Fireworks和Xara3D打造精美的3D立體特效字(3)
編輯:Fireworks基礎
第八步
給路徑加上漸變。(圖08)

圖08
第九步
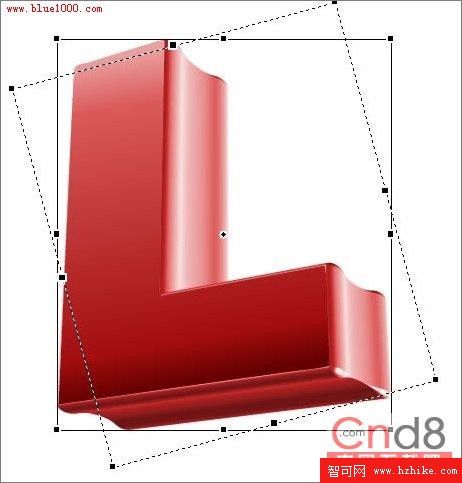
按住shift旋轉一格。(圖09)

圖09
第十步
同樣的方法制作O,每個字母都要組合起來,並備份,扣去被遮擋的部分。(圖10)

圖10
小編推薦
熱門推薦
第八步
給路徑加上漸變。(圖08)

圖08
第九步
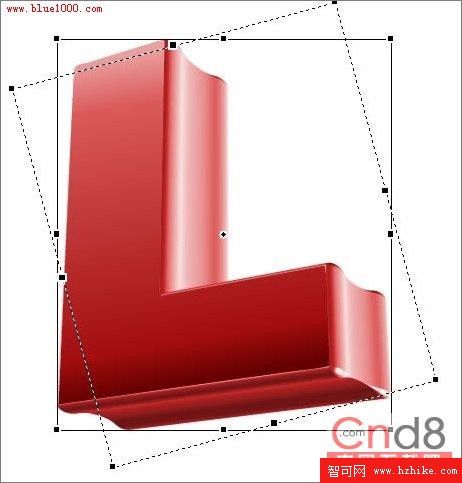
按住shift旋轉一格。(圖09)

圖09
第十步
同樣的方法制作O,每個字母都要組合起來,並備份,扣去被遮擋的部分。(圖10)

圖10