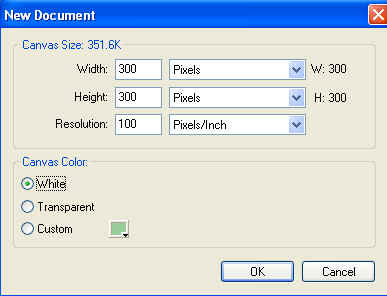
我們首先選擇file> New或CNTL+N,新建一個300×300象素的Fireworks文件。
設置分辨率為100,並且底色為白色。

選擇鋼筆工具,在畫布的左上方點擊,確定電線的起點。
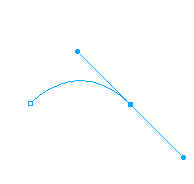
在起點的右邊,選擇一個位置再次單擊,不要松開鼠標, 拖動鼠標創建一條弧。

重復上一步的操作。在弧的右邊點擊,拖出一條相反方向的弧。
將由兩個弧組成電線的主干

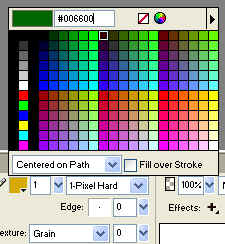
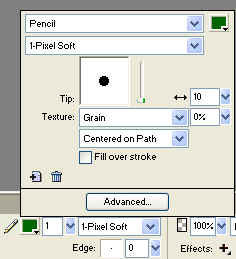
選擇這條線,在屬性窗口設置描邊(stroke)。
設置如圖顏色為#006600。tips設置為10。

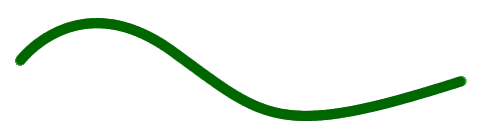
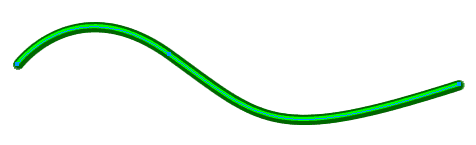
經過了上面的幾步,現在的結果看起來應該這樣子:)。

選擇電線,按CNTL + ALT + D復制出一條電線。
現在我們需要修改一下新線的設置, 選擇新線,stroke按照下圖進行設置。
1 pixel soft, 顏色為綠色(#00FF00),tips為4。

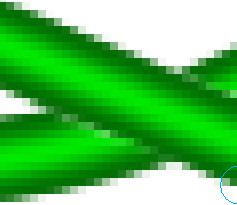
現在電線效果如圖。

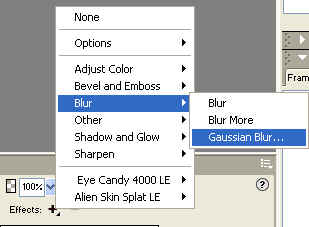
保持對綠色的線的選擇, 在效果窗口選擇Blur > Gaussain Blur,高斯模糊程度設置為1.5

現在綠色的線在被模糊之後應該有一點3D效果了。
選擇兩條線,執行 Modify > Flatten Selection (CNTL + ALT + SHIFT + Z)把路徑轉換為位圖。
由於電線的線頭是平的。所以我們需要修整一下線頭。
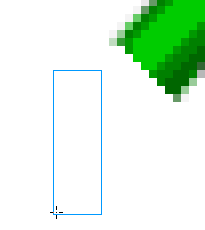
選擇多邊形套索工具(出現在下面),把圖像放大到800%。
![]()
在電線的末端進行不斷的點擊出一個多邊形來保證線頭被削平如下圖:

刪除選區,得到如下圖的效果

選擇矩形工具, 在削平的線頭處拉一個瘦削的長方形。
這將是電線的銅線部分

選擇這個矩形,將stroke設置為none,選擇線性填充。
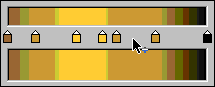
編輯線性填充屬性,設置如圖像銅的黃色

選擇這個矩形並且執行Modify - Transform - Scale。
旋轉這個矩形,使它和線頭平行。
然後把這個矩形拖動到線頭處和電線鏠合。

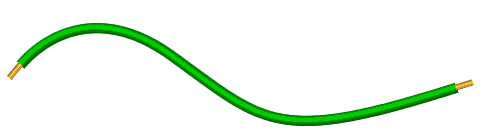
復制一下這個矩形然後再接到另外一個線頭處。效果如圖

現在我們需要創建另一條電線與上面的電線進行交叉。
選擇Edit - Select All,選中電線按CNTL + Shift + D或者edit>clone,復制一條電線.
選中復制的電線, 執行Modify - Transform - Flip Vertical。
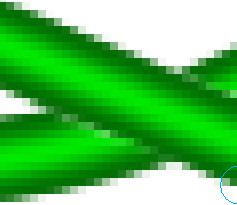
使用鼠標光標移動這條電線到如下位置

把圖像放大到800%。
選中頂層的電線,單擊橡皮工具,並設置橡皮工具如圖。

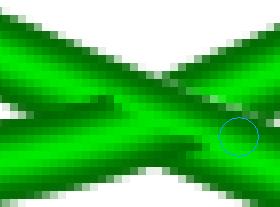
用橡皮工具小心地抹去電線交錯點上頂層電線的部分。如下圖

途中如果做錯了,可以用CNTL + Z去撤消上一步的操作。得圖如下

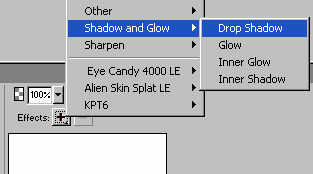
把圖像放小到100%。然後,在effect 菜單中選擇Shadow and Glow>Drop Shadow給電線加上陰影。

最終效果如圖

- 上一頁:工具海報的繪制
- 下一頁:用Fireworks制作仿真軟盤效果