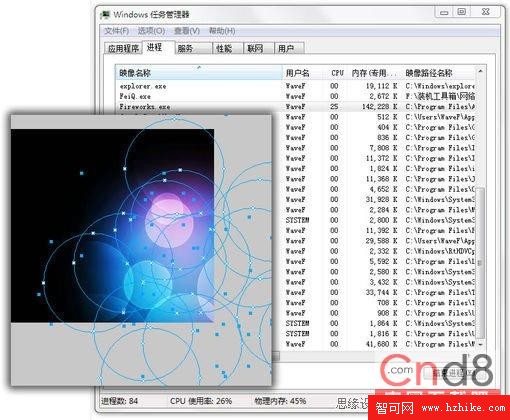
06. 下面是一個比較小極端的測試,我用了一張比較多路徑節點的圖,用白色箭頭工具全選它們並快速拖動,以造成一種高CPU占用的效果,以下是資源消耗截圖:

可以看到Fireworks CS5占用了25%的CPU資源(四核),在禁用了其中三個核心後進行這個操作仍然是25%(難道Fireworks未對多核進行優化?)
總體來講,Fireworks CS5的相應速度很快,比CS4快是一定的(我在CS4下進行同樣操作會見到拖動的那堆路徑卡得很厲害),但我在Win7下也不好說CS3快還是CS5快,因為CS3對Win7的支持並不好。
回到公司後的測試:在 XP 環境下 Fireworks CS5 的響應速度接近CS3,為什麼是接近呢?
因為在 CS5 中,當我折疊路徑、對齊之類的面板為圖標,再重新展開他們時感覺到有0.5秒左右的延時,而且每次都這樣(有可能折疊面板後完全把資源釋放了?)
除了這小小延時以外,其他操作都比較快,特別是輸入文字時不用像CS4那樣等半天了,總之就是很快啊~我又要轉到CS5了,祝福我。
內存方面,我覺得單單用打開文件數來判斷可能不太好,打開多一個文件內存占用就肯定多一點,何況犧牲一定的內存確保軟件運行速度和穩定性應該還是可以接受的,事實是我在試用Fireworks CS5的時候明顯感覺比CS4快。
07. 還記得我說過那個“抖動漸變”的選項嗎?對比一下吧,下面的圖 左邊是Fireworks舊版本的漸變填充方式,右邊是開啟了CS5抖動漸變的效果(Photoshop油漆桶倒出來的漸變就有抖動,所以漸變色比較舒服柔和):

看不出差異?作為一個設計師你該去醫院檢查一下眼睛了。我把色階調整了一下色階並加入了N個銳化來加大對比:

這次看到差異了吧?注意“抖動漸變”只能在填充色邊緣為“消除鋸齒”時有效,在填充色邊緣為“實邊”或“羽化”時該選項變灰(無效)。
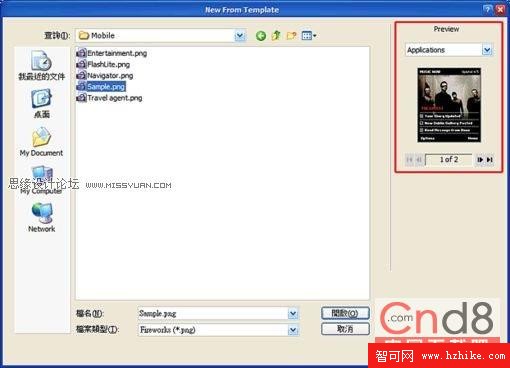
08. 文件預覽 - 現在已經可以在 Fireworks CS5 的打開文件對話框中預覽文件了!對於存在多個頁面的 PNG 還會出現一個導航讓你預覽其他頁面

剛剛接觸Fireworks CS5就倉促寫下這個“評測”(姑且這麼叫吧),可能還有一些地方沒有注意到,如果大家想到什麼這裡沒介紹到的東西請提出來,我再補充上去。
Fireworks CS5給我最大的感覺就是相應速度,在Win7下CS5的效率與XP中的CS3無異。隨著微軟逐步取消對XP的支持,以及CS3在Win7下糟糕的兼容性,我想CS5會是一個很不錯的替代品。
雖然新功能少了,也因為沒太多新功能所以減少了FW在CS5宣傳片中的出鏡率,但是Adobe官網上很多熱心網友的咨詢、以及Adobe一直以來對Fireworks不斷的改進,這些理由已經足夠讓我繼續呆在這個平台上安心工作了。
Fireoworks CS5 是一個比較穩定的版本,或者說是CS4的bug fix版也不為過,用CS的一代來換取穩定性,值,推薦大家使用。
Flash CS5應該也下好了吧,我該去玩去了