肢解”GIF動畫
編輯:Fireworks基礎
我們看到了許多(當然也學會了很多)關於如何制作Gif動畫。有時候(這樣的時候不多,但真的有。今天我就碰到了。沒准你下次就碰上了)我們還不得不講Gif動畫拆開,我們要的是其中的圖片。當然,你可以用抓屏的辦法來實現(不知道你的反應速度是不是足夠的快,反正我是不行!),我們這裡用Fireworks來解決。
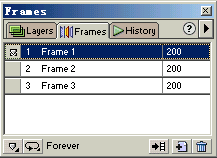
1、 打開你所要“肢解”的gif動畫,打開幀(Frames)浮動面板。幀(Frames)浮動面板上顯示有3幀。我們要的就是這3幀!

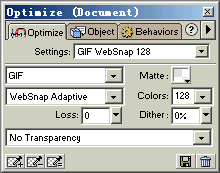
2、 打開優化(Optimize)浮動面板。將Animated Gif改為gif(我喜歡這格式!)

3、選中幀(Frames)浮動面板上的第一幀,選擇File/Export…或者按下導出按鈕![]() ,選擇好文件名,所要保存文件的文件夾,保存。
,選擇好文件名,所要保存文件的文件夾,保存。
4、 選中幀(Frames)浮動面板上的第二幀,按照上面的方法導出第二幀的圖片。
5、 ……
……
n、選中幀(Frames)浮動面板上的第n幀,按照上面的方法導出第n幀的圖片。
阿拉的結果是:
第一幀圖片
第二幀圖片
第三幀圖片



?
小編推薦
熱門推薦