Fireworks MX教程(二)制作環繞文字
編輯:Fireworks基礎
1.新建寬和高都是300像素的文件,背景設為白色。
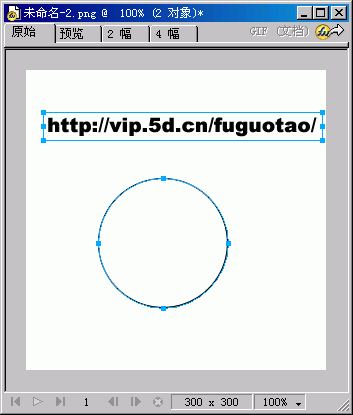
2.點選“工具”面板中的![]() “文本”工具,在工作區輸入文本“http://vip.5d.cn/fuguotao/,字體選擇“Arial Black”,字號為20像素大小,顏色為黑色。
“文本”工具,在工作區輸入文本“http://vip.5d.cn/fuguotao/,字體選擇“Arial Black”,字號為20像素大小,顏色為黑色。
3.點選“工具”面板“矢量”部分的“橢圓”工具。
4.按住“Shift”鍵,在工作區畫一個圓。
5.在“屬性”檢查器中輸入新的寬度 (w) 或高度 (h) 值,這裡都是130。
6.單擊“填充顏色框”圖標。![]()
7.在顏色彈出窗口中選擇![]() “透明按鈕”。
“透明按鈕”。
8.選中“描邊”工具。![]()
9.在“描邊種類”中選擇“鉛筆”>“一像素柔化”。
10.按住Shift鍵,使用“指針”工具同時選擇圓和文字。
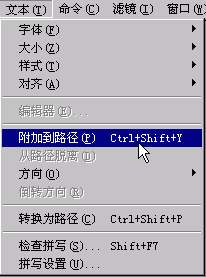
11.打開菜單欄的“文本”菜單,單擊“附加到路徑”。
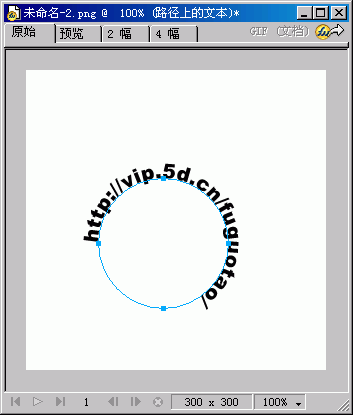
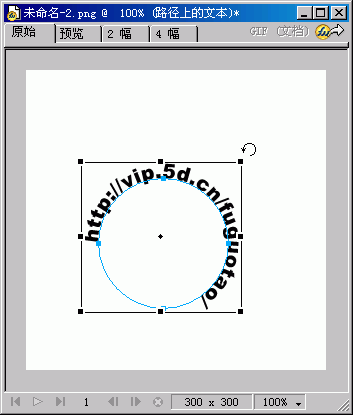
12.環繞文字就做好了。
13.如果想旋轉文字,選擇“工具”面板中的“縮放工具”。
14.出現圓形箭頭,就可以旋轉文字。
15.如果希望文本沿路徑的內側排列,選擇“文本”菜單中的“倒轉方向”。
小編推薦
熱門推薦