Fireworks4 教程:五、翻轉圖象
編輯:Fireworks基礎
加入引發翻轉的圖象

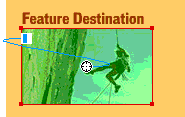
1,打開圖象
2,選擇菜單上的Insert > Slice,給圖象加上切片
加入新的幀
1,在frames(幀)面板上加入新的幀
2,選中新增加的這一幀
3,用矩形工具畫和一個切片同樣大小的長方形
加上拖放behavior
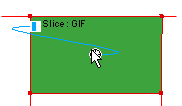
1,選中切片
2,將指針點中切片中心的behavior控制手柄,這時指針將變為手的形狀

3,按住behavior控制手柄從中心往切片左上角拖動,這時就會出現一條藍色的線條,同時會彈出一個窗口,在下拉的菜單上選擇frame2

4,點擊prevIEw標簽,就可以預覽到翻轉的效果了
創建一個不相交翻轉
1,選中frame2
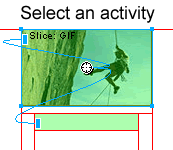
2,用文字工具輸入文字
3,選擇菜單上的Insert > Slice,將文字變為切片
4,點中上面的切片上的behavior控制手柄,拖向下面的文字切片

5,在彈出的窗口的彈出菜單上確定選中了frame2
6,這樣就會建立一個不相交翻轉,當鼠標掠過上面的圖象時就會顯示下面的文字
小編推薦
熱門推薦