【內容提要】
本課主要介紹Fireworks的工作界面,熟悉一些基本操作,設置工作參數。
主要內容包括:
1.1 Fireworks的簡介
1.2 Fireworks的工作界面
1.3 設置Fireworks的工作參數
重點與難點:
Fireworks的菜單欄、工具欄、工具箱的使用,這是學習Fireworks的基礎,也是入門的難點。
關鍵字:
菜單欄、工具欄、工具箱、工作參數
【本課內容】
1.1 簡介
Fireworks 4是Macromedia公司推出的第一個專門針對網絡的圖形圖像處理軟件,除了基本的圖像處理功能外還為它配備了強大的網絡開發功能,使它在網絡上得到了越來越廣泛的應用,Fireworks與其他一些圖形圖像處理軟件相比,在圖像處理上毫不遜色,尤其重要的是Fireworks在網絡應用上有著絕對的優勢,方便、快捷的制作動畫、按鈕,創建熱點、生成切片,還有完善的圖像優化功能,甚至可以用Fireworks來編輯整幅web頁面 ,它為web頁面的制作提供了全套處理方案,再也不必象以前那樣為制作web頁面而在各種軟件之間頻繁切換 。
Fireworks能與其他軟件完美的結合,可以直接生成Html代碼為FrontPage、Dreamweaver等專門的Html編輯器所用,也可以直接在Dreamweaver中啟動Fireworks來編輯相應的圖像,完成編輯後,圖像自動更新。Fireworks的這些特性使其成為炙手可熱的網頁圖形圖像處理工具。
1.2 Fireworks的工作界面
在學習Fireworks的具體使用之前,我們先來熟悉Fireworks的工作界面和一些基本操作。這些內容不可能一下子就掌握,我們會在以後的教程當中經常使用到,再逐漸積累直至完全掌握這部分內容,這需要一個循序漸進的過程。
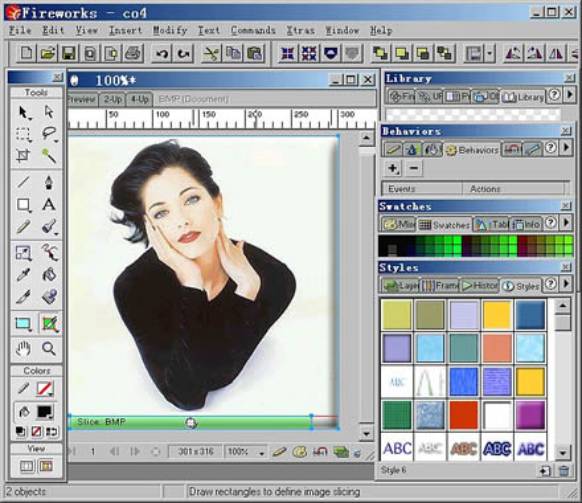
1.2.1 啟動Fireworks,讓大家領略一下Fireworks的全貌

Fireworks的工作界面分為7大部分,分別是:標題欄、菜單欄、工具欄、工具箱、文檔窗口、面板、狀態行,我們將在下面逐一說明。
一、 標題欄
標題欄左側顯示Fireworks的圖標和名稱,接著顯示的是正在編輯的文檔名以及文檔的格式。
二、 菜單欄
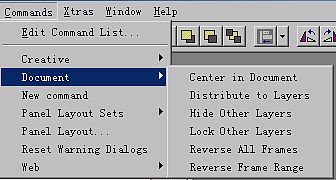
菜單欄存放了一個軟件所有的命令,通過菜單欄幾乎可以執行所有的命令,完成所有的工作,Fireworks的命令相當多,多數的菜單選項還包含級聯菜單,菜單選項右側的小三角表示有級聯菜單,點擊該菜單選項便會打開相應的級聯菜單。

