【內容提要】
本章主要介紹Fireworks中文本處理,要求掌握對文本的創建與編輯,文本的操作以及文本的修飾,重點掌握文本特效的制作、在路徑上使用文本。學習完本章將能對文本進行高層次的編輯處理。
5.1 文字的編輯
5.2 對文本文件的修飾、在文本上應用各種效果。
5.3 文本的操作
重點與難點:
文本修飾、文本特效、文本附加於路徑上、文本路徑化和圖像化
關鍵字:
Text Editor、文本效果、附加於路徑,文本操作
【本課內容】
5.1 文本的編輯
在Web圖形中文本居於一個非常特殊的地位之上,雖然在網頁中大部分的文本文件是通過浏覽器再現的,但是網頁中的一些修飾性的Web圖形如:徽標、特殊標題等卻是基於文字效果的,由此文本成為Web圖形中不可缺少的組成部分。
5.1.1 文本的創建
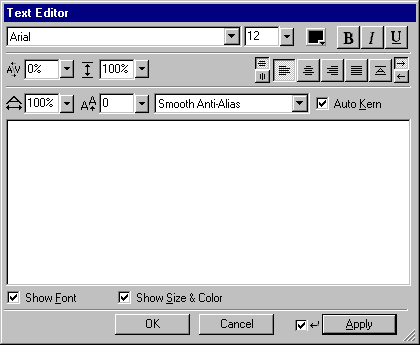
Fireworks4.0中,所有的文本創建和修改都將使用到"Text Editor"面板,單擊Text 工具按鈕![]() ,在畫布的某一位置點擊鼠標,將彈出"Text Editor"文本編輯對話框,如圖:
,在畫布的某一位置點擊鼠標,將彈出"Text Editor"文本編輯對話框,如圖:

該對話框有相應的字體、大小、間隔等選項和一些文本控制參數。
在對話框的空白區域輸入文字要想立即看到文本編輯的效果,可選中對話框下面的"Show Font "與"Show Size & Color"兩個復選框,再選中"Auto-apply"復選框,如圖:


完成後,單擊"Ok",在畫布上就出現所輸入的文本了。
5.1.2 對文本對象的操作
文本顯示在畫布上後,就與Fireworks中的其他對象一樣,可以對它進行拖動調整。
1. 拖動操作
單擊工具箱中的![]() 工具按鈕,選中要移動的文本,按住鼠標左鍵不放,將其移動到合適的位置,完成拖動操作。
工具按鈕,選中要移動的文本,按住鼠標左鍵不放,將其移動到合適的位置,完成拖動操作。
2. 調整文本區域的大小
單擊工具箱中的![]() 工具按鈕,選中文本對象後拖動周圍的手柄,可文本區域進行放大、縮小操作。並不改變文字的大小。
工具按鈕,選中文本對象後拖動周圍的手柄,可文本區域進行放大、縮小操作。並不改變文字的大小。
5.1.3 "Text Editor"面板詳解
文本編輯對話框(Text Editor)對文本的風格和樣式有著豐富的控制功能。它同大部分的文本處理工具類似,
一、對文本字體屬性控制包括:
1. 字體:在該下拉列表中選擇合適的字體。
2. 字形大小:可以直接鍵入數字,也可調節滑桿來選擇8~92之間的字形大小。
3. 字體顏色:點擊該按鈕![]() 會彈出顏色選擇框。
會彈出顏色選擇框。
4. 字型:黑體、斜體以及下滑線。

