Fireworks教程:傾慕系列系統圖標教程(1)
編輯:Fireworks基礎
效果圖如下:

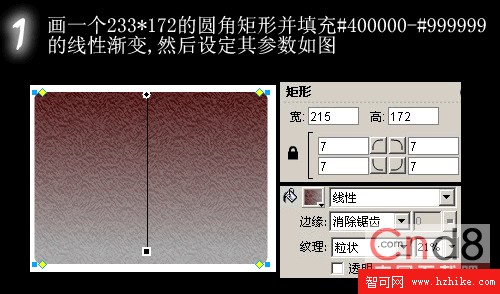
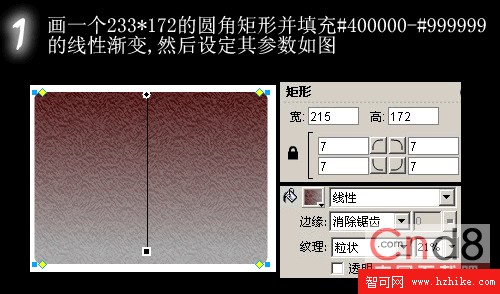
1.畫一個233*172 的圓角矩形並填充#400000 -#999999 的線性漸變,然後設定其參數如圖:

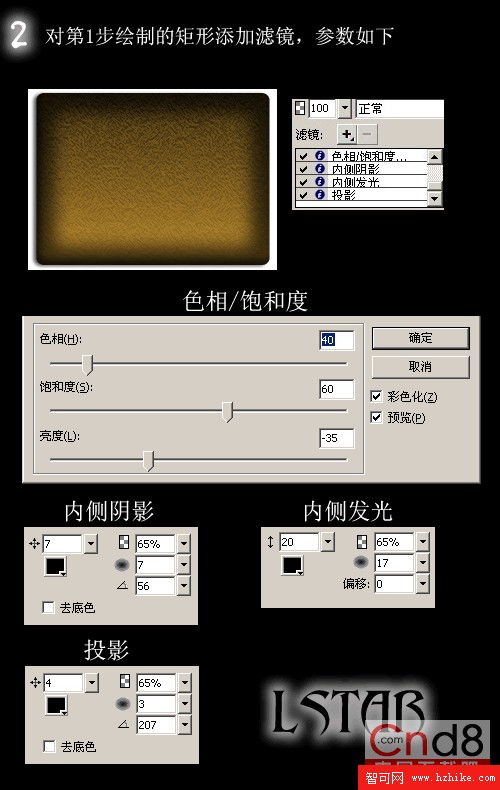
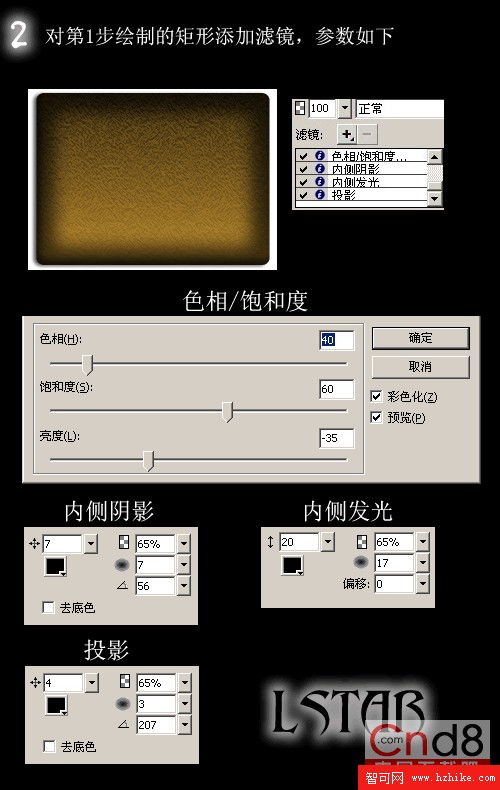
2.對第一步繪制的矩形添加濾鏡,參數如下。

小編推薦
熱門推薦
效果圖如下:

1.畫一個233*172 的圓角矩形並填充#400000 -#999999 的線性漸變,然後設定其參數如圖:

2.對第一步繪制的矩形添加濾鏡,參數如下。