Fireworks MX教程(二十八)不透明度和混合模式
編輯:Fireworks基礎
使用屬性檢查器或“層”面板調整所選對象的不透明度和應用混合模式。“不透明度”設置為 100 會將對象渲染為完全不透明。設置為 0(零)將對象渲染為完全透明。
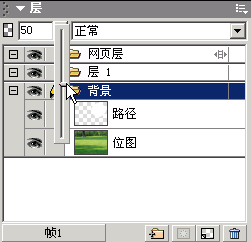
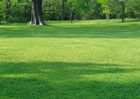
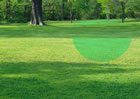
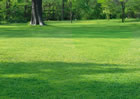
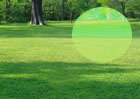
1.當兩個對象重疊時,選擇上方的對象。從“層”面板的“不透明度”彈出滑塊中選擇一個設置。

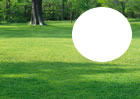
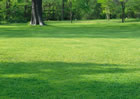
2.設置不同透明度的圖像效果。 不透明度為100 不透明度為50 不透明度為0



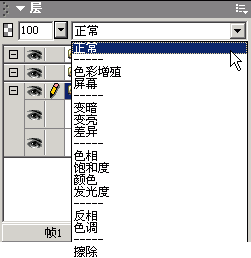
混合模式:選擇混合模式後,它將應用於所選對象的整個外觀。單個文檔或單個層中的對象可以具有與該文檔或層中其它對象不同的混合模式。 
“正常”不應用任何混合模式。
“色彩增殖”用混合顏色乘以基准顏色,從而產生較暗的顏色。
“屏幕”用基准顏色乘以混合顏色的反色,從而產生漂白效果。
“變暗”選擇混合顏色和基准顏色中較暗的那個作為結果顏色。這將只替換比混合顏色亮的象素。
“變亮”選擇混合顏色和基准顏色中較亮的那個作為結果顏色。這將只替換比混合顏色暗的
象素。
“差異”從基准顏色中去除混合顏色或者從混合顏色中去除基准顏色。從亮度較高的顏色中去除亮度較低的顏色。
“色相”將混合顏色的色相值與基准顏色的亮度和飽和度合並以生成結果顏色。
“飽和度”將混合顏色的飽和度與基准顏色的亮度和色相合並以生成結果顏色。
“顏色”將混合顏色的色相和飽和度與基准顏色的亮度合並以生成結果顏色,同時保留給單色圖象彩色化和給彩色圖象著色的灰度級。
“發光度”將混合顏色的亮度與基准顏色的色相和飽和度合並。
“反相”反轉基准顏色。
“色調”向基准顏色中添加灰色。
“擦除”刪除所有基准顏色象素,包括背景圖象中的象素。
混合模式范例
原圖象 正常
正常 色彩增殖
色彩增殖  屏幕
屏幕  變暗
變暗  變亮
變亮  差異
差異  色相
色相  飽和度
飽和度  顏色
顏色  發光度
發光度  反相
反相  色調
色調  擦除 (白色區域為透明)
擦除 (白色區域為透明) ?
?
小編推薦
熱門推薦