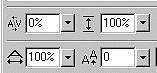
二、調整文本中的字符間距

1. 字間距:決定字符間距離的參數。
2. 行間距:行與行之間的距離參數。
3. 基線移動:所有的文本字符都沿著相同的基線移動。
4. 水平縮放:改變文本相對寬度的參數。
三、對齊文本
文本編輯對話框還有一些控制所有文本特征的控制參量,這些按鈕分布在對話框的右上方,非常形象的顯示了文本的對齊方式,讀者可自行測試。
![]()
5.1.4 對已創建文本的編輯
對於一個已經存在的文本文件,要進行一些文本屬性的編輯,方法有許多種,用戶可以使用使面所講的文本編輯對話框、文本編輯彈出菜單以及【Text】下拉菜單。使用方法如下:
一、文本編輯對話框
直接選中要編輯的文本文件,在文本文件出現了被選中標記後,用鼠標雙擊文本區域,即彈出文本編輯對話框。
也可以執行【Text】菜單中的【Editor】命令來調出文本編輯對話框。
二、文本編輯彈出菜單
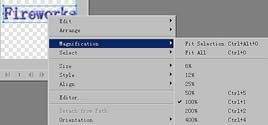
首先點擊![]() 工具,選中要編輯的文本文件,單擊鼠標右鍵即可調出文本編輯彈出菜單,如圖:
工具,選中要編輯的文本文件,單擊鼠標右鍵即可調出文本編輯彈出菜單,如圖:

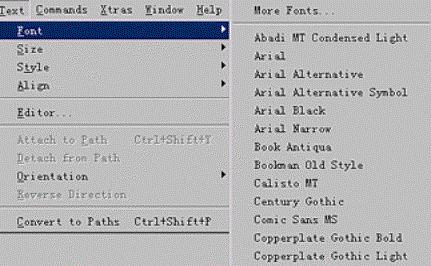
三、用【Text】下拉菜單編輯文本
【Text】下拉菜單中包含了完整的文本編輯命令,它與文本編輯對話框的命令大同小異。只不過給我們提供了更快捷的單個選項調節方式。

5.2 文本文件的修飾
在Fireworks中,用戶可以為文本文件添加描邊、填充、特效以及紋理,還可以使用變換工具![]() 對文本進行縮小、傾斜或者扭曲操作,徹底改變文本區域的形狀,同時文本文件還保持文本文件的編輯特性。本節將通過實例介紹描邊、填充、特效及風格在文本文件修飾中的應用。
對文本進行縮小、傾斜或者扭曲操作,徹底改變文本區域的形狀,同時文本文件還保持文本文件的編輯特性。本節將通過實例介紹描邊、填充、特效及風格在文本文件修飾中的應用。
5.2.1 使用描邊
1. 選定一個需要描邊的文本,如圖(1)所示。
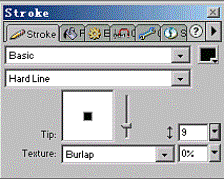
2. 打開描邊控制面板,在控制面板上選取一種效果,本例中選取 "Basic"描邊的"HardLine"類型,如圖(2)所示。
3. 打開"Fill"面板將填充該為"None",取消了文本的實心區域。
4. 此時選中文本發生了改變,產生一種空心文本效果,如圖(3)。
圖(1)

圖(3)

圖(2)

5.2.2 使用填充
1. 選定一個需要描邊的文本,如圖(1)所示。
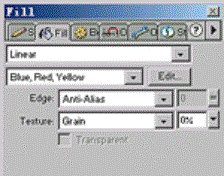
2. 打開填充控制面板,在控制面板上選取一種效果,本例中選取 "Linear"類型,改變顏色,設置為"Blue Red Yellow",如圖(2)所示。
3. 此時選中文本應用這一類型的填充,產生一種奇特的文本效果,如圖(3)。
圖(1)

圖(3)

圖(2)

5.2.3 對文本區域的變換
一、用變換工具![]() 對文本區域進行縮放操作
對文本區域進行縮放操作
選取![]() 工具,此時文本文件將出現文本區域的外框,將鼠標放到外框的節點上會發現鼠標發生了形狀改變,此時拖動鼠標即可。
工具,此時文本文件將出現文本區域的外框,將鼠標放到外框的節點上會發現鼠標發生了形狀改變,此時拖動鼠標即可。
釋放鼠標,得右圖 :
二、用變換工具 對文本區域進行傾斜變形操作
選擇 工具後,文本文件也將顯示外框,與縮放工具類似,也是用鼠標拖動節點,只是產生的變化不同。拖動水平方向或垂直方向上的中間節點時,能夠相應的產生水平方向或垂直方向上的傾斜。如圖:


三、用變換工具![]() 對文本區域進行自由變形操作
對文本區域進行自由變形操作
與上面兩種變換工具相比,![]() 工具有更大的隨意性,能表現出更復雜的變形效果。
工具有更大的隨意性,能表現出更復雜的變形效果。

5.2.4 應用特效
在文本上應用特效,可以制作出美觀的藝術效果。
1. 首先選中文本對象,如圖(3)所示。
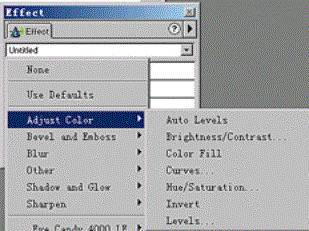
2. 單擊【Window】菜單中的【Effect】命令,打開特效面板。
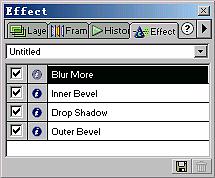
3. 在特效面板的下拉列表中添加多種效果,如圖(1)、(2)所示。
4. 最後文本文件產生了奇妙的效果,如圖(4)所示。
5.

圖(1)

圖 (2)

圖(3)
![]()
圖(4)
5.2.4 應用樣式
利用樣式可以快速的在文本對象上應用多項效果。
1. 首先選中文本對象,如圖(3)所示。
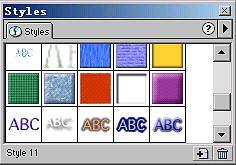
2. 單擊【Window】菜單中的【Styles】命令,打開樣式面板,如圖:

3.直接在樣式面板上單擊需要的樣式按鈕,即可將改樣式應用於文本。
以下是直接套用樣式產生的效果:
![]()
![]()
![]()
![]()
5.3 文本的操作
Fireworks中文本不僅可以作為一個文本文件單獨存在,它還可以同其他類型的文件協同存在,特別是Fireworks的文本與路徑相結合編輯的功能。為用戶提供了諸多方便,大大縮短了制作環繞文本的工序。
Fireworks還有一些獨特的功能,能將文本文件轉化為路徑或圖像來進行編輯。
5.3.1 文本附加套用路徑上
在用戶制作網頁的過程中,常常需要將文字按照某種形狀來排列,有時要達到預想的效果,將要花費大量的時間和精力 ,Fireworks提供了"Attach to Path"命令快捷的完成這些復雜的操作,極大的簡化了制作過程。
具體操作如下:
1. 繪制或打開一個路徑對象。
2. 再創建或打開一個文本對象。
3. 按住鍵盤的"Shift"鍵,連續選中路徑對象和文本對象。

4. 單擊【Text】菜單中的【Attach to Path】命令,此時文本將沿著路徑伸展方向排列,同時路徑的各種屬性如描邊、填充等都將消失。但可以對文本再編輯操作。

5.3.2 將文本路徑化與圖像化
Fireworks中文本可以轉換為路徑,但這種轉換是不可逆的。轉換後的文本文件已經變成了路徑,不能再當作文本編輯了。
一、文本轉換為路徑
1. 選擇所需文本;
2. 單擊【Text】菜單中的【Convert to Path】命令,則文本就轉換為路徑了。
二、文本轉換為圖像
1. 選擇所需文本;
2. 單擊【Modify】菜單中的【Merge Images】命令,則文本就轉換為圖像了。
文本文件在轉換後,原來的設置不變。
小結
本章主要介紹Fireworks中文本處理,要求掌握對文本的創建與編輯,文本的操作以及文本的修飾,重點掌握文本特效的制作、在路徑上使用文本、文本的路徑化和圖像化,熟悉 "Stroke"、"Fill"、"Effect"、"Styles"等相關面板的使用。