖6所示。
![]()
![]()
![]()


直線運動1
漸變運動2
漸變運動3
漸變運動4
遮照動畫5
![]()
以上就是可以通過Fireworks內建指令生成的兩大類動畫。只要我們善於利用這些指令再加上我們的創意就可以創造出很多很有意思或者很COOL的效果了。下面我們就來熟悉一下這些動畫制作的過程。
注意:以下動畫的制作過程我們將以對比的形式講解。其中基本運動類動畫的制作我們將以通過“圖形符號”及“動畫符號”創造動畫效果的不同方法進行對比。特效運動類動畫的制作我們將通過以“共享文件夾”及“遮照”兩種不同方式進行對比。
提示:在Fireworks中轉換及添加符號的方法有5種,一是將初始的向量圖形轉換為Symbol(符號)的快捷方式:選中圖形按下F8鍵。二是右鍵點選圖形,在下拉列表中選擇Convert to Symbol(轉換為符號)。三是選中圖形,打開Insert菜單選擇Convert to Symbol……。4是添加一個新符號,打開Insert選擇New symbol.5是添加新符號的快捷方式即按下Ctrl+F8。在下邊的講解中,我們用到的全部是快捷方式。
逐步講解:
一、基本動畫:
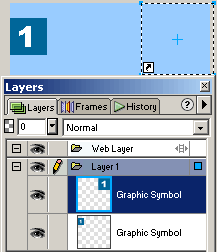
1、利用“圖形符號”制造直線運動類動畫:首先畫出你需要的圖形(為求簡明,這裡只用矩形表示)。選中該圖,按下F8鍵,在彈出的對話框中選擇第一項Graphic(圖形)。如圖1。
2、選中剛剛轉換的圖形符號,按下Ctrl+C,復制一個相同的圖形符號,再次按下Ctrl+V將其粘貼到編輯區。並將兩個圖形符號於水平方向拉開一段距離。如圖4所示。
3、按住Shift鍵,點選編輯區中的兩個圖形符號,選中後打開modify菜單選擇Symbol列表項中的Tween Instances(於兩者之間插入實例)或者按下Ctrl+Alt+shift+T的快捷鍵。在彈出的對話框中,於StePhotoshop(步驟)項目中添入你需要的桢數量(注意,插入的桢數量越多輸出後的動畫格式將越大),同時勾選下方的Distribute to Frames(分配的桢)。如圖3所示。好了,按下狀態欄中的play預覽一下這個最簡單的直線運動動畫吧。
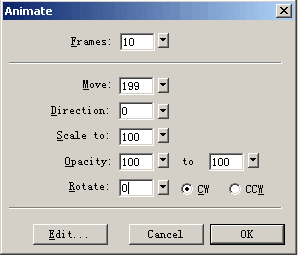
4、現在我們來看看利用“動畫符號”制作直線運動的過程。首先還是畫出你的圖形,同樣的選中它並按下F8,但這一次我們需要選擇的是第二項即:Animation(活潑的)。
5、看到了吧,當你選擇將圖形轉換為“動畫符號”後,Fireworks會自動的彈出一個設置動畫符號運動的對話框。那麼第一項Frames當然是添加桢數量了。第二項Move就是負責位置的變動了。直接寫入180就可以了。也就是說使這個符號按照水平方向移動,你想讓符號按照反方向的水平位置移動嗎?那就寫入—180就可以啦:)。下面的Direction(方向)就是用來設置符號運動的方向的。如果你只需要符號按豎直的水平方向運動那麼就無須動它了。接下來的那幾個我們在下面的講解中再詳細說明。如圖4所示。
6、利用“圖形符號”制作漸變運動動畫:這回我們做的復雜點,將大小及透明度變化融合在一起來做。好啦,先重復第1-第2步驟。將圖形轉換為符號並復制一個出來。
7、改變其中任意一個符號的大小及透明度,(這裡改變的是復本),透明度的改變如下:選中某符號,打開layer(層)面板,將含有數字100的那一項改為0即可。如圖5所示。
8、重復第3步驟。然後預覽這個漸變動畫。
9、利用“動畫符號”做漸變動畫:重復第4-5步驟,同時在設置框中改變以下兩項:Scale to(比例到……)添加數字為200或直接拉動滾軸條。在Opacity(不透明性)項中改變後一項數字為0或直接拉動滾軸條。好啦,看看效果吧。
10、大家以注意到了,我們一直沒有提到“動畫符號”運動設置框中的最後一項,現在說說吧,它(Rotote旋轉)顧名思義是用來控制符號在運動過程中是否進行轉動的項目。因為這個動作也屬於漸變的類型,所以我們就不再做贅述了,您可以自己動手嘗試一下它的功用。
![]()
![]()

圖例1
圖例2
圖例3

?

圖例4
?
圖例5
到這裡為止,我們對基本動畫的制作以有了較為完整的了解。在制作過程中,大家可能也發現了,“動畫符號”比之“圖形符號”有很大的便捷性,其一,動畫符號的動作設置可以隨時改變是其最大的優勢,只要我們認為某個地方處理的不好,我們隨時都可以通過modify——Animate——settings來改變整個動畫。其二,當選中一個動畫符號時,我們就會看到該動畫的所有運動連接項,我們可以通過拖動兩端的起始點及終止點來改變動畫的運動方向。以上兩點都是“圖形符號”所不具備的。但圖形符號也有它的優勢,這裡不做贅述,就靠您自己去慢慢的體會咯,呵呵:)。
二、特效動畫:
1、利用“共享文件夾”實現遮照效果:首先來做這個共享的文件夾。畫個圖吧(如圖7所示)。
2、圖畫好後,打開層面板,雙擊名為"layer1"的層,在彈出的對話框中給這個層命名為“mask”,然後勾選下面的“被所有桢共享”。見圖8。
3、新建立一個層,將這個拖拽到mask層下。在此層中做動畫,就用我們剛剛學到的基本運動隨便做哦!但切記動畫的大小范圍一定不要超出mask層的遮蓋。見圖9所示。
4、你的動畫做好了嗎?做好了?那就看下效果吧:)
5、利用真正的遮照創造遮照動畫:首先我們來畫出遮照所需的兩個圖形。如圖10所示。
6、畫好圖形後,將被遮照的圖形轉化為“圖形符號”。切記,初始的圖形是不能創造動畫效果的,必須在遮照被應用前將被遮照的圖形轉化為符號。轉換後打開“修改-遮照-組合遮照“應用遮照。見圖11。
7、應用遮照後我們再看層面板,你會發現組合成遮照的兩個圖形之間有個連環狀的標識,點開它。見圖12。
8、連環解開後,選擇被遮照的圖形符號。拷貝並新建其副本於文字的結束處,打開”修改-符號-於兩者之間插如實例“創建符號間的運動。見圖13。
到此為止,我們已經把Fireworks中可創造的動畫類型都有了較為詳細的了解。剩下來的就是開動你的大腦,用它們來創造更生動的效果。
- 上一頁:FWMX簡易遮罩制作雙色波浪文字
- 下一頁:Fireworks打造金屬效果