Fireworks 4 完全教程 創建彈出式菜單(Pop-up Menus)
編輯:Fireworks基礎
好,我們現在就來做一個。首先繪制一個作為觸發的按鈕,然後選擇Insert->Slice在按鈕上建立切割,因為一定要有切割或熱區才能創建彈出式菜單,所以在創建彈出式菜單之前一定要先建立切割或熱區。
![]()
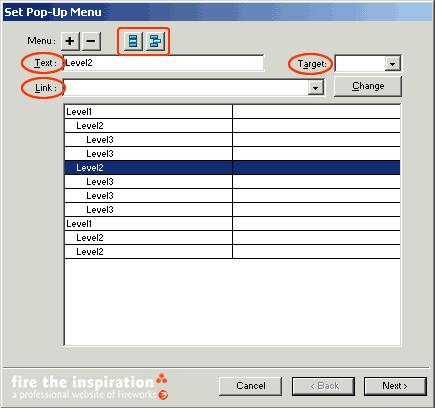
選中剛才創建的切割,選擇Insert->Pop-up Menu在彈出的窗口中設置目錄結構。

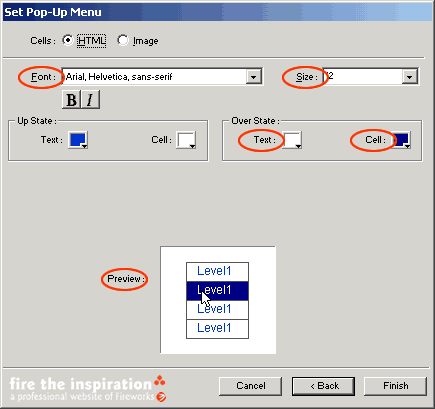
完成之後按Next進入下一個窗口,設置彈出菜單的樣式。你可以選擇是用Html方式還是圖象(Image)方式來建立菜單,在這裡我們先選擇Html方式。

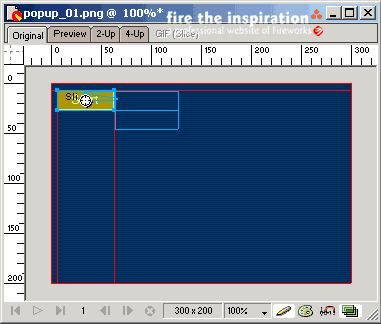
完成之後按Finish就完成對菜單的設置了。這時我們可以在畫布上看到建立好的菜單,同時我們可以把菜單拖動到任何你認為合適的地方。

最後選擇File->Export就可以輸出成Html代碼了,就是我們一開始看到的效果。需要注意的是,相比普通的輸出,彈出式菜單還多了一個fw_menu.JS文件,這個Javascript文件對彈出式菜單來說不可缺少。
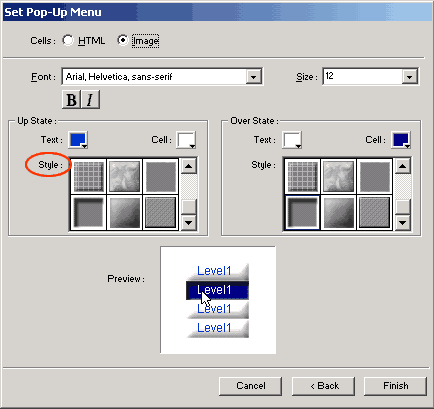
在畫布上雙擊彈出式菜單可以修改創建好的菜單,現在我們來把它改成圖象(Image)方式輸出。

從圖上可以看出,圖象方式與Html方式唯一的區別就是增加了樣式(Style)的選擇,下面是應用了圖象方式輸出的結果。
小編推薦
熱門推薦