可能有的朋友要問,難道圖片切割之後下載速度就加快了嗎?對,如果合理的切割的話,確實可以減小下載量,因為將同樣顏色的大色塊切割成一個單獨的文件並使用較少的顏色輸出就會得到尺寸較小的文件。另一個切割圖片的理由是可以減少浏覽者的心理等待時間。當你等待一副大圖片出來時會覺得速度很慢,因為這時你什麼也不能做,但是當圖片切割後,小圖片很快就能出來並且一張接著一張,在下載的過程中浏覽者就能夠先看到圖片的一部分,因此他不會有等待的感覺,這就是為什麼我們要使用切割的道理。其實道理和之後使用在網絡多媒體播放中的流式技術是異曲同工的,雖然可能這個比較不是很恰當。
除了用來分割圖片,在Fireworks中翻轉圖、按鈕、導航條等帶有交互動作的對象都是基於切割的。
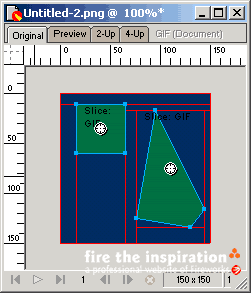
創建切割非常容易,只要使用切割工具如同畫矩形一樣就可以創建出需要的切割,使用多邊形切割工具(Polygon Slice Tool)更可以創建出任意形狀的切割,如圖:

圖上綠色的區域就是切割的區域(Fireworks默認使用綠色表示切割,藍色表示熱區,當然你可以通過修改設置來改變他們的顏色,但是我不建議你們這樣做),紅色的線條是圖片輸出後生成的表格的線條,這些紅色的線條組成的一個個矩形就對應了表格的每個單元格。
你可能注意到了,當使用不規則形狀做切割時,Fireworks會沿著這個多邊形的最邊緣建立一個矩形,這是因為表格和圖片只接受矩形這種形狀,輸出後的結果將會被處理成在一張矩形的圖片上有一個多邊形的熱區這種形式。
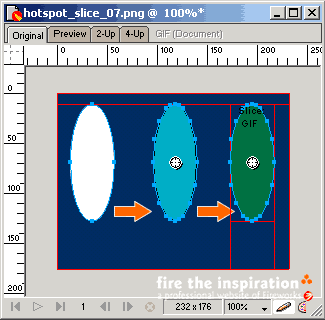
說了這麼多,我們來動手做一下,我們的目標是要創建一個圓形的切割,雖然沒有圓形的切割工具,但是我們可以把一個圓形的熱區轉換成切割(這也是創建精確切割圖形的方法)。先用圓形工具(Ellipse Tool)在畫板上畫一個圓,然後選擇Insert->Hotspot創建一個和圓形一樣形狀的熱區,最後選擇Insert->Slice把熱區轉換為切割。如果中間沒有經過熱區這一步,而直接選擇Insert->Slice,那麼Fireworks將創建一個矩形的切割。

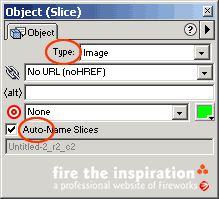
選中這個切割,打開Object面版(Window->Object),可以看到和切割相關的屬性:鏈接的URL地址,alt的文字,打開鏈接的方式(Target)這些都和熱區一樣,Auto-Name Slices是用來設置是否自動為切割的圖片命名。

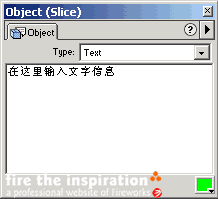
在Type菜單裡可以看到2項:Image和Text。選擇Image切割就會被輸出成圖片保存;選擇Text後,可以在Object面版中輸入文本格式的文字,輸出後這部分切割會留出空白的單元格用文本填寫。這個功能對於需要經常更改消息的頁面相當方便,這樣就不用每次都創建圖片。

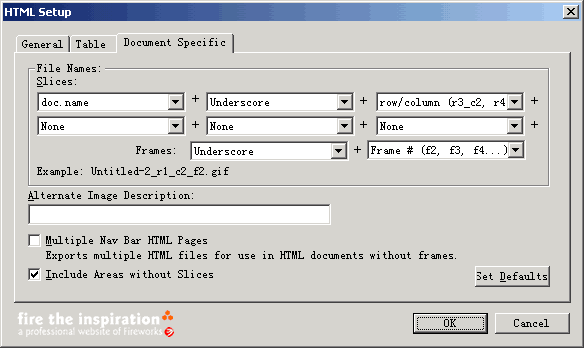
在最後輸出之前,選擇File->Html Setup來到Document Specific這項可以設置Fireworks自動命名文件名的規律,一般沒有特殊要求就使用默認設置吧。

然後就可以輸出Html代碼了,選擇File->Export完成最後的工作。最後我要說的是,在輸出時選擇Include Areas without Slices的話,那麼畫板上沒有切割的部分也將被輸出成等同大小的圖片,如果不選擇此項,那麼Fireworks只會把有切割的部分生成圖片,沒有切割的部分用一張1x1的透明gif圖片(pacer.gif)撐開,使得表格在不同的浏覽器中看起來一樣。我的建議是使用spacer.gif撐開表格,至於道理嘛,我想我不說你也應該明白。