畫一個矩形
首先我們要在輔助線的幫助下,畫一個矩形。
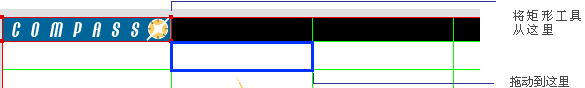
1,從菜單上將VIEw > Guides的Show Guides和Snap to Guides 選上,這樣就可以顯示輔助線並且確保對齊到輔助線(Guids)。
2,單擊工具條上的矩形工具(Rectangle tool)![]() 。
。
3,將矩形工具(Rectangle tool)指針貼近輔助線(Guides)矩形區域的一個角,按下鼠標並拖動到對角上。

漸變填充
為了讓這個矩形更象一個按鈕,我們要給這個矩形進行漸變填充並且加上立體效果。
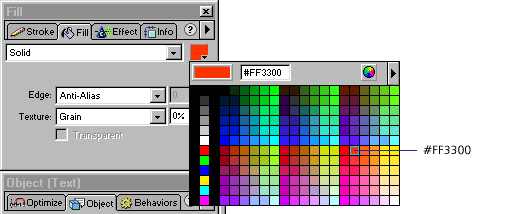
1,打開fill(填充)面板,然後確保矩形仍然處於選中的狀態,在fill面板上的Fill Category 下拉菜單上選擇Linear(線型漸變)方式。
2,然後在Fill name下拉菜單上選擇Black, White。

3,點擊編輯按鈕(edit)然後把左邊的顏色樣本象右邊拖一點,使黑白漸變更加暗淡一點。
添加效果(Effects)
Effects面板可以給圖象和文字加上特別的效果,比如漸變和浮雕。
1,如果Effects(效果)面板不可見,從菜單中選擇 Window > Effect。
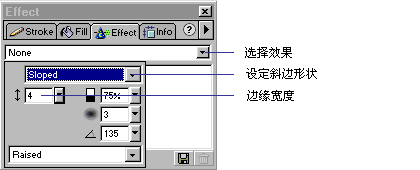
2,在Effects(效果)面板最上面的下拉菜單中選擇“Bevel and Emboss-Inner Bevel”(漸變和浮雕-內斜面)。
3,並且在斜邊形狀的下拉菜單中選擇Sloped,然後把邊緣寬度設為4。

注意: 在加上效果以後如果想修改可以點擊Effects面板上的![]() 按鈕。
按鈕。
要創建一個&106avascript 按鈕 ,必須先將物件轉化為Symbols(符號),Fireworks中的(符號)是存儲在文檔的庫(Library)中可以重復利用的元素。
轉化為Symbols(符號)
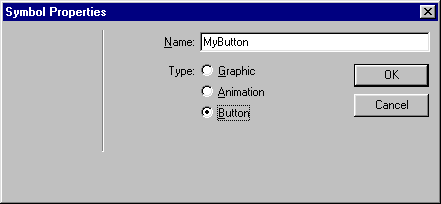
1,選定這個矩形區域,從菜單中選擇 Insert > Convert to Symbol.
2,在Name(名稱)一欄中填入 MyButton 。
3,選擇按鈕(Button)選項,然後單擊“ok”。

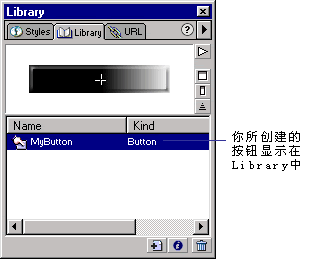
現在你可以看到,這個按鈕被一層綠色所覆蓋,並且在左下角有一個小箭頭,這層綠色表示這是一個分割區(Slice)。而這個箭頭表明這個矩形區域是存儲在文檔的庫(Library)中Symbols的一個例圖(Instance)。 然後,你將會使用這個圓形的(behavior control )動作控制器 來創建一個翻轉圖象。
4,選擇菜單 Window > Library可以看到在庫(Library)中的按鈕,

給按鈕加上文字
1,雙擊這個按鈕打開按鈕編輯器
2,選擇文字工具(Text tool),然後在按鈕編輯器中的按鈕上單擊鼠標。
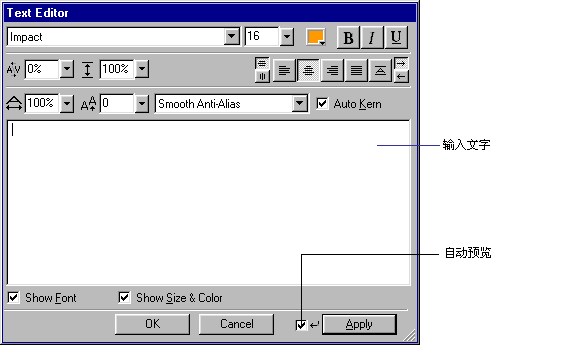
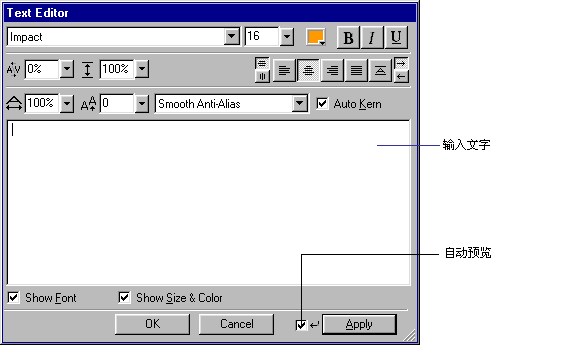
3,在文字編輯器(Text Editor)中可以選擇字體選擇,字號對齊方式等,在這裡我們選擇Impact字體, 大小為16-point,居中對齊。顏色設頂為橘黃色。

?
4,輸入“Adventure Planner ”,並單擊ok。
![]()
對齊文字
對齊按鈕上的文字,你需要使用菜單命令。
1,用指針(Pointer)選中按鈕,並且按住shift同時選中文字。
2,點擊菜單中的Modify > Align > Center Vertical(垂直中心對齊)
3,並且點擊Modify > Align > Center Horizontal(水平中心對齊)這樣將使文字對齊按鈕中心。
?
創建翻轉效果
1,單擊按鈕編輯器的滑過(Over)標簽然後單擊復制彈起圖像( Copy Up Graphic)按鈕。在滑過(Over)標簽中的圖像是指在已完成的網頁中當鼠標指針滑過這個按鈕時顯示的圖像。
2,選中文字,使用fill(填充)面板,將文字變為紅色。

3,關閉按鈕編輯器
記得要經常的保存你的工作哦
預覽一下
1,點擊工具面板下面的隱藏切片圖標,就可以隱藏掉按鈕上覆蓋的綠色。
![]()
2,點擊prevIEw標簽,
3,把鼠標移到按鈕上面就可以看到變色的效果了。
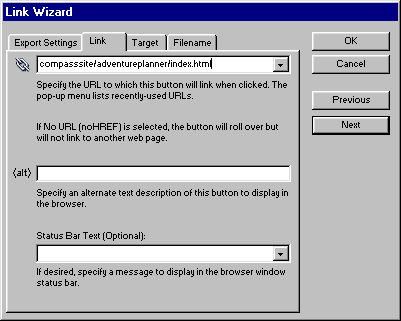
給按鈕加上鏈接
1,點擊Object面板上的 Link Wizard (鏈接向導)
2,在Link Wizard (鏈接向導)上的link標簽上輸入鏈接地址。