Fireworks 4.0初級簡明教程
編輯:Fireworks基礎
早在Macromedia Firework 3.0時代時,她就已與Flash4.0和Dreamweaver3.0並稱為網頁設計三劍客,其集合了眾多位圖編輯工具和矢量編輯工具 ,使對圖象的處理更加簡潔和有效,更值得一提的是她輸出圖片時能由設計師決定以什麼格式輸出,大幅減少圖象體積,在現在網速還不盡如人意的情況下,這項功能也愈顯重要,其他如割片,與其他Html軟件結合尤其是Dreamweaver等也都是為制作網頁量身而作,總而言之,Firwork向網頁制作者提供了一套完美的WEB圖形解決方案,最近Macromedia又推出了4.0版本,更是增強了她的能力,使她可以用最少的步驟生成最合適的網絡圖象。怎麼樣,聽了她的簡介,是否對她動心了呢?好,廢話少說,現在我們就一起看看她是怎麼工作的。
因為本文是針對那些從沒有接觸過Firewors4.0或只是稍有理解的人的初級實例教程,所以我由繪制圖形,編輯對象,文本制作,特殊效果,圖象的輸出五方面來介紹一些入門知識,希望能起到拋磚引玉的作用。
一.繪制圖形
通常,我們把計算機圖形分為矢量圖和位圖,所謂矢量圖,就是用包含顏色和位置屬性的直線或曲線來描述圖象屬性的圖象,它具備可編輯的矢量路徑,其典型特征是當我們任意拖大或縮小圖象時,它不會失真且體積大小不會改變。而位圖是由一些稱為象素的點構成,由點來描述圖象的顏色和位置屬性,其典型的特征是拖大圖象時,其會變的模糊,即是改變了它的顯示質量。知道了兩者的區別,我們就會對繪制圖形有更深刻的理解。但其實在Fireworks中是盡量忽略兩者的不同,在Fireworks中繪制的圖形既具備矢量的特征,當把它拉大時又能暴露它象素的本質,如圖:圖1中藍線是可編輯的矢量路徑,可作為矢量圖處理,圖2是將圖1擴大400倍是的一部分截圖,明顯可以看出圖象中有馬賽克,體現出了它的象素本質。Firworks就是這樣提取了矢量圖和位圖的優點,將它們兩者完美的結合在一起。
 圖1
圖1  圖2
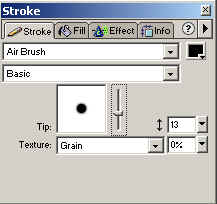
圖2總體說來,Fireworks4中繪制任意路徑圖形的工具包括鉛筆,鋼筆和筆刷,另外還包括一些繪制直線,矩形,多邊形,橢圓的特殊工具,由於鉛筆工具的操作金僅是由鼠標拖跩操作,比較簡單,就不做實例了,重點我來介紹一下鋼筆和筆刷的操作。鋼筆是用來逐點描述路徑的工具,它與鉛筆不同之處在與當我們松開鼠標時,鉛筆就變成另外一條路徑,而鋼筆則不停的取點來描述路徑,初學者老是不太敢動鋼筆,因為拖起來就沒完沒了,不知道怎麼將路徑斷掉,其實這也很簡單,只要雙擊最後一個路徑點,或者干脆單擊鋼筆工具的圖標就可以了,要在上一條路徑的基礎上再繪其他路徑,可以選用路徑重畫工具,其在與畫刷工具一起的工具欄裡,至於畫刷,它是用來繪制有描邊的圖案,其重要的應用在於與描邊面板結合後產生的藝術效果,可以通過選擇筆尖大小和拖動Tip滑塊選定羽化效果,如圖3,還有一個小技巧,當我們選擇畫刷後,可以在繪圖中選擇不同的筆觸來輕松達到美觀的目的,如圖4是在選擇隨機RANDOM筆觸來模擬下雨的場景,是不是非常輕松?你更可以給你的藝術品加上材質,更是體現大家風度。繪制直線等的工具是輔助大家來作些有規律的圖形,可以在參數面板設定它們的樣式,這裡要告訴大家要善於應用SHIFT鍵,通常畫圖形時按住它可以獲得意想不到的效果,比如,畫直線時可以獲取水平,豎直或成四十五度角的線,畫橢圓時可以獲得正圓等等,非常方便,此外還有許多小技巧就等你去探索了,俗話講熟能生巧麼!
