Fireworks MX教程(十)熒光按鈕
編輯:Fireworks基礎
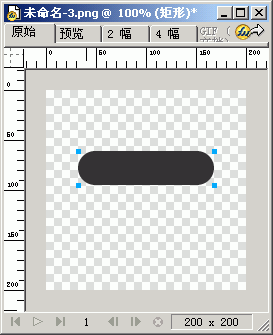
1.新建一個文件,大小任意,背景為透明。
2.在透明畫布上,使用圓角矩形工具畫一個兩頭半圓的按鈕,顏色為黑色。制作方法見《制作兩頭半圓的矩形》一文。
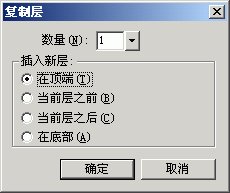
3.選中當前圖層,單擊層面板右上角的彈出菜單按鈕,在彈出的菜單中選擇復制圖層命令,復制當前選定圖層,在彈出對話框中選擇“在頂端”,將復制的圖層命名為“效果層”。

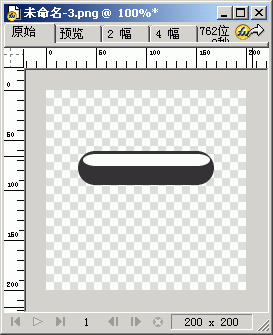
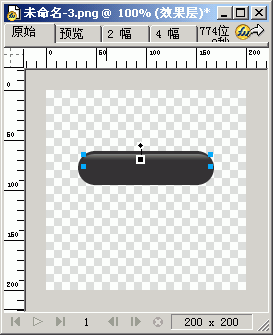
4.在層面板中,選中剛才命名的效果層,把效果層中的按鈕變成白色。用縮放工具對其進行縮放操作,縮放後的效果:
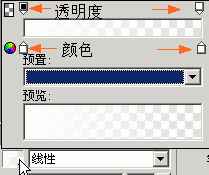
5.對縮放後的圖形應用透明漸變效果。在屬性面板中選擇“線性”漸變。
6.點擊油漆桶旁邊的顏色塊,彈出漸變顏色設置面板。
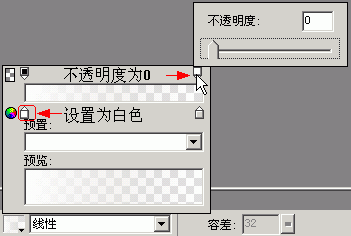
7。設置左邊的顏色塊顏色為白色,右邊透明塊的不透明為0。
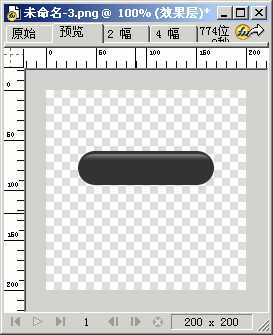
8.在效果層上從上到下拖動應用白色到透明的漸變。
9.最終效果如下圖。
小編推薦
熱門推薦