本章介紹Fireworks應用於網頁制作的應用,使用Fireworks生成Html代碼,定制Html代碼模板以及與Dreamweaver的集成。學習Fireworks中的效率工具:查找和替換工具、批處理工具的使用。
主要內容:
13. 使用Fireworks生成Html代碼
14. Fireworks與Dreamweaver的集成
15. 效率工具的使用,包括查找替換工具和批處理工具
重點與難點:
在Fireworks中如何生成Html代碼,與Dreamweaver 的結合應用,效率工具的使用
關鍵字:
Html代碼、集成、效率工具
【本課內容】
12.1 使用Fireworks生成Html代碼
12.1.1 使用Fireworks復制Html代碼
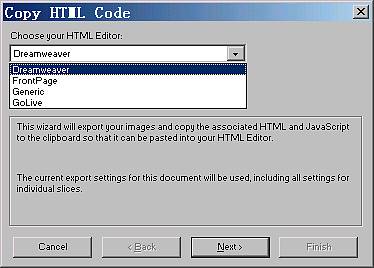
1. 單擊【Edit】菜單中的【Copy HTML Code】命令,打開"Copy Html Code"對話框。
2. 在 "Choose Html Editor"下拉列表中選擇相應的代碼編輯器,如:"Dreamweaver"。如圖:

3. 單擊"Next>"按鈕,進入下一個設置對話框,在文本框中輸入導出的切片文件的基礎名稱。
4. 單擊"Next>"按鈕,進入下一個設置對話框,單擊"Brower"按鈕,打開"Select Folder"對話框,指定圖像文件的存放位置。
5. 單擊"打開"按鈕,保存圖像文件。
6. 單擊"Finish"按鈕,將"Html"復制到剪貼板中
7. 進入HTML編輯器Dreamweaver中,點擊右鍵的"粘貼",將剪貼板中的Html代碼粘貼到需要的位置,完成復制操作。
12.1.2 定制Html代碼模板
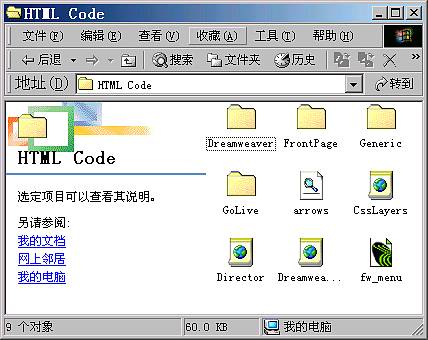
利用Fireworks定制自己的標准模板,以便生成可以在其他類型的HTML編輯器中直接插入的代碼,或者生成具有某種特定風格的HTML代碼,這些模板都存放在Fireworks安裝目錄下的 Configuration\Html Code文件夾中,每種模板對應一個文件夾,如圖:

要添加新的模板風格,可以先創建一個文件夾,在其中保存需要的模板文件,在Fireworks中可以使用一下幾種文件來定義不同的代碼格式:
CSSLayers.htt :該文件用於設置生成的重疊樣式表代碼的格式。
ServerMap.mtt: 該文件用於設置服務器端圖像映像代碼的格式。
Slice.htt :該文件用於設置切片代碼的格式。
Metafile.htt:該文件用於設置輪替效果的代碼格式。
12.2 與Dreamweaver的集成
Fireworks與Dreamweaver,Flash合稱為網頁制作夢工廠,都是Macromedia公司的產品,有著極好的兼容性,在這幾個工具之間可以直接調用,進行編輯。本節將介紹如何利用它們的集成特性進行網頁的制作。
12.2.1在dreamweaver中插入Fireworks代碼
要在Dreamweaver正在本節的文檔中應用Fireworks的導出結果,只需直接在文檔中插入Fireworks生成的Html代碼即可,操作如下:
1. 啟動Dreamweaver。
2. 單擊【Insert】菜單中的【Interactive Images】 級聯菜單中的【Fireworks Html】命令,打開"Insert Fireworks Html"對話框。
3. 選擇需要插入的Html代碼,如圖:

4. 如果希望在插入代碼後刪除原來位置的代碼,則選中"Delete file after insertion"復選框。
5. 單擊"OK"按鈕,則插入了Html 代碼,完成操作。
12.2.2 在Dreamweaver中編輯Fireworks的圖像
a) 在Dreamweaver文檔窗口中,選中要編輯的圖像
b) 用鼠標右鍵單擊圖像 ,在彈出菜單中點擊"Edit with Fireworks 4"命令,啟動Fireworks來編輯圖像。
c) 編輯完成,關閉Fireworks,圖像自動更新。
12.2.3 在Dreamweaver中優化Fireworks導出的圖像
1. 在Dreamweaver的文檔窗口中選擇圖像。
2. 單擊【Commands】菜單中的【Optimize Image in Fireworks】命令,打開Fireworks的"Optimize"對話框進行設置,對圖像進行優化。
3. 完成設置,點擊"Update"按鈕,則圖像更新完畢。
12.3 效率工具
12.3.1 查找替換工具
利用Fireworks的查找替換工具,可以在一個或多個文檔中對指定的元素進行查找和替換,這些屬性元素包括文本對象、超鏈接地址、字體以及顏色等等。
操作過程如下:
1. 打開要查找和替換的文檔。
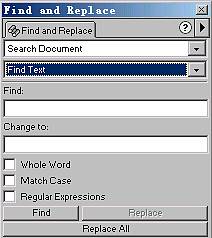
2. 單擊【Edit】菜單中的【Find and Replace】命令,打開"Find and Replace"面板如圖:

3. 面板中第一個下拉菜單用於指定搜索源,有5種類型:
Search Selection:僅在文檔中被選定的文本和對象中進行查找和替換操作。
Search Frame:在文檔中的當前幀中進行查找和替換。
Search Document:在當前活動文檔中進行查找和替換操作。
Search Project Log:在Fireworks的工程日志列表所列的文檔中進行查找和替換操作。
Search Files:在多個文件中進行查找和替換操作。
4. 在面板中的第二個下拉列表中,用於查找和替換的元素類型,有以下幾個選項:
Find Text:將文本對象幀的文本作為查找和替換的目標。
Find Font:將文本對象中的字符字體屬性作為查找和替換的目標。
Find Color:將圖像中的元素作為查找和替換的目標。
Find URL:將文檔中的超鏈接地址作為查找和替換的目標。
Find No-Web 216:在文檔中找出所有非Web 安全色的區域,並將其替換為最接近的安全色。
5. 設置完成,點擊"Find"按鈕;找到以後可單擊"Replace"按鈕,則對找到的
目標逐個;若點擊"Replace All"按鈕,則會將所有匹配的目標進行替換。值得注意的是,在多個文檔中完成替換操作並保存後,就無法恢復到替換前的狀態,所以,在進行替換操作前,最好先備份。查找和替換特性只能應用在Fireworks的PNG文檔中,或者其他矢量對象的文檔,如:Freehand、CorelDRAW和Illustrator等文檔。對於常用的JPEG、GIF等位圖是不能進行查找和替換操作的。
Fireworks的"Optimize"對話框進行設置,
12.3.2 批處理工具
利用Fireworks的批處理工具可以幫助用戶一次對多個圖像文件進行相同的設置和處理,它可以完成如下操作:
1. 將選中文件的格式轉換為其他格式。
2. 將選中的文件轉換我帶有不同優化設置的相同格式的文件。
3. 縮放導出的文件。
4. 查找和替換文檔中的文本、元素、超鏈接地址以及字體等等。
批處理工具的使用,操作如下:
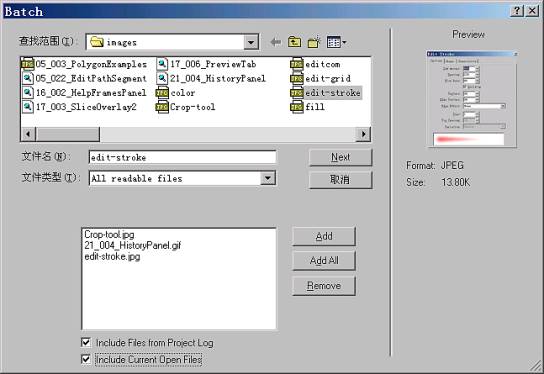
1. 單擊【File】菜單中的【Batch Process】命令,打開"Batch"對話框,如圖:

2. 雙擊要進行批處理的文件,文件名將出現在下面的列表框中。
3. 單擊"Next"'按鈕,打開下一個對話框,選擇批處理操作的執行動作。
4. 選擇一種操作,單擊"Add"按鈕,則在右邊的列表框這會出現該動作名。
5. 單擊"Next"繼續下一步的設置,設置保存文件的方式。
6. 單擊"Batch"按鈕,執行批處理,操作完畢。
小 結
本章介紹Fireworks應用於網頁制作的應用,使用Fireworks生成HTML代碼,定制Html代碼模板以及與Dreamweaver的集成。最後學習Fireworks中的效率工具:查找和替換工具、批處理工具的使用。