創建帶有樣式的按鈕
使用“按鈕按鈕編輯器”創建按鈕,為了美化按鈕,可以應用樣式面板中的樣式,還可以應用“屬性面板”上的各種效果。
1.打開 Fireworks,通過“文件”>“新建”,新建一個文檔。
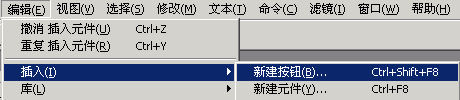
2.“編輯” >“插入”>“新建按鈕”。
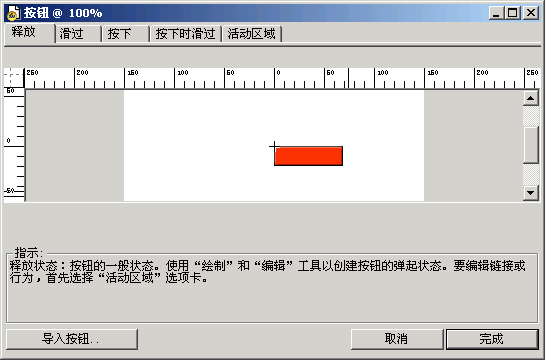
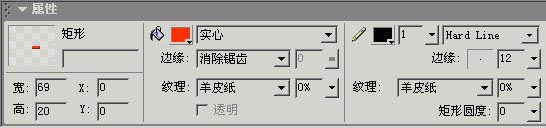
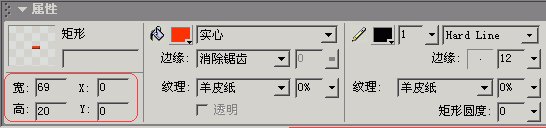
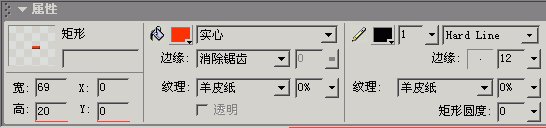
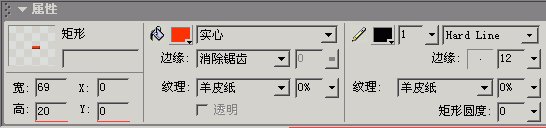
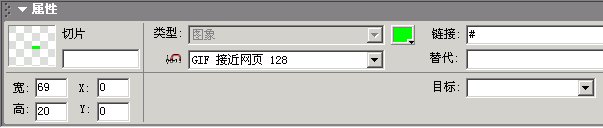
3.在按鈕編輯器中,選擇“釋放”狀態,畫一個寬69像素,高20像素,x,y坐標都為0的矩形。

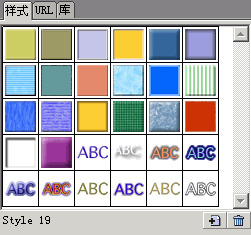
4.選中矩形,然後打開樣式面板,點擊並且應用一種樣式;之後在屬性面板上點擊填充顏色塊,實例中選擇紅色。
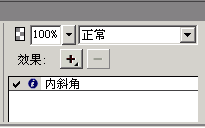
5. 也可以選中按鈕,點屬性面板上的+增加各種效果。
輸入清晰的按鈕文字
