本章將介紹Fireworks中的濾鏡的概念和使用、效果面板的詳解及創建自定義效果、應用和編輯樣式以及樣式面板的相關操作。主要內容:
4. 濾鏡及濾鏡的使用
5. 使用效果
6. 樣式
重點與難點:
濾鏡的使用、使用效果、樣式的應用和編輯
關鍵字:
濾鏡、效果、樣式
【本課內容】
7.1 濾鏡及濾鏡的使用
濾鏡產生的復雜數字化效果來源於現實生活中的攝影技術,攝影濾光鏡用來改進圖像品質,產生特殊的效果。在Fireworks中濾鏡也是用來對圖像進行特殊處理的,Fireworks內置了許多新型的圖像編輯濾鏡,用來調節圖像的明亮度對比度、色調、飽和度等,還有一些特效濾鏡,不僅如此,Fireworks還可以通過安裝其他公司的濾鏡產品,將這些功能強大的濾鏡配合使用,可以產生各種美妙動人的效果,
了解濾鏡的基本用法和濾鏡的工作原理是學習Fireworks進行圖像編輯的一個重要步驟。
7.1.1 濾鏡的使用
對於應用濾鏡的對象,可以是位圖圖像也可以是路徑,可以是一個對象也可以是多個對象,可以選中局部圖像也可以選中整幅圖像。使用濾鏡,操作如下:
1. 選中要使用濾鏡的圖像。
2. 打開【Xtras】菜單,選中需要的濾鏡,彈出一個對話框,用戶可以進行相應的調節。
3. 設置完畢,:單擊【Ok】按鈕,就利用了濾鏡了。
應用了濾鏡後,除非使用【Undo Filter Image】命令,否則無法恢復到以前狀態,因為濾鏡操作修改了文檔像素信息,並且是不可逆轉的。
7.1.2 Fireworks的內置濾鏡
一、"Brightness/Contrast"(亮度/對比度)濾鏡
單擊【Xtras】菜單中的【Adjust Color】級聯菜單中【Brightness/Contrast】命令,打開對話框,如圖:

勾選"PrevIEw"復選框,可在調節的同時看到圖像效果的改變。
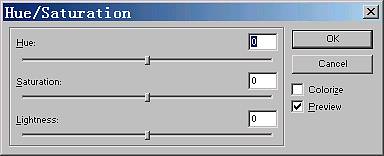
二、"Hue/Saturation"(色調/飽和度)濾鏡
單擊【Xtras】菜單中的【Adjust Color】級聯菜單中【Hue/Saturation】命令,打開"Hue/Saturation"對話框,如圖:

"Hue":色調。 "Saturation":飽和度。 "Lightness":光照度。
"Colorize"復選框:改變顏色模式。
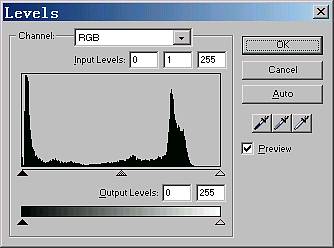
三、"Levels"(色階調整)濾鏡
單擊【Xtras】菜單中的【Adjust Color】級聯菜單中【Levels】命令,打開"Levels"對話框,如圖:

"Channel":選擇顏色通道。
"Input Levels"右邊的參數編輯框,由左至右分別為高光像素、暗調像素、中間色調像素的亮度數值。可以調節下面的圖像顯示框中的滑桿來改變它們的數值。
"Output Levels"右邊參數框控制輸出圖像的對比度,第一個為暗調像素的亮度值,第二個為高光像素的亮度值。
四、"Sharpen"(銳化)濾鏡
單擊【Xtras】菜單中的【Sharpen】 級聯菜單中【sharpen more】命令, 效果如下:
 (銳化前)
(銳化前)  (銳化後)
(銳化後)
其他更多的濾鏡在此就不再熬述,讀者可自行測試。下面介紹如何安裝其他公司提供的濾鏡,以安裝Photoshop濾鏡為例。
7.1.3 安裝濾鏡
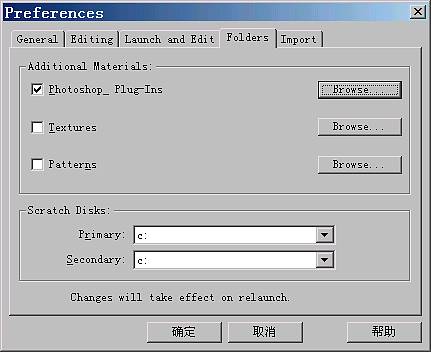
單擊【Edit】菜單中的【Preferences】命令,打開對話框,點擊"Folders"標簽,可看到下圖:

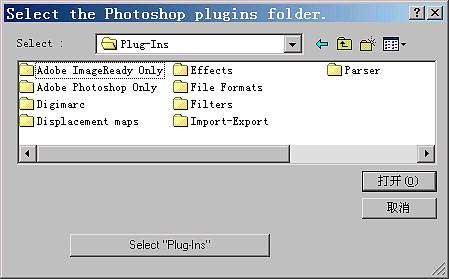
在"Additional Material"選項框中勾選"Photoshop _Plug-Ins"復選框,再點擊"Browse"按鈕,打開選擇濾鏡插件對話框,找到所要的濾鏡文件,如圖:

單擊對話框的"Select 'Plug-Ins'"按鈕,,返回"Preference"對話框,會發現在"Browse"按鈕下多了以行濾鏡插件的目錄文字,如圖:

單擊"Preference"對話框的"確定"按鈕。重新啟動Fireworks,會看到在【Xtras】菜單中已經出現了Photoshop的濾鏡了。
7.2 使用效果
在前面第五章(文本處理)中我們在文本編輯中就使用過效果,相信大家對應用了效果的文本,所產生的奇妙場景還在念念不忘吧?下面將更詳細的介紹效果的使用,讓你熟練掌握效果來隨心所欲地制作自己的圖像特效。
7.2.1 "Effect"(效果)面板
效果的處理都是通過效果面板的調節來完成的。
打開"Effect"面板,單擊【Window】菜單中的【Effect】命令,面板如圖:

面板上有一個下拉列表,包含效果的種類。"None":不使用效果

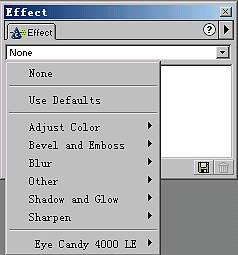
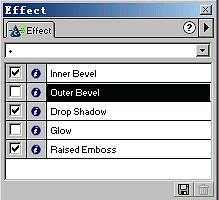
點擊"Use Defaults"選項,面板會調出相應的效果列表,如圖:

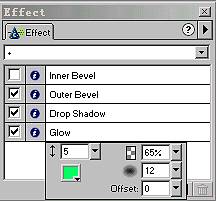
點選這些復選框,Fireworks會將這些效果結合起來,應用於圖像中。"Use Defaults"中有四種效果:
"Inner Bevel":內部傾斜。
"Out Bevel":外部傾斜。
"Glow":發光效果。
"Drop Shadow":陰影效果。
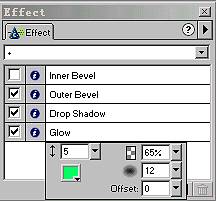
並且每個效果還可以進行微調,點擊效果名稱左邊的![]() 按鈕,會打開一個設置效果參數對話框,如圖:
按鈕,會打開一個設置效果參數對話框,如圖:

在完成上面的調節後,圖(1)制作成了圖(2)的效果


可以在默認效果上再添加其他效果,比如:"Emboss"(浮雕)效果。
打開"Effect"面板的下拉列表,選擇"Bevel and Emboss"子菜單下的"Raised Emboss"(凸起浮雕)命令,則該效果將出現在草稿列表中。如圖:

產生的圖像效果如下:
 使用效果前
使用效果前  使用效果後
使用效果後
7.2.2 自定義效果
1. 保存效果
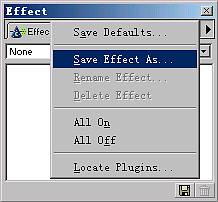
制作出了滿意的效果,為了以後的編輯,快速生成同樣的效果,可以把制作的效果保存。單擊"Effect"面板右邊的小三角,彈出下拉菜單,點擊 "Save Effect As"選項,如圖:

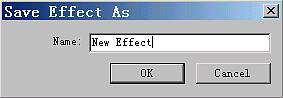
或者點擊面板下面的保存按鈕![]() ,都會打開"Save Effect As"對話框,要求填入該效果的名稱,如圖:
,都會打開"Save Effect As"對話框,要求填入該效果的名稱,如圖:

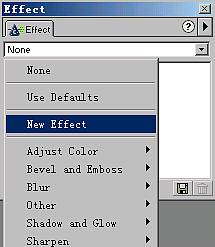
如果下次要應用該效果,直接打開效果面板上的下拉列表,會看到已保存的自定義效果,選中即可 ,如圖:

2. 設置默認效果,
如果自定義效果經常用到,可以把該效果設置為默認效果,操作如下:
完成效果的設置後,點擊"Effect"面板右邊的小三角按鈕,在彈出的下拉菜單中點選"Save Defaults"命令,會彈出一個提示框,提示用戶是否確定,如圖:

點擊 "確定"按鈕後,完成操作。
7.3 樣 式
樣式是一些特定的屬性集合,通過樣式可以將這些定制好的屬性一次性的應用在某一對象上,特別是在對多個對象執行相同的多步操作時,樣式就顯現出它所獨有的魅力。
設置樣式屬性對話框中可以看到樣式的屬性組合,

它包括:筆畫類型、筆畫顏色、填充類型、填充顏色、效果、文本字體、文本字號、文本字型八大屬性。
我們從樣式的應用入手,先對樣式有一個清晰的認識。
7.3.1 應用樣式
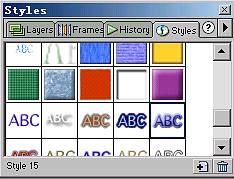
Fireworks為用戶提供了許多現成的樣式,單擊【Window】菜單中的【Styles】命令,打開樣式面板:

樣式面板中放置了各種各樣已編輯好的樣式按鈕,要將某一樣式應用於某對象,只需在選中了要應用樣式的對象的情況下,單擊想要的樣式按鈕,樣式即應用於對象上了。
下圖是應用了"Styles 15"所產生的效果。


應用樣式前 應用樣式後
7.3.2 編輯樣式
一、創建樣式
1. 在文檔中創建一個對象,對該對象應用筆畫、填充、特效,設置好相關屬性,直到效果滿意為止。
2. 選中該對象的情況下,單擊樣式面板右下角的"新建"按鈕![]() ,或者點擊樣式面板上的小三角,彈出一個下拉菜單,選中"New Styles"命令,如圖:
,或者點擊樣式面板上的小三角,彈出一個下拉菜單,選中"New Styles"命令,如圖:

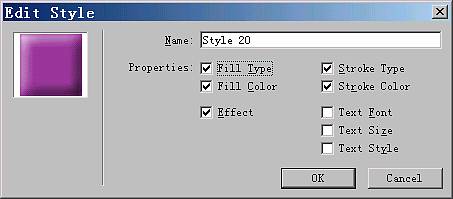
此時會彈出"New Styles"對話框,在"Name"一欄填入新樣式名,"PropertIEs"欄中的復選框,如果選中某一屬性,則文檔中編輯的對象的這一屬性將保存在新建樣式中。
二、設置樣式屬性
樣式面板中的樣式如果不太符合自己的要求,可以對它們進行設置,改變它們的屬性,使其產生適合自己品位的特殊效果,
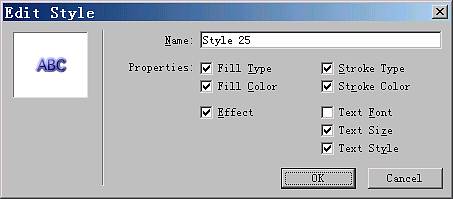
1. 打開樣式面板的下拉菜單,點擊"Edit Styles"命令;或者直接在面板上雙擊要編輯的樣式,會彈出"Edit Styles"對話框,如圖:

取消選中的屬性項,則應用該樣式的對象將不再應用這一屬性。
7.3.3 導入和導出樣式
一、 導入樣式
盡管可以對樣式進行編輯操作,但為了獲得更多漂亮而專業的樣式,我們可以導入樣式,
增加樣式面板的內容,操作如下:
打開樣式面板的下拉菜單,點擊"Import Styles"命令,會彈出"Import Styles"對話框,如圖:

找到"stl"文件,點擊"打開"按鈕即可完成操作。
二、 導出樣式
保存多個樣式,按住鍵盤"Shift"鍵連續選中多個樣式按鈕,打開樣式面板的下拉菜單,點擊"Export Styles"命令,會彈出"Export Styles"對話框,如圖:

填入文件名後,點擊"保存"按鈕,即可保存選中樣式。
小結
本章介紹了Fireworks中的濾鏡的使用、效果面板的詳解及創建自定義效果、應用和編輯樣式以及樣式面板的相關操作。通過本章的學習,應該能夠結合以前所學的內容,充分使用各種工具和面板,制作精美的圖形圖像了。