Fireworks 制作青花陶瓷按鈕(2)
編輯:Fireworks基礎
四、
為形狀右方添加高光。
使用“鋼筆”結合“部分選定工具”調節繪畫出如圖1的形狀,使用所示填充。
為形狀左方添加高光。
克隆右方的高光,“水平翻轉”後,擺放到左方。
到此,陶瓷方塊繪畫完成。

五、青花圖案(基本繪畫)
1)使用如圖所示字體,打一個M字(你可以使用其它青花矢量圖)
2)為圖案添加不規則顏色。為字體添加填充“漸變”-“輪廓”,參數和調節手柄如圖2所示。

六、青花圖案(細致繪畫)
克隆這個青花圖案,填充改為“實心”,顏色為“#7c83a7”,並添加一個值為“2”的“高斯模糊”。
選中這個克隆的圖案,按ctrl+↓,移動到原圖案的下一層。
(或在層面板裡將這個克隆版拖動到原圖案下方)

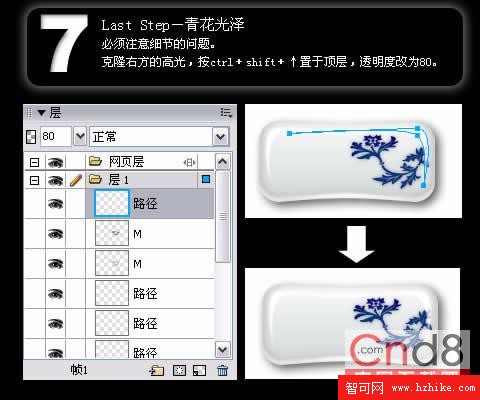
七、 Last Step-青花光澤
必須注意細節的問題。
克隆右方的高光,按ctrl+shift+↑置於頂層,透明度改為80

End、
你可以完全改變形狀和光影效果,創作出屬於自己的青花陶瓷按鈕。
有空的話我打算制作陶瓷系列的系統圖標,呵呵。不知道那位朋友肯出錢訂造呢?
Try it yourself then make it better!!!

小編推薦
熱門推薦