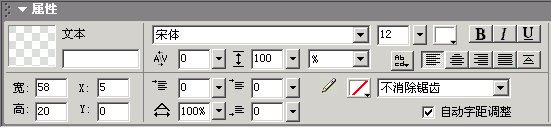
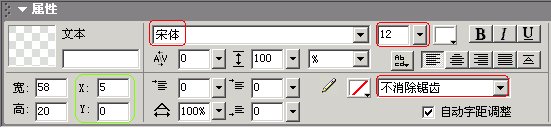
在網頁圖象中,如果使用較小的中文字體,例如12象素,可以使用“不消除鋸齒”的宋體。使用更大的其它字體時,就需要消除鋸齒了。
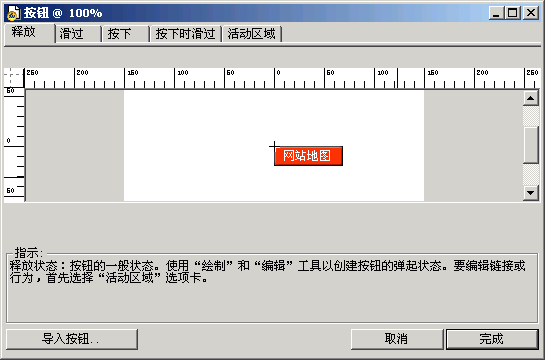
1.在“按鈕按鈕編輯器”的釋放狀態下,使用工具面板上的“文本工具”![]() ,在按鈕上輸入文字,在屬性面板上,選擇宋體,12像素,不消除鋸齒。
,在按鈕上輸入文字,在屬性面板上,選擇宋體,12像素,不消除鋸齒。
輸入文字後的按鈕:
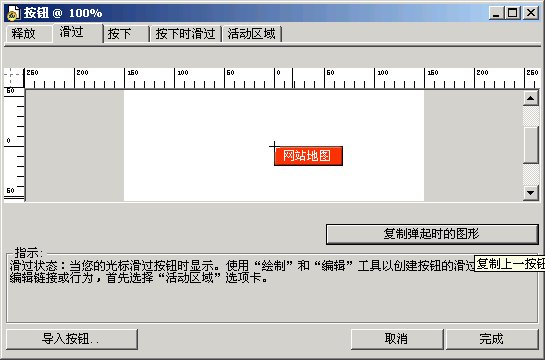
使“滑過”狀態的按鈕顏色相對“釋放”狀態變亮。
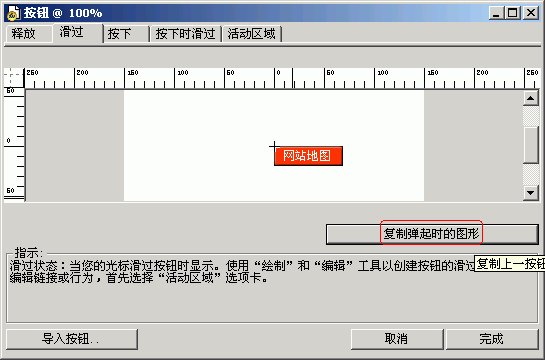
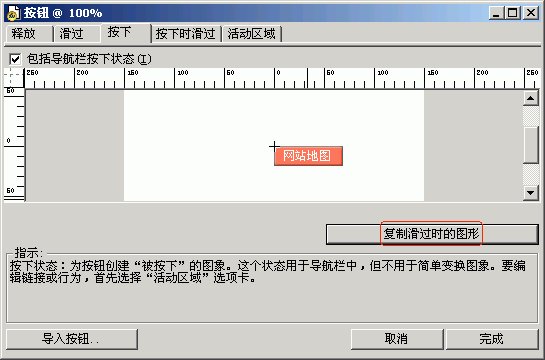
1.選中“滑過”狀態,點擊“復制彈起時的圖形”。
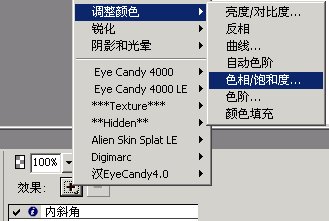
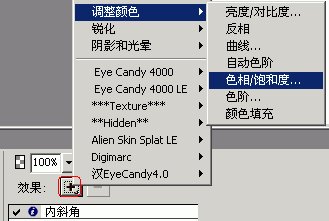
2.點擊屬性面板上的“+”, 添加效果“調整顏色”>“色相/飽和度”。
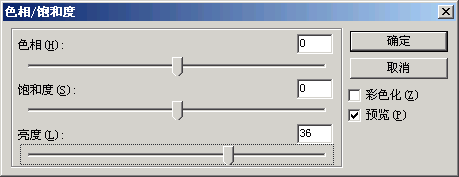