三、 工具欄
Fireworks中主要有兩個工具欄:
【Main】 工具欄

【Modify】工具欄

工具欄中放置了許多快捷命令按鈕,主要為了方便用戶快速進行一些操作。
為了調整屏幕顯示空間,我們可以按住鍵盤"ctrl" 鍵,拖動工具欄使其處於浮動狀態,再移到空閒位置;或者單擊【Window】菜單下的【toolbars】級聯菜單中的【Main】和【Modify】命令將其隱藏或顯示。
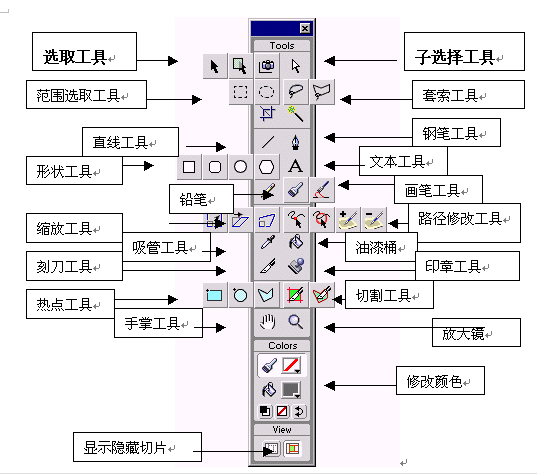
四、 工具箱
工具箱中工具的使用將在以後詳細講解,在此先熟悉一下工具的名稱,便於以後的學習。

五、 文檔窗口
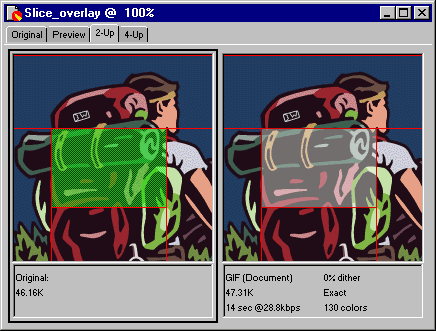
文檔窗口是用來顯示正在編輯的圖像內容,相當於畫家使用的畫布。可以在"Original ""PrevIEw""2-up"、"4-up"狀態之間切換。
Original標簽頁:主要工作頁,即工作窗口,所有的編輯工作都在此標簽頁內進行。
PrevIEw標簽頁:預覽,在此標簽頁中可以觀察目前編輯的圖像在網頁上的狀態。在此標簽頁內不能執行任何編輯動作。
2-Up、4-Up標簽頁:分別打開兩個、四個窗口,可以對各種導出方案做比較,以決定最優方案。

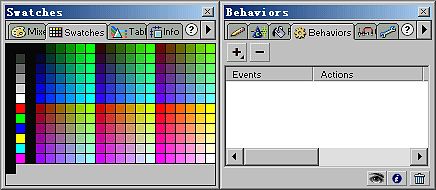
六、 面板
面板也是Fireworks的一個工具集;在window菜單下有"stroke"、"effect"、"layers"等總共18個面板選項。這些面板以及相關參數我們會在今後的學習中逐步熟悉並掌握。
可以參照教材了解面板的組合、拆分,以及面板的組成,每一個面板都許多設置控件,如:下拉菜單、復選框、滑塊標尺等。通過這些控件調節我們才能做出自己的效果。


七、 狀態行
位於程序窗口的底部,主要用來顯示當前編輯的對象和選中工具的相關信息
1.3 設置工作參數
Fireworks允許用戶根據喜好設置自己的工作參數,我們只需了解該節內容,不用深究。要進行設置可以按以下操作:
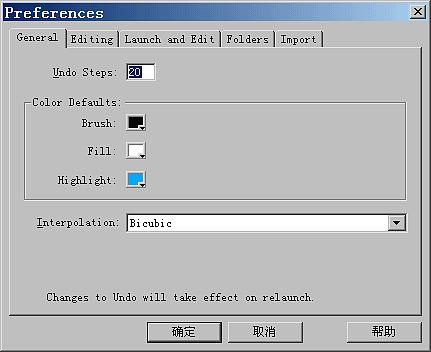
點擊【Edit】菜單下的【Preference】命令,打開"Preference"對話框,如圖:

可以看到"general"、"editing"、"launch and edit"、"folder"、"import"五選項卡。接下來我們來了解這些選項卡的一些基本的參數設置。
1.3.1 "General"選項卡
從上圖中可以看到
1. Undo steps :撤銷步驟的步數,系統默認20步,在歷史面板上可以看到這前20步,我們可以通過它增加歷史步驟,有效范圍是0~100,沒必要設得太大。這會占用過多的內存
2. Color Defaults :系統對 Brush、Fill、Highlight的顏色默認設置,點擊顏色框,更改顏色。
3. Interpolation :用來設置對圖像進行縮放時插入像素的方式。有四種方式。
1.3.2 "Editing" 選項卡
1. Precise Cursors :在編輯圖像時,有些工具可出現十字光標,便於精確定位。
2. Delete Objects When Cropping :修剪文檔或改變畫布尺寸時,將刪除那些位於選區以外的內容。
3. Expand to fill document 在整個文檔范圍內進行像素編輯。
4. Open in Bitmap Mode :直接在圖像編輯模式中打開圖像文件。
5. Turn off "Hide Edges":隱藏邊緣。
6. Display Striped Border :顯示邊緣斑紋。
1.3.3 "Launch and Edit " 選項卡:
在其他應用軟件中調用Fireworks進行圖像處理時,是否要打開Fireworks的PNG文檔 。 有三個選項:
1. always use source PNG :總是使用源PNG 文檔。
2. never use source PNG: 不使用源PNG 文檔。
3. ask when launching: 調用前詢問。
1.3.4 "Folders" 選項卡:
1. Additional materials: 添加外部資源。點擊 "Browse"按鈕,找到該資源的位置,點擊確定進行添加。
2.Scratch Disk: 指定Fireworks存放臨時文件的位置,合理利用磁盤空間。
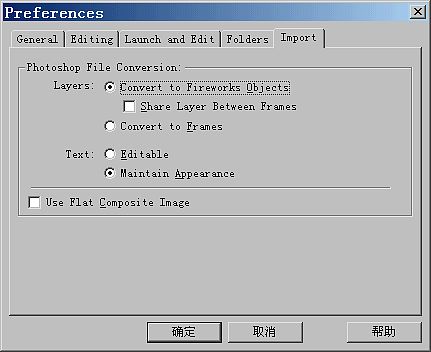
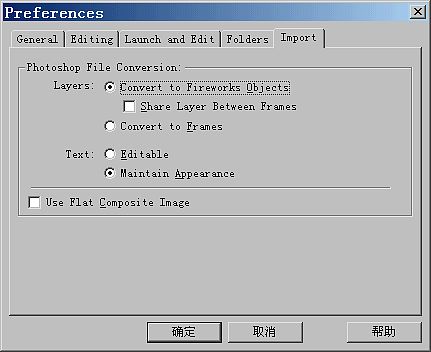
1.3.5 "Import"選項卡:
該選項卡是針對導入Photoshop文件而設置的

1.Photoshop file conversion: PSD文件到PNG文件的轉換
"layers"的單選框中,選擇將PSD中的層轉換為Fireworks的對象還是將層轉換為一頻。
"Text"中。選擇PSD中的文本文字轉換為PNG後,是保持原可編輯狀態還是保持其外觀。
2.use flat composite image: 將PSD文件的圖像作為一張簡單的圖片導入,忽略所有的層、文本等對象。
小結
本章作為入門的第一課,主要是讓大家認識一下Fireworks,熟悉Fireworks的工作界面;菜單欄 、工具欄、工具箱、文檔窗口和面板的名稱以及作用,了解Fireworks的一些基本操作,設置工作參數。我們應重點加強對相關工具的熟悉程度,使我們能很快進入下一階段的學習。