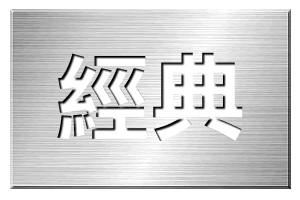
曾經在Playing with Fire網站見過這個金屬面版
詳見:http://www.playingwithfire.com/dazzle/buttons.Html
但是那個金屬面版是制作好了的樣式,
樣式下載包見此:http://www.playingwithfire.com/dazzle/styles.ZIP
在FW內除了漸變方向之外其他都不能編輯。
那麼這麼細膩的金屬面版紋理效果Fireworks本身能夠實現嗎?
答案是肯定的。我們先看下這個效果圖。 
制作方法其實很簡單,
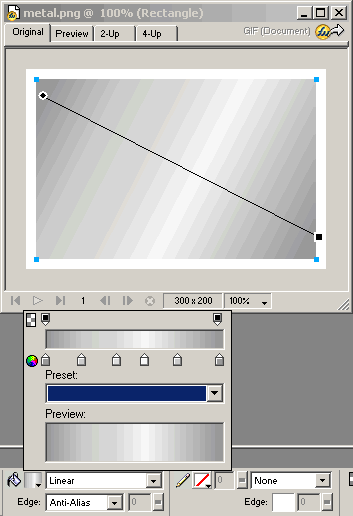
新建畫布,畫個矩形。
當然你愛什麼形狀都是可以的啦!
再來設置填充漸變,
本例用的分別是:
#999999, #CCCCCC, #DBDBDB, #F8F8F8, #CCCCCC, #999999。 
接著是重頭戲了,
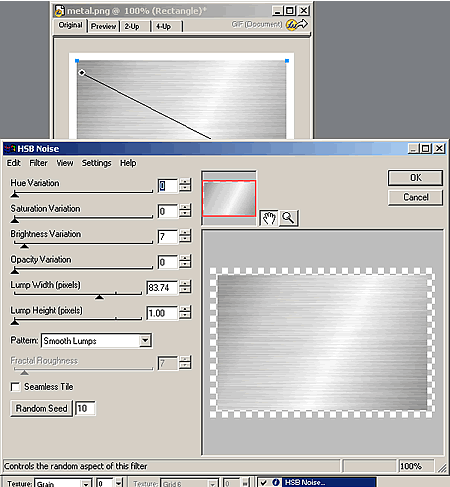
調用Fireworks著名的外掛濾鏡Eye Candy 4000,
使用HSB噪點濾鏡進行如下設置,
預覽終究可以看到效果了。 
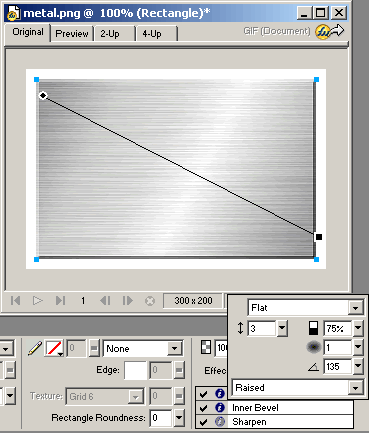
做好後再給矩形增加點效果,
用內斜角體現矩形厚度,
用銳利化加強金屬面版的粗糙感。 
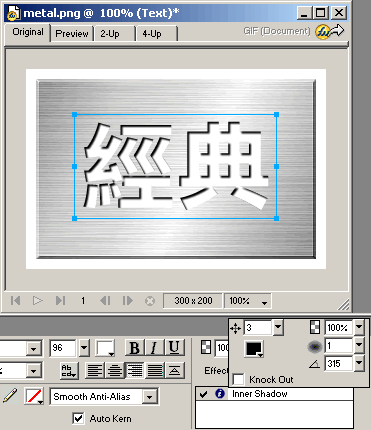
打上粗體字,
不要選圓角的字體,
這樣會破壞金屬面版的硬度感。
再用內陰影營造镂空的感覺。 
到此,效果已經完成了。
真不好意思,又用了外掛濾鏡,
沒辦法,FW本身提供的濾鏡實在有限。
不過有朋友說我沒有Eye Candy 4000濾鏡怎麼辦?
也不是沒可能實現效果的,
我們可以用內填色模擬出來。
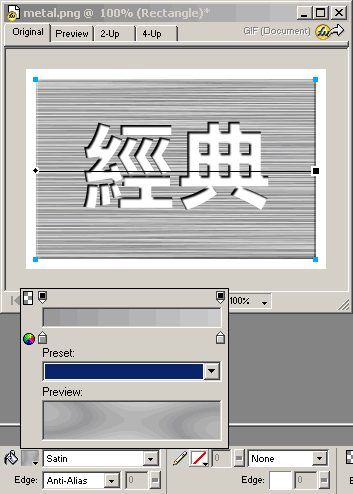
第一層,模擬紋理:
Satin緞帶漸變:#999999, #CCCCCC。 
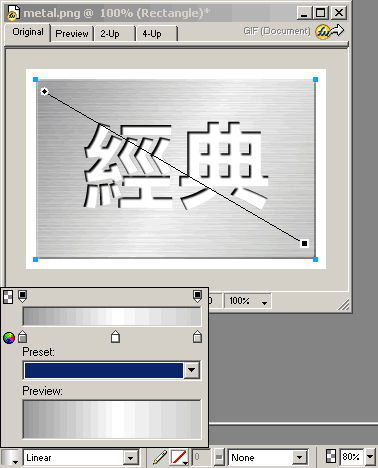
原位克隆(Ctrl+Shift+D,菜單操作為Edit-->Clone)此層為第二層,
內填色改為線性漸變:#999999, #FFFFFF, #CCCCCC。
將層透明度改為80%,完成效果。
最後附上源文件,
兩種方法實現的效果都在裡面了。