3.在彈出的“色相/飽和度”對話框中,向右拖動亮度滑塊。這時就增加了按鈕的亮度。
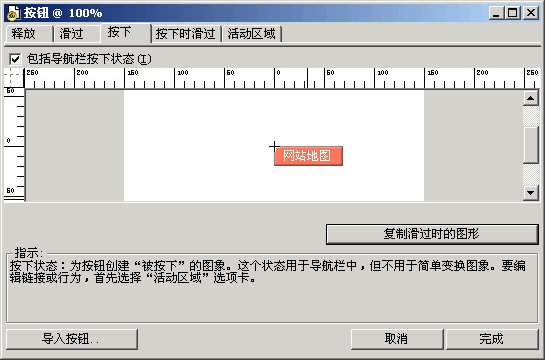
重復上面的過程,調整“按下”狀態和“按下時滑過”狀態的顏色。
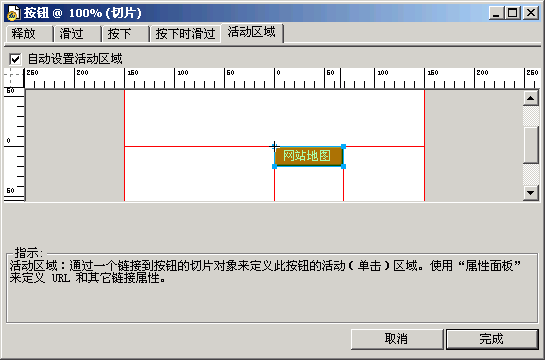
為按鈕增加鏈接。
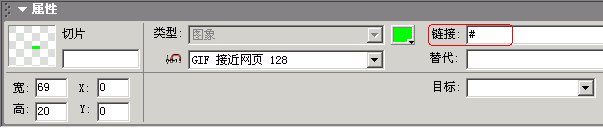
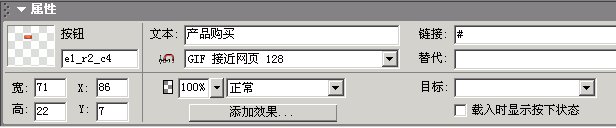
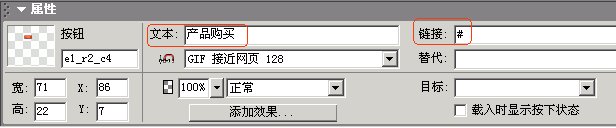
1.選中“活動區域 ”,在屬性面板的“鏈接”項中,輸入#作為鏈接,以後可以修改。

一個按鈕就做好了。
創建導航欄
1. 創建按鈕元件後,可以從庫面板中,將該元件的一個實例拖到工作區域中,重復這個過程,創建多個按鈕。
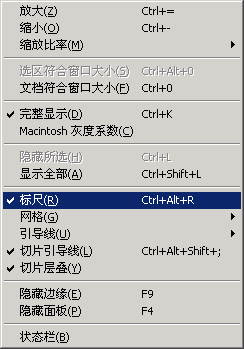
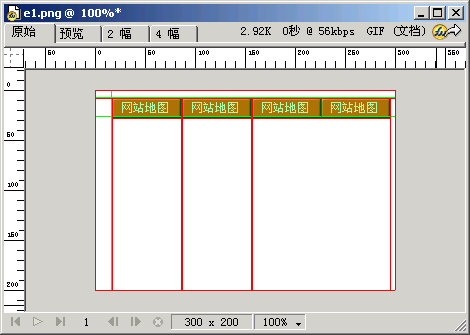
2. 為了對齊各個按鈕,需要先作出引導線。選中“視圖”>“標尺”。
3.從標尺上,拖出水平和垂直的引導線。
4.反復從庫面板中,把按鈕的實例拖到文檔中,並且對齊到引導線。
5.選中不同的按鈕實例,在屬性面板上,修改文本和鏈接地址。 
6.使用“文件”>“導出”,保存類型“Html和圖像”,輸出導航條。