Fireworks 4 完全教程 創建復雜交互效果(Rollovers)(上)
編輯:Fireworks基礎
首先,我們來做一個簡單翻轉(Simple Rollovers)的按鈕,雖然我們可以使用按鈕編輯器很輕松的做出相同的效果,但是我還是建議你們用另一種方法來創建它,因為以後的復雜交互效果也要用這種方法來創建。
先在畫板上畫一個按鈕的形狀,如圖:

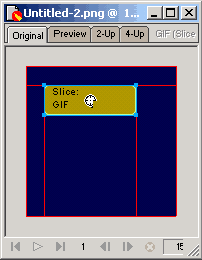
選擇Insert->Slice,在網絡層(Web Layer)上建立一個和按鈕大小相同的切割。

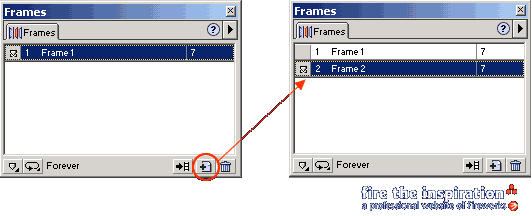
打開幀面版(Window->Frames),你會看到當前只有一幀,點擊New Frame手工添加一幀,並使這幀處於被選中的狀態。

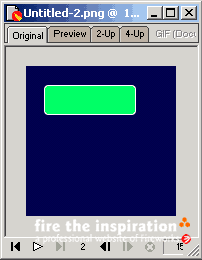
在這幀上畫另一個按鈕,因為切割的邊緣有吸附功能,所以很容易畫出和第一幀一樣大小的按鈕,或者直接拷貝第一幀上的圖形到第二幀再修改它的屬性。為了區別這2幀,我在這裡使用不同的顏色對它進行填充。

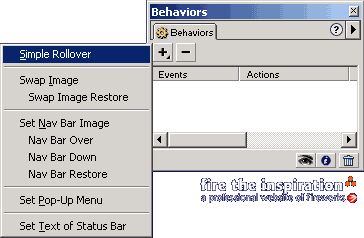
打開Behaviors面版(Windows->Behaviors),點擊左上角的加號在彈出的菜單裡選擇Simple Rollovers,這樣一個簡單的翻轉效果就創建好了,預覽一下。
![]()
![]()
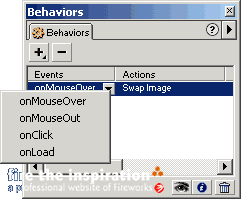
說到Behaviors有必要說明一下相關的概念:用一個簡單的公式來表達就是行為(Behaviors)=事件(Events)+動作(Actions),即一個行為需要先由事件來觸發,觸發後完成一系列動作,這樣就是一個完整的行為。
剛才大家在Behaviors面版的彈出菜單裡也看到了,除了Simple Rollovers之外還有其他的交互動作,他們分別是:
注意:彈出式菜單可以很好的被插入到Dreamweaver中,但是必須在Fireworks中完成對它的編輯。

選擇了動作(Actions)之後就可以在Behaviors面版中修改觸發的事件。

這一節就先到這兒,請接著看下一節。
小編推薦
熱門推薦