Command在Fireworks3中才被引入.這個功能在很多方面為我們節省了大量的工作時間.同時它是完全開放的,對於精通&106avascript腳本的又喜歡用FW制作Web應用圖像的朋友來說這是再好不過的了,你完全可以根據自己的需求編寫命令插件.而Command最為顯著的功能是批量處理,有了這個好處,我們可以對各種類型的圖形圖像進行統一的效果操作.現在就讓我們來了解這些知識吧.
一,基礎命令部分.
首先,讓我們來簡單了解一下Fireworks4中基本的Command.見下表:
Edit Command List...
編輯命令列表,在其中可以進行對命令的標題重新命名和刪除的操作.
Creati ve
創造性的
? Convert to Grayscale
轉換到灰度色調.可以將場景中所有的元素轉換成灰度級顏色
? Convert to Sepia Tone
轉換到棕褐色調.可以將場景中所有的元素轉換成棕褐色調.
? Create Picture Frame
創建相框.按照場景的大小格式創建影像框架.
Doument
文件
? Center in Document
文檔中心.選定某個元素使用該命令可以將元素定位在場景中心位置.
? Distribute to Layers
分配到層.針對同一層中的多個對象操作.當在某層中選擇多個對象時使用該命令,可以分別為每個對象創建一個獨立的層.
? Hide Other Layers
隱藏其他層.針對多個層操作.選定需要編輯的層,使用改命令可以將其他沒有被選中的層進行隱藏操作.
? Lock Other Layers
鎖定其他層.針對多個層操作.選定需要編輯的層,使用該命令可以將其他沒有被選中的層進行鎖定操作.
Panel Layout Sets
面板布局.
? 1024*768
在1024分辨率下的面板布局.
? 1280*1024
在1280分辨率下的面板布局.
? 800*600
在800分辨率下的面板布局.
Rest? Warning Dialogs
停止使用警告框..使用了該命令以後,那些令人討厭的警告提示框將不會再出現了.
Web????
Web
? Create Shared Palette
創建共享顏料盒.針對外部的圖像文件進行操作.選擇該命令,找到一個外部的圖像文件讀入,然後將其保存為自定義的色盤.注意:不支持BMP格式的圖像.
接下來讓我們看兩個應用了命令的例子:見圖1-4.


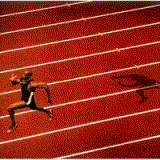
圖1,是原始的圖像.
圖2,我們使用了創建相框的命令.


圖1,圓形在最初的位置.
圖2,使用了文檔中心的命令後圓形自動的轉換導場景的中心位置.
二,命令插件的使用
FW最為顯著的也最令人滿意的一個功能就是第三方擴展功能的開放性.國內目前編寫FW命令插件的人不多,但在國外的FW用戶中自己編寫命令插件的卻為數不少,但是這需要有較深厚的Javascript腳本語言技能,所以對於那些只利用FW制作面向Web圖像的用戶來說沒有大的用處.那麼由於這些插件都是免費提供的,所以我們可以任意的下載使用它們從而擴展FW的功能.我們的網站上就積累了一部分較經典的命令插件,如果您需要可以下載使用,我們的網站地址是:www.oioer.com.那麼在這裡我們就簡單的說明一下命令插件的安裝於使用:
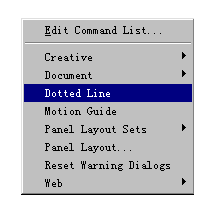
插件的安裝:打開下載回來的command,將其解壓縮到Fireworks4\Configuration\Commands目錄中.傳統的完整路徑應該是這樣的: C:\Program Files\Macromedia\Fireworks 4\Configuration\Commands.這些插件格式都是.JSf文件,解壓縮後啟動Fireworks,在Commands菜單中就可以找到並且使用它們了.見圖5.
這個名為Dotted Line(虛線)的命令就是我下載的命令插件了.在這些命令插件中有一些是比較經典的,例如說”畫螺旋曲線””使位圖吸附到路徑”這些都是我需要推薦給您使用的.
三,創建命令和批處理功能.
雖然我們不能編寫插件,但是我們同樣可以創造一些經常使用的擁有自己風格的命令.這令我們必須使用到一個平時不怎麼起眼的面板” History”(歷史).往往我們只是利用它來重復或者刪除一些歷史步驟,就忽視了它在創建命令這方面的重要功能.下面就我們來看看是怎樣通過它來創建自定義命令的:
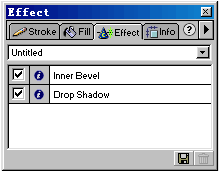
1,例如說有我們要為不同文檔內的許多文本創建同樣一種效果,一步步的去重復並不為人所取.辦法是這樣的.首先選定一個文檔內的文本為其創建Effect(效果).見圖6-8.
![]()
圖6是原始文本的樣式

圖7,我們為文本進行了填充並應用了一些效果.
![]()
圖8,最終的文本樣式.
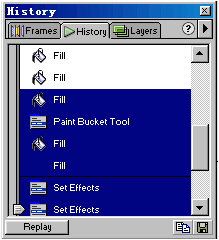
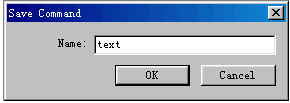
2,創建完了文本效果,打開History(歷史)面板,找到剛剛為文本進行填充和增加效果的步驟,按住Shift鍵逐個選中,然後按下右下角帶有磁盤樣式的標記.這時FW會自動的彈出一個警告提示框,告訴你將要對哪些歷史步驟進行保存並且詢問你是否繼續.這種情況一般都是在你選擇了保存多個歷史步驟建立命令時發生,不必去理會它,點擊OK繼續.這是FW就會自動的彈出保存命令提示框了,在name欄中指定一個命令名稱即可.完成命令的創建.見圖9.-10

圖9,選擇歷史面板中創建文字效果的步驟.

圖10,為命令取一個名字.
3,保存完畢,打開Command菜單我們就看到了這個自創建的命令了.現在,你就可以將它應用在不同文檔不同的文本中了.需要說明的是,保存後的命令不僅僅對文本有效果,對場景中基於矢量的圖像同樣起作用.那麼對位圖而言,除了不能夠為其填充顏色以外,其他的效果同樣的有用.
4,我們學會了怎樣創建一個命令以後,批處理就變得淺顯了.所謂批處理,其實就是同時為多個對象創建相同樣式的效果.就拿我們剛剛建立的這個命令來說,假設現在場景中有10個文本要創建同樣的效果,那麼按住Shfit鍵,逐個選中這些元素,然後打開Commands菜單,應用保存的命令就可以為這些文本創建相同的效果,這就是批處理.
當然,我們同樣可以為不同的元素創建相同的效果,例如,場景中有一個文本,數個正方型和一個橢圓形,選中它們,應用命令即可.見圖11-12.

圖11,場景中元素的原始樣式

圖12應用命令後的元素效果.
到這裡為止,我們已經對關於Commands的知識有了較全面清晰的了解.最後必須給您提示的是:請注意有一些帶有“╳”叉號標記的歷史步驟是不能夠被保存為命令的.
- 上一頁:Fireworks打造金屬效果
- 下一頁:肢解”GIF動畫