 圖3
圖3  圖4
圖4二.編輯對象
僅僅用Fireworks的繪圖工具來表現WEB圖形勢必有所限制,我們還可以對所繪出的圖形進行描邊和填充,使之具備各自的特性,所謂編輯對象。調節描邊參數即是調節圖3的STROKE面板,其實我們在用畫刷工具時已經利用了它,這裡我重點提一下描邊是基於路徑的,我們可以通過選定路徑而另選描邊參數來達到不同的效果,通常這種改變是明顯的。另外,一般說來,描邊是以路徑為中心進行渲染,當我們需要它以路徑外側,路徑內側進行渲染該怎麼辦呢?如圖5和圖6的區別,這時我們可以利用OBJECT面板選擇描邊放置按鈕,選擇渲染方式。
 圖5
圖5  圖6
圖6 圖7
圖7  圖8
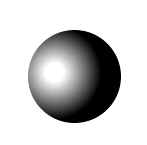
圖8填充是對顏色的編輯,在Firworks4.0中主要有SOLID(單色),WEB DITHER(網絡抖動色),PATTERN(圖案)以及漸變填充構成,填充基於封閉路徑,這是與瞄邊不同之處。這裡我們重點來看一下PATTERN填充和各式各樣的漸變填充。當我們選擇PATTERN填充時,緊挨它的是一條填充圖案的選擇條,可以選擇不同式樣的圖案,當選擇漸變填充即PATTERN下面的LINEAR(線性),RADIAL(輻射),FOLDS(折痕)等時可以對顏色進行編輯後填充到封閉圖形中去,我們通常見的多數立體效果即可利用這種漸變填充實現,如圖7,這是我們采用輻射填充後的效果。單擊在FILL面板右上角的向右箭頭選擇Eidt GradIEnt就可以在Firworks4.0中編輯顏色,Fireworks同時還給我們提供了多種材質來填充圖案,非常容易就可以得到藝術的效果,如圖8,是不是有一種動畫片中的能量球效果?這是我們選擇DAN材質再將邊緣柔化後得到的效果,還有很多效果就等你去發掘了,呵呵。
三.文本制作
無庸質疑,文本是網頁制作中傳遞給浏覽者信息的最主要手段,但你有沒有想到把文本也做的象圖片一樣的美觀呢?既可以表達自己的意願,又給浏覽者舒適的感受,何樂而不為呢!當然你可以在網頁中采取CSS技術來控制文本變化,但那對初學者來講是難些了,而且它主要是規范文本的,變化效果自然有限,不能滿足大家的需要。這時我們可以將文本作成圖片來處理,Fireworks4.0也貼心的提供了對文本進行處理的工具,下面我們就來看一下Fireworks是怎麼對文本進行處理的。
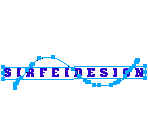
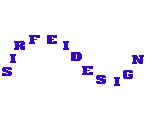
首先當然要鍵入文本了,單擊工具箱中的文本框,在想插入文本的地方單擊一下,會彈出文本編輯框,在這裡可以調節字的各種屬性如大小,字體等,調節至自己喜歡的程度然後即可鍵入文本了。提一下,由於這裡是將文本作為圖片來處理,所以不必考慮別人的計算機裡有沒有你所使用的字體。一般說來文本是橫向編輯的,如果我們想讓文本的方向是縱向的該怎麼辦呢,我們可以在編輯器中選擇排布方式為縱向的。控制按鈕在控制文本大小框的下面。另外,Firworks4.0提供了文本沿路徑的命令,首先我們必需先畫一條路徑,然後在圖中鍵入文本,最後要全部選定文本和路線(如圖9),再利用菜單命令:Text - Attach to Path,使文本沿路徑,這裡還要重點提一下Text菜單中的OrIEntation命令,其下屬的四個選項分別代表了不同的風格,其中Vertical是使每個字都是豎直方向的(如圖10),Skew Vertical是隨路徑文本有所傾斜,突出路徑的流線(如圖11),Skew Horizontal是擴張並有所傾斜,而Reverse Direction是反方向,是將文本整體反轉,使用頻率教少,不再骜述。此外,還可以對字體使用風格,即使用System面板對文本渲染,這時文本不再具備可編輯性,但很容易就可以做出藝術的效果,如圖12,這是采用镂空的風格後的效果。你不但可以選用Fireworks自帶的風格,也可以自己創建喜歡的風格,並且System不但可以應用到文本中,也可以應用到圖象中,非常方便。
