本章介紹Fireworks應用於網頁制作的相關功能,內容包括網頁制作中的經常用到的圖像映響和熱區的創建以及按鈕和導航條的制作,並為按鈕和導航條添加行為。學習Fireworks為網絡圖像特設的切片原理、切片工具的使用和切片的導出 。
主要內容:
9. 圖像映像和熱區
10. 切片的應用
11. 按鈕和導航條的制作
12. 行為
重點與難點:
熱區、切片、按鈕和導航條的創建、編輯、分配超鏈接地址和導出;Web行為事件。
關鍵字:
熱區、切片、按鈕、導航條、行為
【本課內容】
11.1 圖像映像和熱點
11.1.1 基本概念
超鏈接:是一種標記,形象的說法就是單擊網頁中的這個標記則能夠加載另一個網頁,這個標記可以做在文本上也可以做在圖像上。
圖像映像:具有超級鏈接的圖像。
熱區:圖像的不同部分可以創建不同的超級鏈接,這些部分則稱為熱區。圖像映像是熱區的一個特例。
11.1.2 創建熱區
1. 創建熱區使用工具箱中的"Hotpot Tools"工具![]() ,"Hotpot Tool"工具有矩形熱區工具
,"Hotpot Tool"工具有矩形熱區工具![]() 、橢圓熱區工具
、橢圓熱區工具![]() 和多邊形熱區工具
和多邊形熱區工具![]() 。
。
2. 在文檔中選擇要創建圖像熱區的區域,按下左鍵拖拽鼠標,當熱區區域被選中後,釋放鼠標,則該區域被熱區顏色覆蓋,並在熱區中間有一個准心模樣的圖標,表示熱區已經創建,如圖:

可以用其他熱區工具創建出不同形狀的熱區。
11.1.3 編輯熱區
創建熱區後,可以對熱區的位置、形狀、顏色和顯示屬性進行修改。
下面介紹如何修改這幾項屬性:
一、 移動熱區
直接用鼠標選中要移動的熱區,按住鼠標左鍵拖拽鼠標,將熱區拖到所需的位置即可。
二、 改變熱區形狀
1. 選中要修改的熱區。
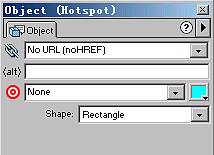
2. 單擊【Window】菜單中的【Object】命令,打開"Object"面板,如圖:

3. 在"shape"下拉菜單中選擇相應的形狀選項,要進行多邊形修改,選擇"Polygon"一項。
4. 在文檔中,用鼠標按住熱區邊緣的節點拖動,此時原來的矩形熱區可以變成多邊形熱區進行任意角度的修改(但不能修改邊數)。
三、 改變熱區顏色
在"Object"面板上有一個顏色井按鈕,單擊它打開顏色井更改熱區顏色。
四、 顯示或隱藏熱區
為了不影響對圖像的編輯操作,編輯好熱區後可以將它隱藏,單擊工具箱中最下方的隱藏熱區安鈕![]() ,如果要將它顯示,單擊顯示熱區按鈕
,如果要將它顯示,單擊顯示熱區按鈕![]() 。
。
11.1.4 給熱區分派超鏈接地址
1. 選中熱區,單擊【Window】菜單中的【Object】命令,打開"Object"面板。
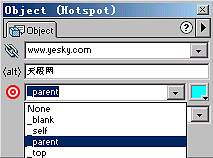
2. 在地址欄中輸入超鏈接地址,如:www.yesky.com 。
3. 在"alt"文本框中輸入提示文字,如:"天極網"。
4. 選擇跳轉頁面的打開方式:
-black:在新空白窗口中打開網頁。
-self:在當前頁面的框架中打開網頁。
Parent:在當前父框架中打開網頁。
Top:在當前窗口中打開網頁。
設置完成,如圖:

11.1.5 導出熱區
設置好熱區後,可以將其導出直接在網頁中使用。所以導出時,將生成圖像文件和Html代碼,操作如下:
1.首先利用第九章所學對圖像文件進行優化處理。
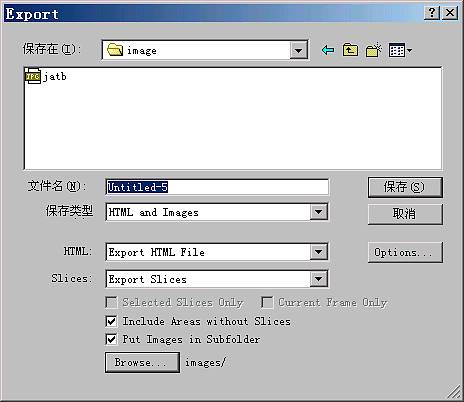
2.單擊【File】菜單中的【Export】命令,打開"Export"對話框。如圖:

3.點擊"保存"按鈕,完成導出。
11.2 應用切片
切片工具是Fireworks為網頁中的圖像地圖和大圖片特別提供的功能, Photoshop也借鑒了它,在6.0版本中增加了切片工具 ,可見切片必有它獨到之處:它可以對切片後的圖形單獨優化,獲得最佳的文件大小和質量 ,它的主要目的還是為了加快網絡圖像的浏覽速度。在以前要達到這些目的,將花費大量的時間,在多種工具中進行切換。自從有了Fireworks之後,一切變得簡單而輕松了。下面我們來了解Fireworks是如何應用切片。
11.2.1 創建切片
創建切片將使用到工具箱中的"Slice Tool"工具。它包括矩形切片工具![]() 和多邊形切片工具
和多邊形切片工具![]() ,切片操作只能在對象模式中進行。
,切片操作只能在對象模式中進行。
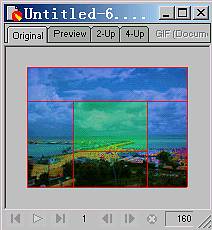
1. 矩形切片的創建相對簡單些,只需用鼠標點選切片工具後,在文檔中拖拽鼠標,拉出一個矩形,則Fireworks將會自動按照矩形的四邊把圖像切割成若干小塊圖像,如圖:

要增加切片 ,可按上述方法反復操作即可;如果要取消切片,選中該切片,直接按"Delete"鍵,將其刪除;要減少切片數,用鼠標按住切片一角的節點上,將其拖出顯示窗口。
2. 創建多邊形切片,選取多邊形切片工具後,在需要創建切片的區域點擊出多邊形的多個頂點,即可創建多邊形切片。
11.2.2 創建文本切片
1. 選中切片對象。
2. 單擊【Window】菜單中的【Object】命令,打開"Object"面板。
3. 在該面板的"type"下拉列表中選擇"Text",隨後會打開一個文本輸入區
4. 在輸入區中輸入文字,導出即可浏覽效果。
11.2.3 給切片分配超鏈接地址
操作同對熱區的操作相同。
11.2.4 編輯切片
對切片的編輯也是用到"Object"面板,操作方法和編輯熱區相同。
11.2.5 導出切片
1. 單擊【File】菜單中的【Export】命令,打開"Export"對話框,選擇保存位置,輸入文件名。
2. 在"Slices"下拉列表中選擇合適項:
"None":不生成切片文件。
"Export Slices":根據繪制的切片生成切片文件。
"Slice Along Guides:根據文檔的現有的標准准線導出切片。
3. 選中"Put Images in Subfolder"復選框,點擊"Browse"按鈕,選擇圖像切片存放的文件夾。
4. 點擊"Ok",完成導出。
11.3 按鈕和導航條
11.3.1 按鈕的狀態
"Up":正常態。
"Over":鼠標滑過的狀態
"Down":鼠標按下的狀態
"Over While Down":鼠標按下後,在其上移動的狀態
11.3.2 制作按鈕
1. 單擊【Insert】菜單中的【New Button】命令,打開按鈕編輯器。
2. 在編輯器中有一個"+"標識,以它為中心繪制出按鈕各個狀態的圖像,可以通過樣式面板來生成不同的圖像。
3. 制作完成,關閉按鈕編輯器,在"Library"面板上可以看到新建的按鈕,
11.3.3 給按鈕添加超鏈接地址
1. 選中要分配超鏈接地址的按鈕
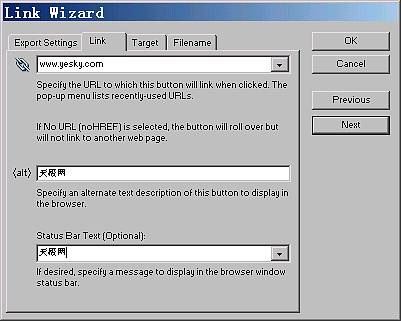
2. 在"Object"面板上,單擊"Link Wizard"按鈕,打開鏈接向導對話框,如圖:

對話框中有四個標簽,要分配超鏈接地址,單擊"Link"標簽。在相應的文本框中,填入超鏈接地址,文字提示,在"Status Bar Text"表示的識別懸停在該按鈕上是,浏覽器狀態欄上顯示的文字。
3. 根據向導提示設置好其他標簽選項,單擊"Ok"即可。
11.3.4 按鈕導出
按鈕不是單獨導出的,它是文檔文件的一部分,所以它的導出和切片的導出相同,導出前,可以先對按鈕進行優化處理,在"Link Wizard"對話框中,選中"Export Settings"選項卡後,單擊"Edit"按鈕,打開"Export PrevIEw"進行導出前優化,返回文檔窗口,點擊工具欄的導出按鈕,將其導出,設置同切片類似。
11.3.5 導航條
導航條實際上是一組分別指向不同超鏈接地址的按鈕集,它一般放在網站的"Top"框架中,始終在屏幕上顯示,對網站的浏覽者起著導航的作用,所以被稱作導航條。
它的制作也就是制作多個按鈕,按一定順序排列,對每個按鈕分配不同的超鏈接地址和行為,放入頁面中即可。
11.4 行 為
行為就是在網頁中進行的一系列動作,通過這些動作,可以實現用戶同網頁的交互,也可以引起某個任務的執行。一個行為由一個觸發事件和一系列動作所組成,比如:onClick、onMouse Over、OnLoad等等事件,就可以產生一些相應的事件,如:彈出對話框、替換圖片、彈出提示信息等等動作。
Fireworks提供了一種"Behavior"機制,快捷、直觀的讓用戶創建行為,自動地生成相應的Javascript代碼,直接在網頁中使用。
下面介紹一個常用的行為事件,創建交互圖像行為,操作如下:
1. 在文檔中插入一幅圖像,
2. 通過幀面板新建第二幀,插入另一幅圖像
3. 選中該圖像,創建切片
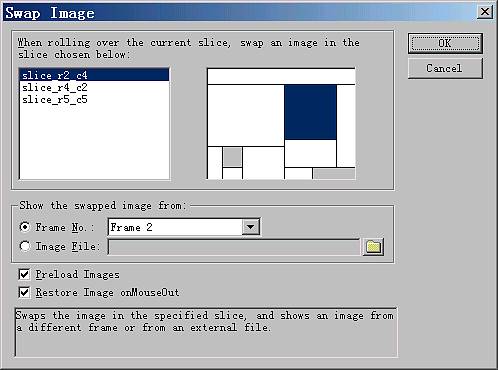
4. 選中生成的切片,單擊"Behaviors"面板中的"Add Action"按鈕,選擇"Swap Image"命令,打開"Swap Image"對話框
5. 選擇"Frame No"單選按鈕,輸入"Frame 2"如圖:

6. 單擊"Ok",完成交互輪替效果的設置
7. 在預覽窗口預覽。
在學會這些基本行為的創建後,可以制作出更復雜的交互行為來。
小 結
本章介紹Fireworks應用於網頁制作的相關功能,內容包括網頁制作中的經常用到的圖像映響和熱區的創建以及按鈕和導航條的制作,並為按鈕和導航條添加行為。