 圖9
圖9  圖10
圖10 圖11
圖11  圖12
圖12四.特殊效果
這裡所指的效果不是指再由自己一點一點慢慢渲染出的效果,而是利用Fireworks自帶的效果面板及濾鏡或導入的Photoshop的濾鏡直接針對圖形做出大幅的渲染。首先來看Fireworks4.0的效果面板,由於效果較多,我只給大家介紹幾款常用的效果,其中Firworks自帶的濾鏡也體現在其中了。首先是Inner Bevel和Outer Bevel,它們在Use Defaults和Bevel and Emboss中都有體現,可以非常輕松的做出立體的效果(如圖13),在制作立體按鈕的時候我們可以偷點懶了,呵呵,另外Blur(模糊)更是不可缺少了,喜歡浪漫的朋友可以利用Gaussian(高斯)模糊來對圖片整體進行模糊,達到朦胧的效果(如圖14)。Sharpen是銳化效果,主要用於對個別部分進行突出顯示等,Drop Shadow可以做出陰影效果,Glow是輝光效果,也都是常用的效果,大家可以自己試一試。
Fireworks自帶的濾鏡雖也不少,但終究不如Photoshop那樣多,我們能否引進PS的濾鏡呢,這樣就可以取兩者之長了,答案是能!其實Fireworks怎麼不會給我們考慮呢,選擇菜單Edit-Preferences,點擊到Folders面板,浏覽選定Photoshop文件夾中的Plug-in文件夾,再回到Fireworks的Xtars菜單看一下,Photoshop的濾鏡是不是老老實實在那兒了?圖15就是利用KPT濾鏡做成的。
 圖13
圖13  圖14
圖14 圖15
圖15五.圖象輸出
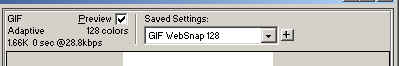
既然Fireworks是針對網絡圖象的軟件,這就意味著她輸出的圖象必然是體積小而且是質量高的。眾所周知,在網絡上主要流行兩種格式,JPEG和GIF,兩者都體現了網絡圖象必需的體積小而且顏色質量完善,作為初學者往往在輸出圖象時不知所措,不知應該選擇哪種,其實在Fireworks出現之前,就是高手也要在多種軟件間頻繁導入導出,很是麻煩。現在有了Firworks,一切都解決了,Fireworks不但提供了輸出向導,使初學者也可以通過對比,自由選擇輸出格式,也為熟練的使用者提供了預覽和直接輸出的命令。作為初學者,我們看一下怎麼利用輸出向導來輸出圖象的,選擇File-Export Wizard,單擊兩次Continue和一次Exit,就會彈出向導窗口,在這裡,我們可以看到選擇不同的格式時圖象的大小和預計下載的時間(如圖16),你也可以自己選擇參數對圖象進行優化,其中在上首是Fireworks推薦的格式,可以選擇不同的顏色范圍預覽,參數選擇在右邊的下拉框,總體原則是使圖象在質量較高的前提下盡可能的縮小體積。在這方面,Fireworks還提供了切片功能,那是屬於較高級的應用,在此就不做介紹了,有興趣的人可以自己去研究。
 圖16
圖16概括說來,利用Firworks進行圖形創作多是基於前四個方面,在最後向大家介紹了一下Fireworks的輸出功能。當然,由於篇幅所限且Fireworks的強大性例如與Dreamweaver的緊密結合性,不可能將Fireworks的所有功能一一講述,這就需要大家在使用中多思考,多試驗,進行更深一步的挖掘。
小編推薦
熱門推薦